In der digitalen Welt von heute spielen Webseitenbaukästen eine entscheidende Rolle bei der Erstellung professioneller Websites. Einer der aufstrebenden Player in diesem Bereich ist LiveCanvas.
Früher dienten die Webseitenbaukästen nur dazu, Informationen zu verbreiten, aber heute hat jeder einen digitalen Fußabdruck. Von Schulen über Unternehmen bis hin zu Organisationen hat jeder eine Website, die sich nicht nur auf den Austausch von Informationen beschränkt. Das Webdesign entwickelt sich rasend schnell weiter und bietet immer neue und aufregende Optionen und Funktionalitäten. Es ist eine sich ständig weiterentwickelnde Landschaft, in der innovative Tools eingesetzt werden, um das Nutzererlebnis täglich zu verbessern.
In diesem Beitrag nehmen wir LiveCanvas genauer unter die Lupe und besprechen, wie es dazu beitragen kann, dass die Umgestaltung deiner Website oder App wirklich außergewöhnlich wird.

Die Reise des Web-Designs
Das Webdesign hat sich ständig weiterentwickelt. Websites begannen mit einfachem HTML, einfachem Text und begrenzter Funktionalität. Technologie und Fantasie haben die Dinge im Laufe der Zeit verändert.
CSS gab den Designern Struktur und Ästhetik, während Flash für Animationen sorgte. Responsive Webdesign hat das Webdesign ebenfalls verändert. Diese Funktion optimiert die Anzeige auf allen Geräten. Interaktive Erlebnisse mit dynamischen Animationen, interessanten Bildern, Filmen und Soundeffekten haben jetzt Vorrang, um ein nahtloses Nutzererlebnis zu gewährleisten.
Da Entwickler/innen weiterhin innovative Technologien wie LiveCanvas entdecken, hat das Webdesign noch mehr Potenzial. Unternehmen müssen mit diesen technischen Fortschritten Schritt halten, um nahtlose Erlebnisse auf allen Geräten zu ermöglichen, mit denen sie auf ihre Online-Inhalte zugreifen.
Die Erwartungen sind hoch; deshalb müssen Unternehmer/innen bei der Einführung neuer digitaler Technologien mit den Branchentrends Schritt halten, um zu vermeiden, dass sie Verbraucher/innen verlieren oder hinter ihre Konkurrenten zurückfallen, die in den nächsten Jahren auf ausgefeilte Kundenfunktionen umsteigen.

Was ist LiveCanvas? Ein Überblick
LiveCanvas ist ein WordPress Page Builder, der auf Bootstrap 5 basiert und die Umsetzung von Ideen erleichtert, ohne dass du auf eigenen Code angewiesen bist. LiveCanvas macht es einfach, eine Website und eine Online-Präsenz zu gestalten, die alle Erwartungen an dein Unternehmen oder deine Marke übertrifft.
Mit LiveCanvas können Nutzer/innen schnell und einfach wunderschöne Websites von Grund auf oder mit vorgefertigten Themes erstellen – die Ergebnisse sind immer erstaunlich.
Einer der Hauptvorteile von LiveCanvas ist die Drag-and-Drop-Oberfläche, die es auch Laien ermöglicht, sofort mit der Gestaltung zu beginnen. Die Plattform enthält außerdem eine Fülle von Gestaltungselementen, die angepasst werden können, z. B. Schaltflächen, Fotos, Textfelder und vieles mehr. So können Profis ihre vorhandenen Werkzeuge nutzen und gleichzeitig alle Vorteile dieser wunderbaren Technologie ausschöpfen.
Die Funktionen von LiveCanvas
Wir wissen jetzt, was LiveCanvas ist, und wir wissen, dass es uns bei der Gestaltung unserer Websites genauso hilft wie andere Website-Erstellungstools für WordPress wie Oxygen, Bricks Builder oder Elementor. Aber was sind die einzigartigen Funktionen, mit denen es sich von der Masse abhebt?

Ein Paradies für alle, die mit reinem HTML und CSS arbeiten
Obwohl auch Leute, die überhaupt keine Programmierkenntnisse haben, mit diesem Website-Builder atemberaubende Werke erstellen können, hat LiveCanvas einen Weg geschaffen, mit dem Entwickler, die sich mit HTML und/oder CSS auskennen, ihre Kenntnisse nutzen können, um den Code zu modifizieren und Dinge nach ihren Wünschen zu verändern.
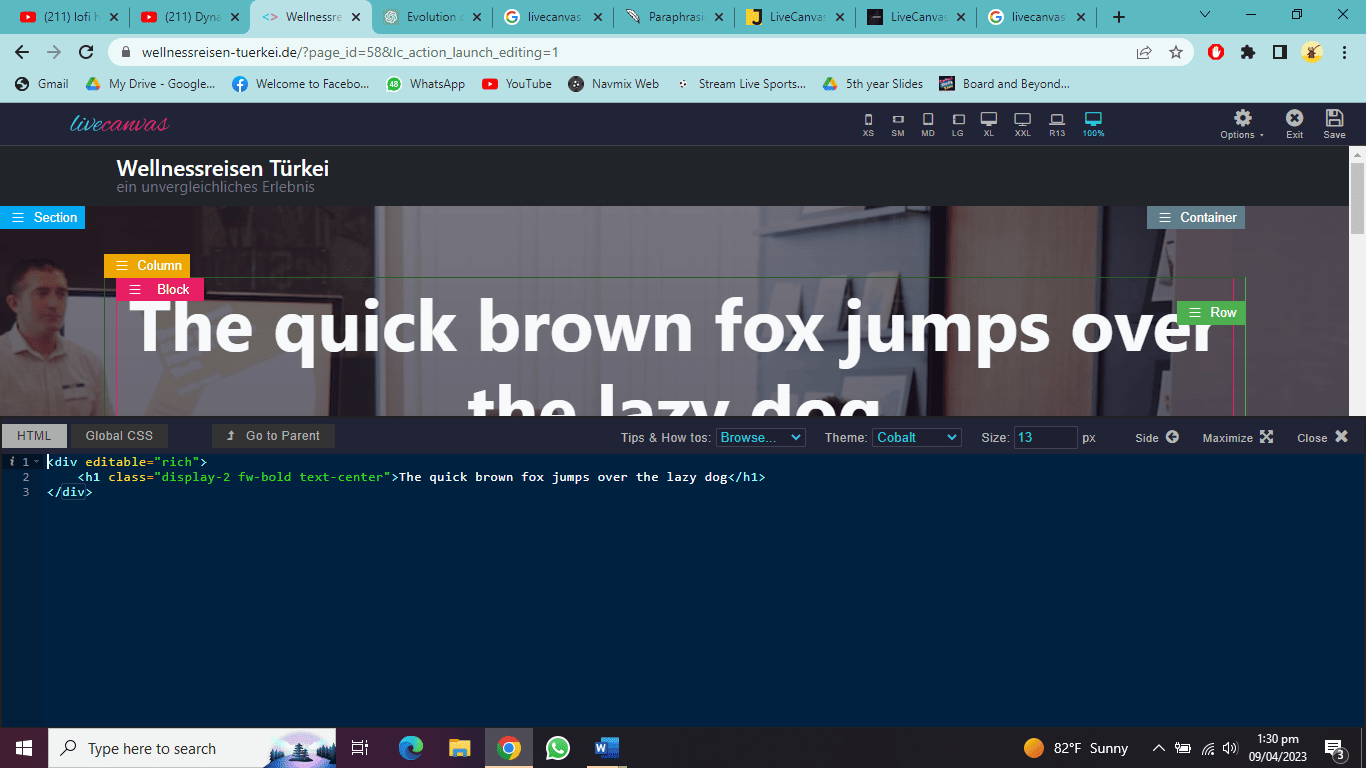
Es erlaubt dir, deinen Arbeitsbereich sehr sauber zu definieren und das Layout in den gewünschten Spalten anzuordnen. LiveCanvas macht es einfach, mit verschiedenen HTML- und CSS-Schnipseln zu experimentieren, bevor du sie auf deine Seiten anwendest, damit du deine Kreativität bei der Gestaltung von Websites ausleben kannst.
Du kannst den Code verschiedener Elemente ändern und die Ergebnisse in Echtzeit sehen, was dir hilft, Zeit zu sparen. Wenn du den Code von Elementen bearbeiten willst, wird er in der unteren Hälfte angezeigt und du kannst die Dinge so ändern, wie du es möchtest.
Ein Werkzeug für das Layout
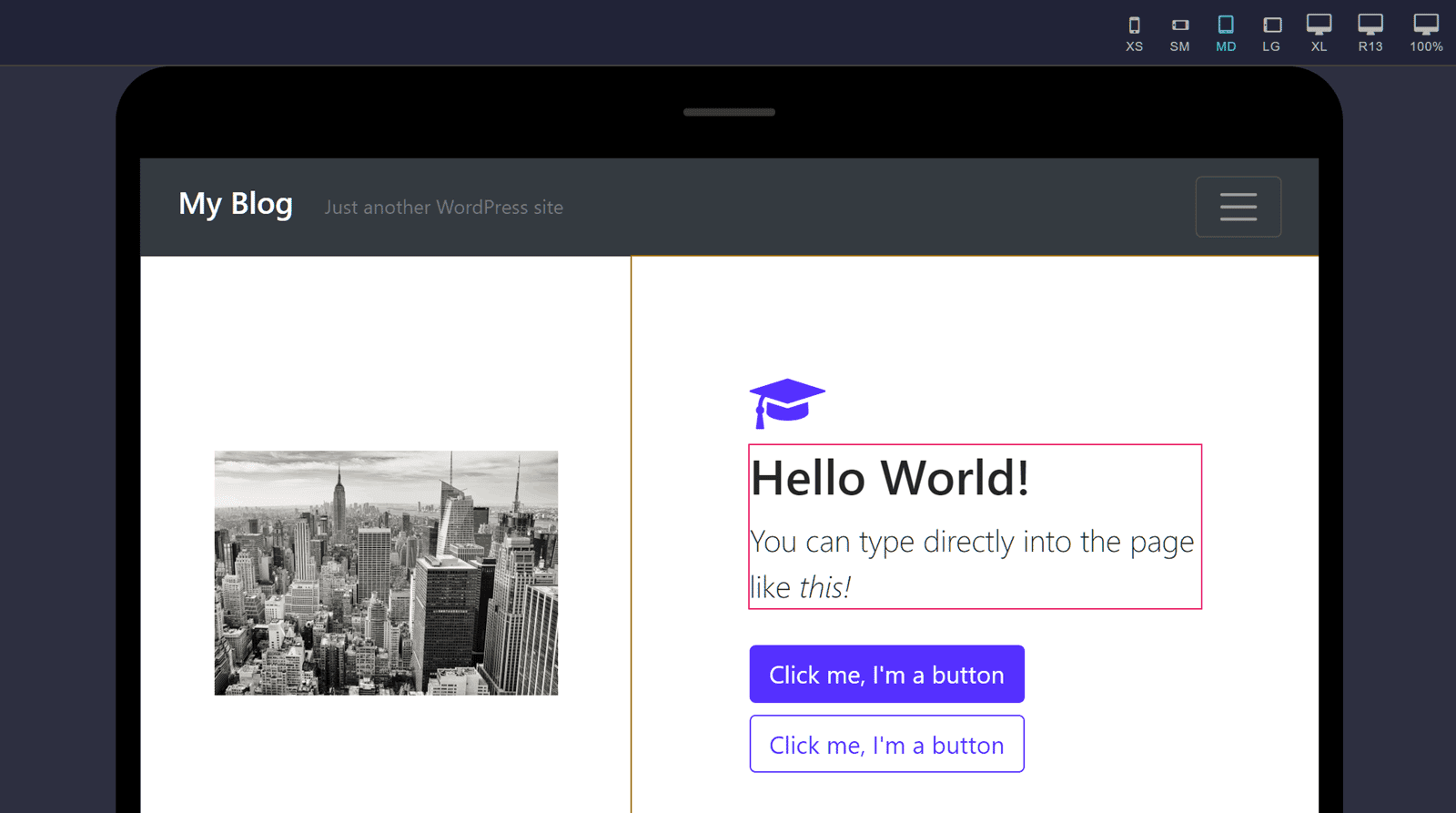
Was den Einstieg in die Webgestaltung für Menschen ohne Programmierkenntnisse ermöglichte, war die Verfügbarkeit von Tools, die den Programmiervorgang aus dem Gestaltungsprozess herausnahmen. Stattdessen konnten Elemente wie Texte, Bilder und Boxen per Drag & Drop in verschiedene Bereiche gezogen werden, um das endgültige Aussehen zu gestalten. Dieser Ansatz ist eher inhaltsorientiert.
Was LiveCanvas jedoch von anderen unterscheidet, ist, dass es zuerst das ultimative Layout festlegt, das perfekt funktioniert und mitreißend ist, bevor es daran geht, die Seite mit Inhalten zu füllen. Diese Funktion in Kombination mit der Möglichkeit, den Code für jedes Element zu bearbeiten, macht es zu einem Plugin, das von Entwicklern bevorzugt wird.
Responsive Design
Nutzer von LiveCanvas haben die Möglichkeit, responsive Websites zu erstellen, die sich automatisch an die Anzeigeumgebung anpassen. Das garantiert, dass ihre Websites auf allen Geräten gut dargestellt werden. Mit LiveCanvas können Nutzer/innen ihre Arbeit auf einer Vielzahl von Geräten sehen, bevor sie sie veröffentlichen. Das erleichtert den Prozess der Erstellung eines responsiven Designs.

Vorgefertigte Bausteine
Nutzer können in LiveCanvas vorgefertigte Blöcke verwenden, um verschiedene Teile ihrer Website zu gestalten, z. B. Menüs, Kopf- und Fußzeilen und Inhaltsbereiche. Diese Blöcke können auf das Branding und den Designgeschmack des Nutzers zugeschnitten werden.
Vorgefertigte Blöcke sparen Zeit und Mühe und helfen dabei, eine einheitliche und ansprechende Website zu gestalten. Ein weiterer Vorteil von LiveCanvas sind seine robusten visuellen Bearbeitungsfunktionen.

Im Gegensatz zu typischen Webdesign-Tools, die eine codelastige Oberfläche haben oder umfangreiche Kenntnisse in HTML/CSS/JavaScript-Sprachen oder Frameworks wie Bootstrap erfordern, vereinfacht diese Software die Arbeit, indem sie vorgefertigte Komponenten bereitstellt, die du bei der Entwicklung deiner Website ganz einfach verwenden kannst!
Sie enthält eine Reihe nützlicher Funktionen, wie z. B. Hintergrundbilder mit automatischer Größenanpassung und eine Bibliothek mit benutzerdefinierten Assets wie Schriftarten und Icons für schnellere Ladezeiten und weniger Ausfallzeiten bei Änderungen an Live-Sites.

Superschneller Page Builder
Es gibt kein zusätzliches CSS oder JavaScript, da das CSS auf demselben Bootstrap-Fundament wie das Theme basiert. Und es gibt kein JS, es sei denn, du aktivierst Animationen manuell. Es ist die ideale Kontrolle für Entwickler, die sehr saubere, anpassbare Designs ohne schwere JS-Animationen suchen. Das macht LiveCanvas so schnell.
Auch im Backend wird es schnell geladen. Andere Page Builder brauchen manchmal mehr als 5 Sekunden, um zu laden, und das ist eine totale Enttäuschung. Dadurch wirkt deine Website deutlich schwerer und ist schwieriger zu navigieren.
Wenn du das Ranking deiner Seite verbessern und die Menge an CSS/JS, die du optimieren musst, reduzieren willst, kann dir LiveCanvas auch dabei helfen.
SEO-Optimierung
Wenn es um SEO geht, bietet LiveCanvas eine Reihe von Vorteilen, die dazu beitragen können, die Bewertung einer Website zu verbessern. Zunächst einmal ermöglicht LiveCanvas die Erstellung anpassungsfähiger und mobilfreundlicher Websites, was in der heutigen digitalen Welt, in der mehr als die Hälfte des gesamten Internetverkehrs auf mobile Geräte entfällt, von entscheidender Bedeutung ist.
Eine für Mobilgeräte optimierte Website kann zu schnelleren Ladezeiten und einem besseren Nutzererlebnis führen – beides Eigenschaften, die von Suchmaschinen bei der Bewertung des Rankings berücksichtigt werden. Ein weiterer Vorteil von LiveCanvas für SEO ist die Einfachheit und Schnelligkeit der Einrichtung.

Dank der vordefinierten Vorlagen brauchen die Nutzer/innen weniger Zeit für die Erstellung von Layouts und mehr Zeit für die Optimierung von Inhalten, während sie gleichzeitig ästhetisch ansprechende Seiten mit schnellen Ladezeiten erstellen können. Und schließlich bietet LiveCanvas die vollständige Kontrolle über die On-Page-Optimierung, einschließlich Meta-Beschreibungen, Titeln, Tags und Strukturdatenmanagement, so dass die Nutzer/innen Inhalte über Textkomponenten hinaus optimieren können. All das sorgt für bessere Ladezeiten.
Ein verbessertes Nutzererlebnis führt zu einer besseren Interaktion auf der Seite, was wiederum die Engagement-Raten deiner Zielgruppe erhöht und letztendlich zu mehr Konversionen im Rahmen deiner Marketing-Trichter-Strategie führt.
UnSplash
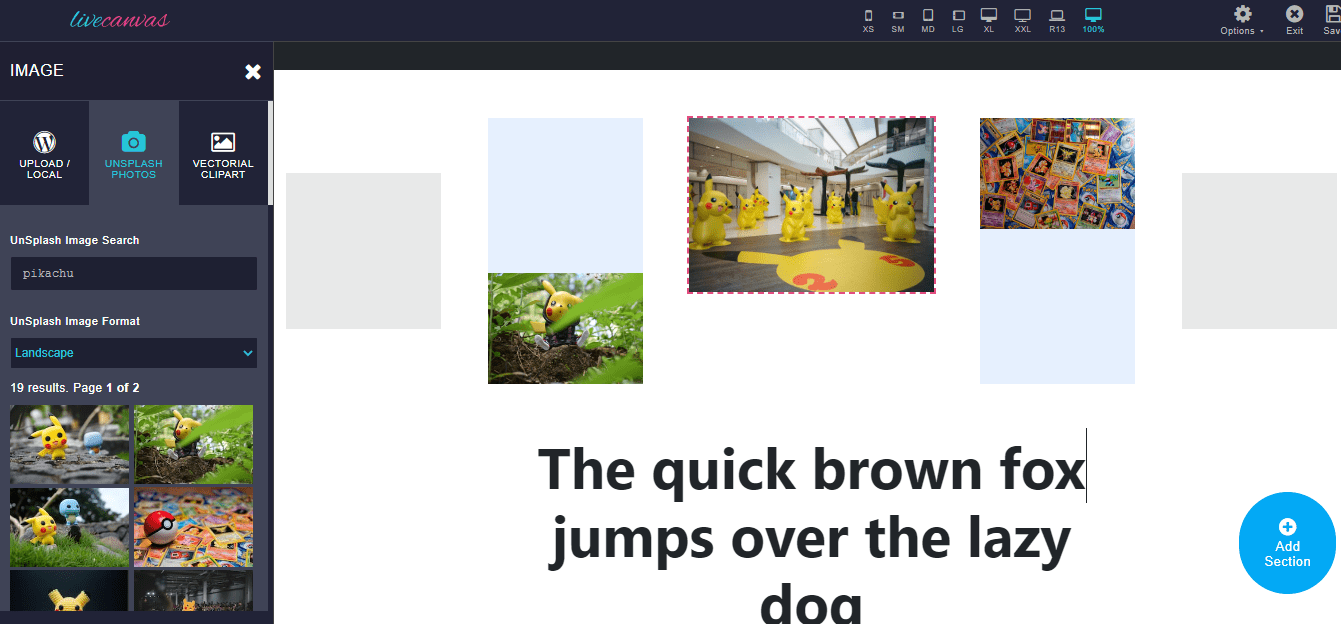
Wenn du LiveCanvas auf WordPress installierst, hast du ohne zusätzliche Kosten Zugang zu UnSplash, einer umfangreichen Bibliothek mit kostenlosen, hochauflösenden Stockfotos. Die Nutzung von UnSplash mit LiveCanvas ist eine großartige Möglichkeit, Zeit und Geld zu sparen, ganz gleich, ob du ein Bild für einen Blogbeitrag brauchst, den du gerade geschrieben hast, oder ob du nach Bildern suchst, die dir helfen, den gewünschten Look für deine WordPress-Website zu erreichen.

Die Bedeutung von LiveCanvas im E-Commerce
Wir haben die Vorteile der Verwendung von LiveCanvas kurz beschrieben. Die Bedeutung von LiveCanvas für Online-Shops kann jedoch gar nicht genug betont werden. Die Funktionen dieses revolutionären Webdesign-Programms haben die Art und Weise, wie wir E-Commerce-Seiten entwickeln, verändert, was das Benutzererlebnis für Online-Käufer/innen enorm verbessert hat.
Unternehmen können mit LiveCanvas professionell aussehende Grafiken erstellen, die ihre idealen Kunden anziehen und den Umsatz steigern. Eine der besten Funktionen der App ist die Drag-and-Drop-Oberfläche, die es auch technisch nicht versierten Nutzern ermöglicht, schöne Webseiten zu erstellen. Außerdem bietet die App eine große Sammlung branchenspezifischer Vorlagen, die dir helfen, schnell loszulegen und deine Designs hervorzuheben.
Außerdem erleichtert LiveCanvas die Kommunikation zwischen den Teammitgliedern in Echtzeit, was die Durchlaufzeiten verkürzt und die Qualität der Ergebnisse verbessert.

WooCommerce Dynamic Templating und wie kann ich es nutzen?
Die Rolle von LiveCanvas im E-Commerce wurde bereits ausführlich erläutert. Was es noch besser macht, ist die Kompatibilität mit dem WooCommerce Plugin, das es Designern ermöglicht, ihre Website mit WooCommerce Dynamic Templating zu erstellen und zu verändern.
Das ist eine Funktion, die dir dabei helfen wird, eine bessere und elegantere Website zu erstellen. Schauen wir uns an, wie wir diese Funktion nutzen können. Der folgende Leitfaden gibt dir eine allgemeine Vorstellung davon, wie du das Dynamic Templating einsetzen kannst.
- Zuerst musst du das WooCommerce und LiveCanvas Plugin auf deiner WordPress Seite installieren. Sobald sie installiert sind, werden sie im linken vertikalen Index so angezeigt.

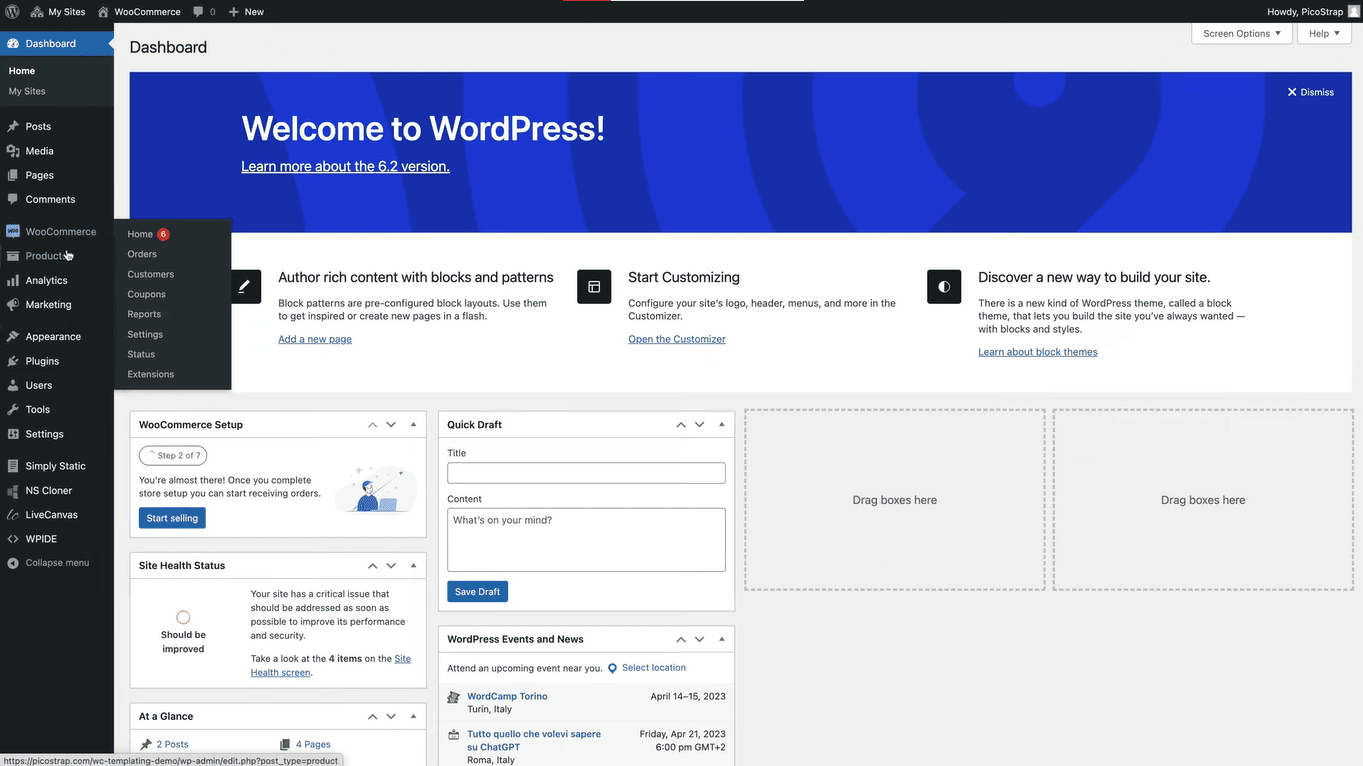
- Du hast bereits einige Details zu deinem Demo-Produkt eingegeben und die grundlegenden WooCommerce-Einstellungen vorgenommen. Nachdem du das getan hast, sieht es wahrscheinlich ungefähr so aus.

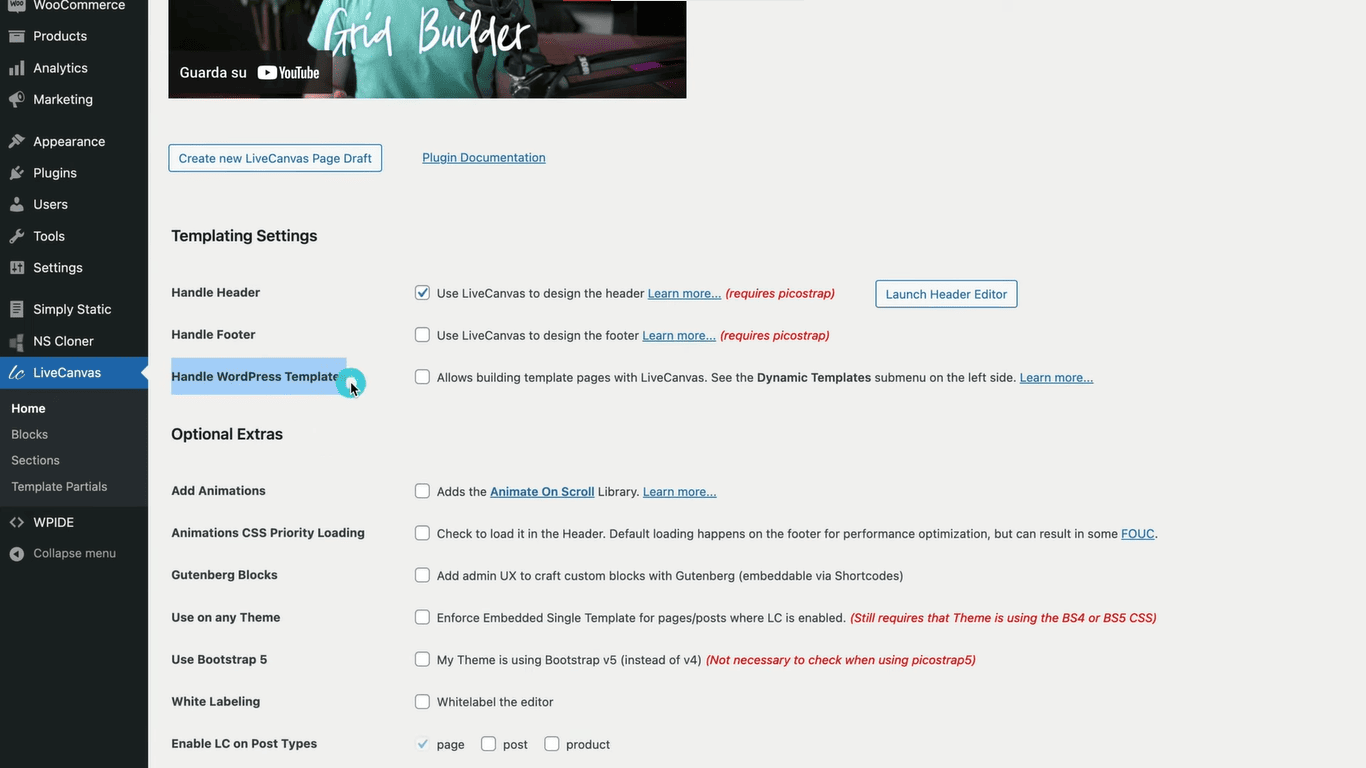
- Um mit der neuen LiveCanvas-Funktion für dynamische Vorlagen in WordPress zu beginnen, musst du ins Backend von WordPress gehen, auf LiveCanvas klicken und dann das Häkchen vor der Option „WordPress-Vorlagen verwalten“ setzen.

- Scrolle nach unten und klicke auf Änderungen speichern, um diese Option zu übernehmen.
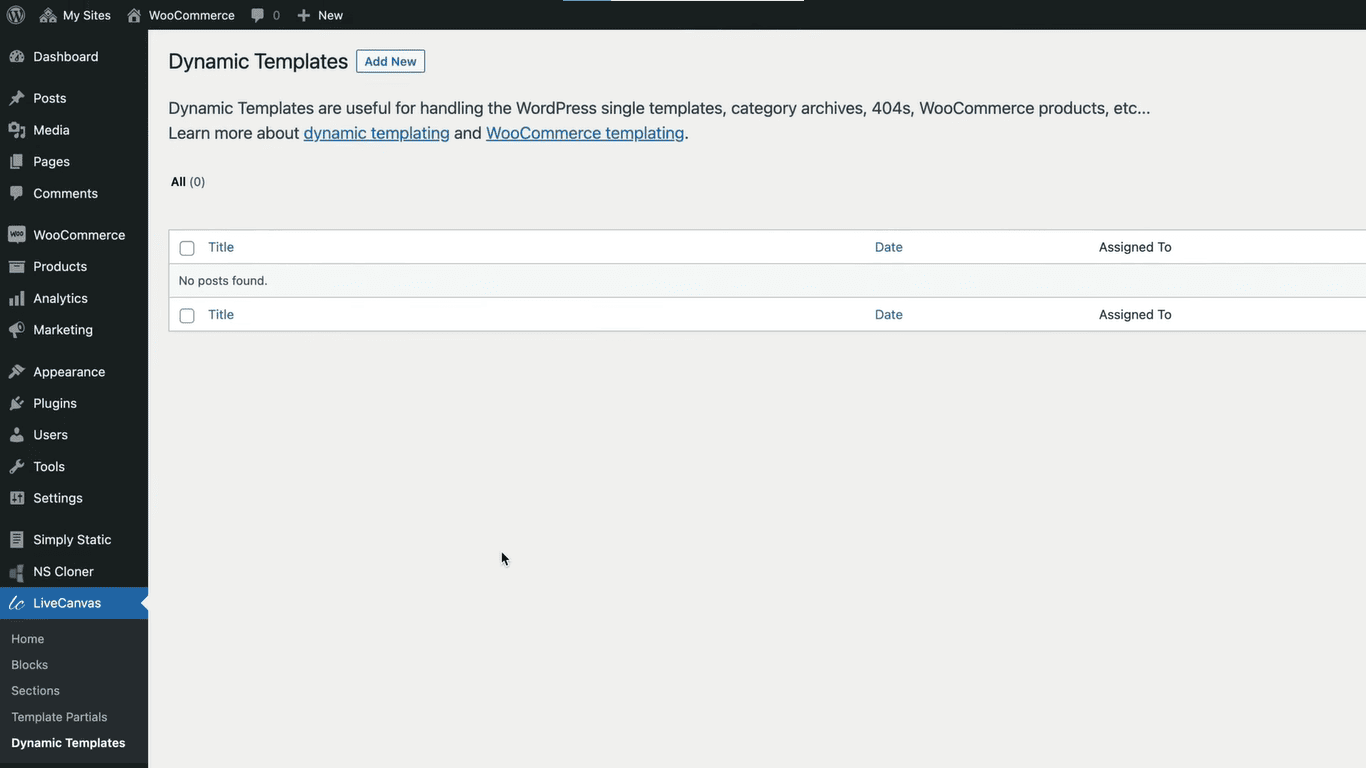
- Jetzt wird die Seite aktualisiert und du kannst eine weitere Option unter der LiveCanvas-Überschrift mit dem Namen Dynamic Templates sehen.

- Hier kannst du alle deine WordPress-Vorlagen kontrollieren. Klicke jetzt oben auf die Schaltfläche Neu hinzufügen.

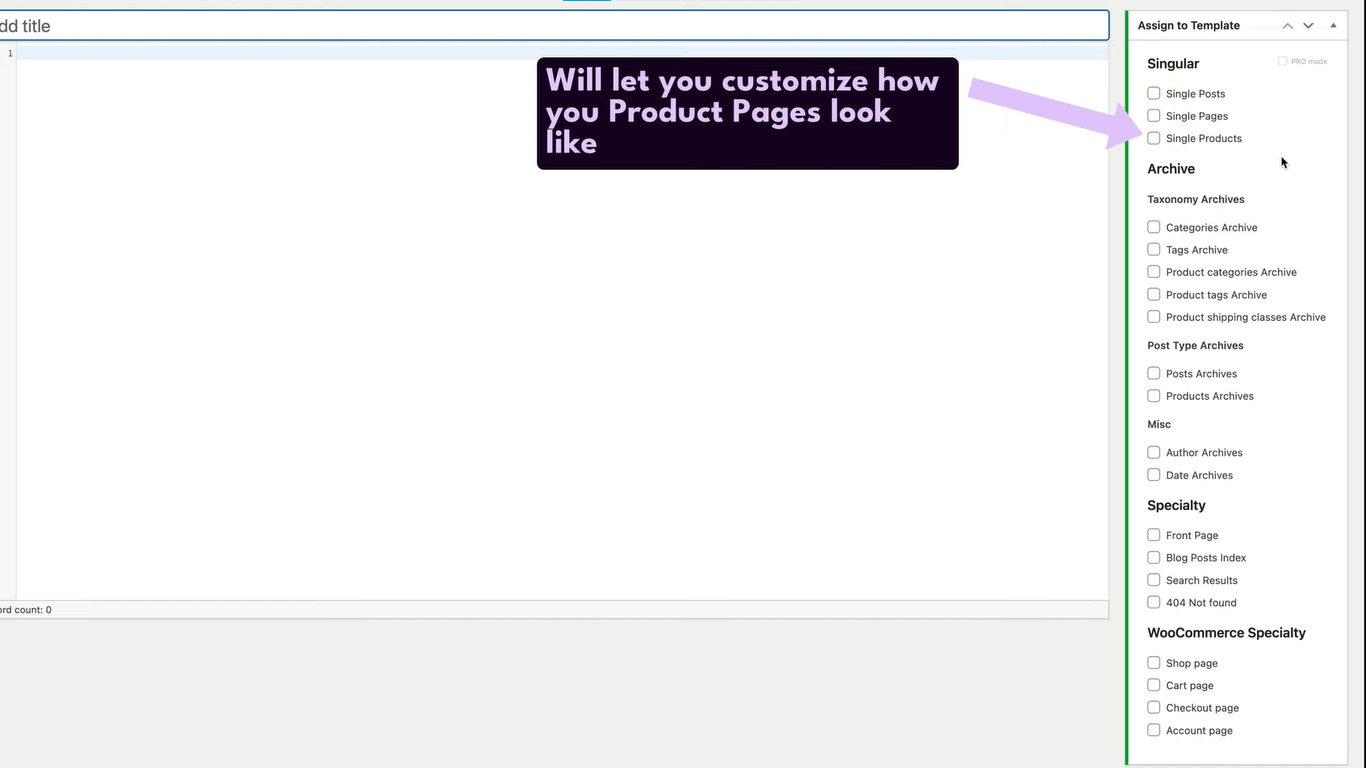
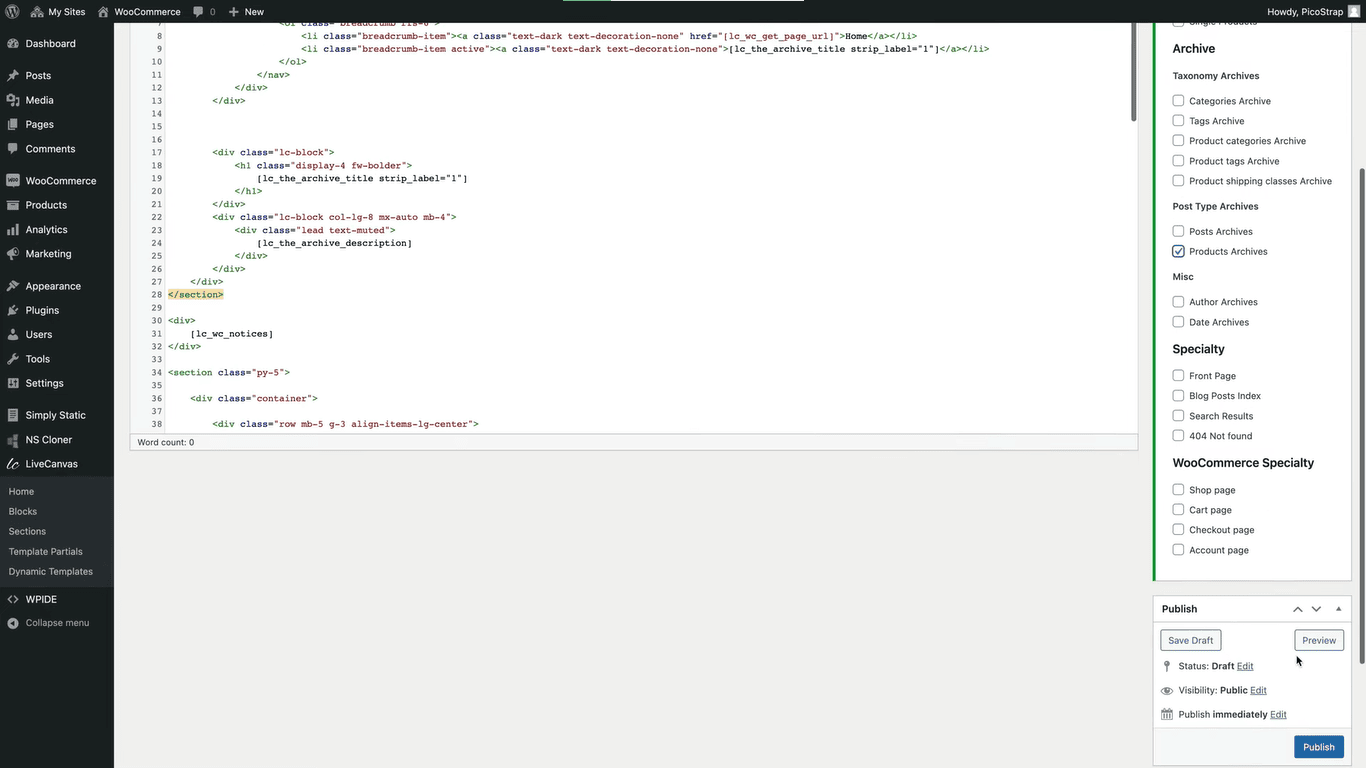
- Wie du auf der rechten Seite des Bildschirms sehen kannst, kannst du jede WordPress-Vorlage auswählen und es gibt einige spezielle Kontrollkästchen für WooCommerce. Eines der wichtigsten Felder ist die Option Einzelne Produkte, mit der du das Aussehen deiner Produktseiten anpassen kannst.

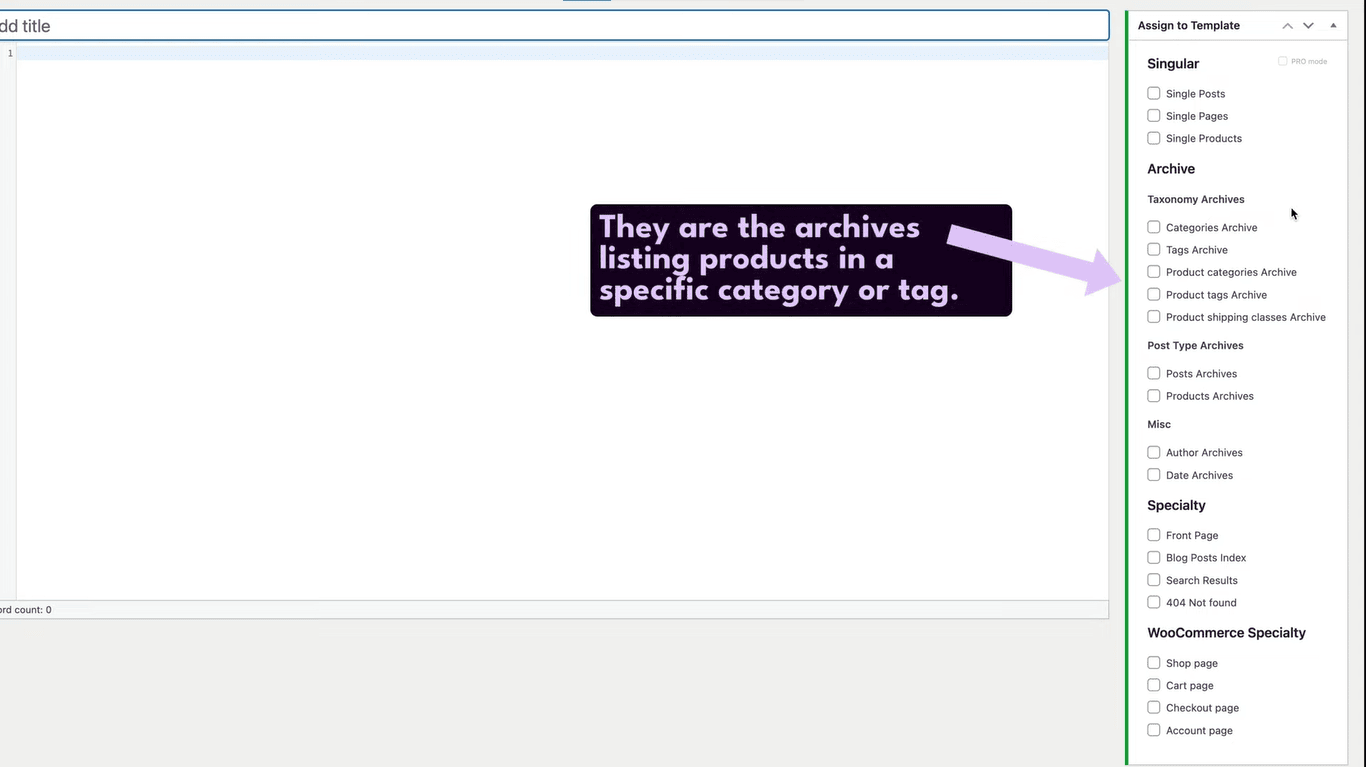
- Die nächsten Optionen, auf die wir uns konzentrieren müssen, sind das Produktkategorien-Archiv und das Produkt-Tags-Archiv, bei denen es sich im Grunde um Archive handelt, die Produkte in einer bestimmten Kategorie auflisten.

- Eine der letzten paar sehr nützlichen Optionen, die wir hier haben, befindet sich am Ende unter dem Namen WooCommerce Specialty. Mit diesen Optionen kannst du die Kontrolle über die Shop-Seite und die anderen typischen WooCommerce-Seiten wie Einkaufswagen, Kasse und Konto übernehmen, was tatsächlich sehr sinnvoll sein kann.

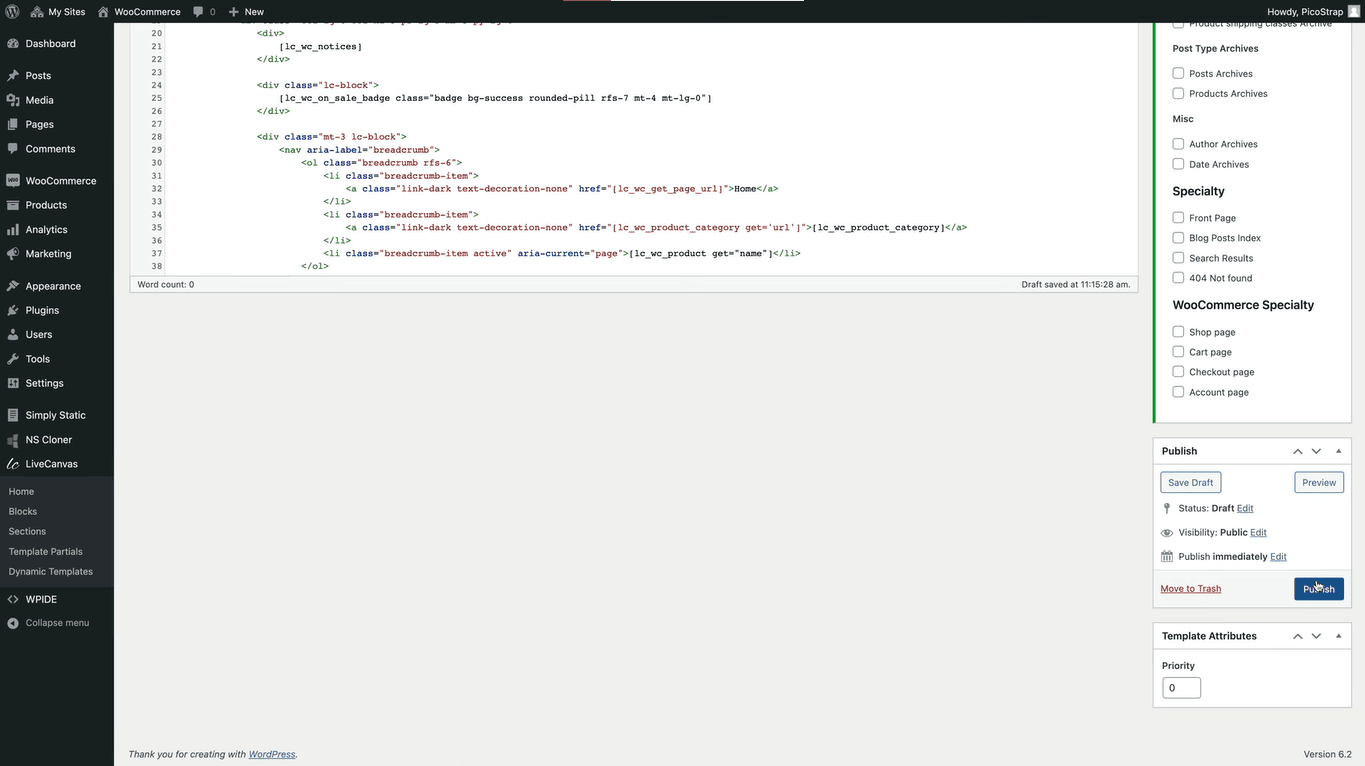
- Jetzt, da wir eine grundlegende Vorstellung von der Benutzeroberfläche haben, können wir mit einer Vorlage für einzelne Produkte beginnen. Wenn du auf das Kontrollkästchen Einzelne Produkte klickst, wird dir eine integrierte Startvorlage angeboten, die alle wichtigen Shortcodes enthält, die die grundlegenden WooCommerce-Elemente übersichtlich darstellen.

- Klicke auf „Veröffentlichen“ und sieh dir an, wie es aussieht.

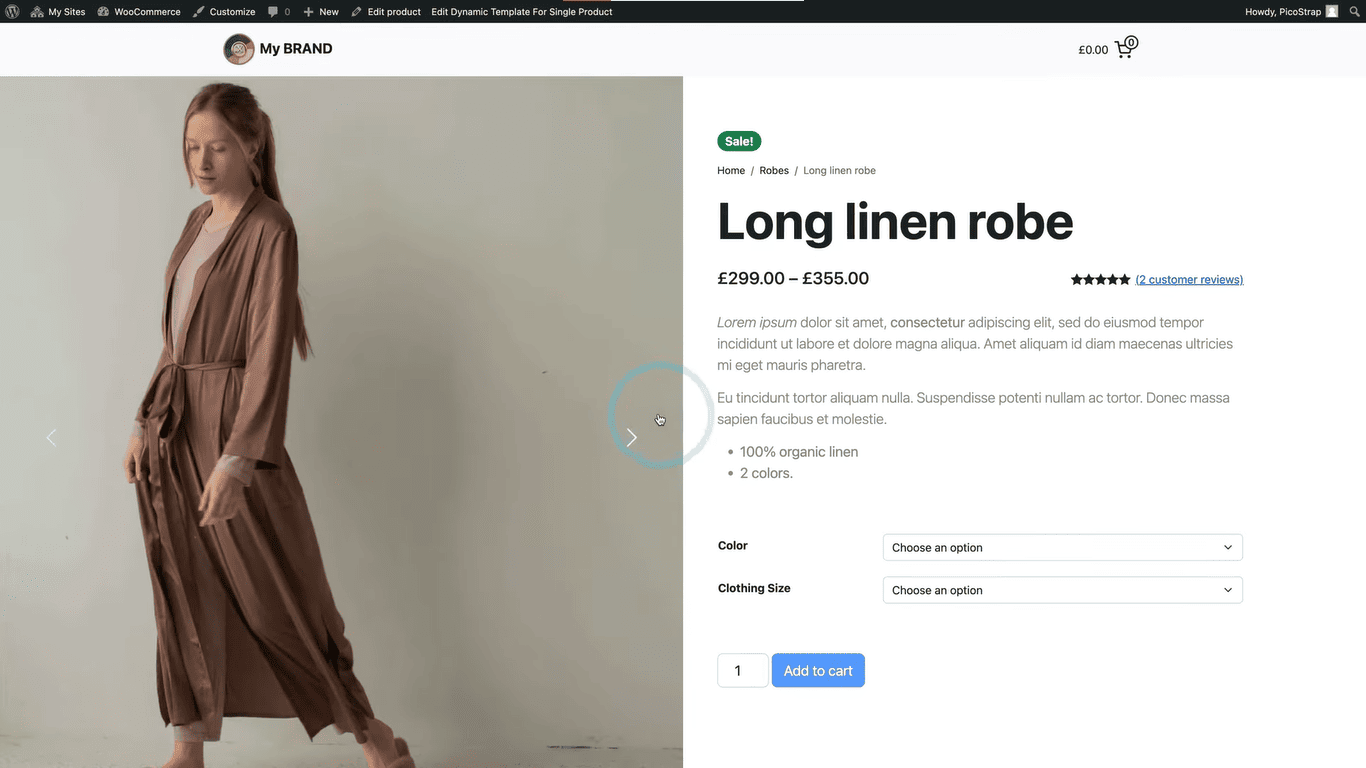
- Die Vorlage ist im Frontend bereits aktiv, also lass uns sehen, wie ein Beispielprodukt aussieht. Klicke unter WooCommerce auf Produkte und wähle ein Produkt aus, das du sehen möchtest, und klicke dann auf Ansicht.

- Dies ist das grundlegende Aussehen deines Produkts.

- Du kannst diese Vorlage jetzt mit LiveCanvas bearbeiten. Klicke auf die Schaltfläche Dynamische Vorlage für ein einzelnes Produkt bearbeiten im oberen horizontalen Menü.

- Wir haben hier die kompletten Fähigkeiten von LiveCanvas, einschließlich der Möglichkeit, den kompletten HTML-Code für die Seite sowie die Shortcodes zu bearbeiten.

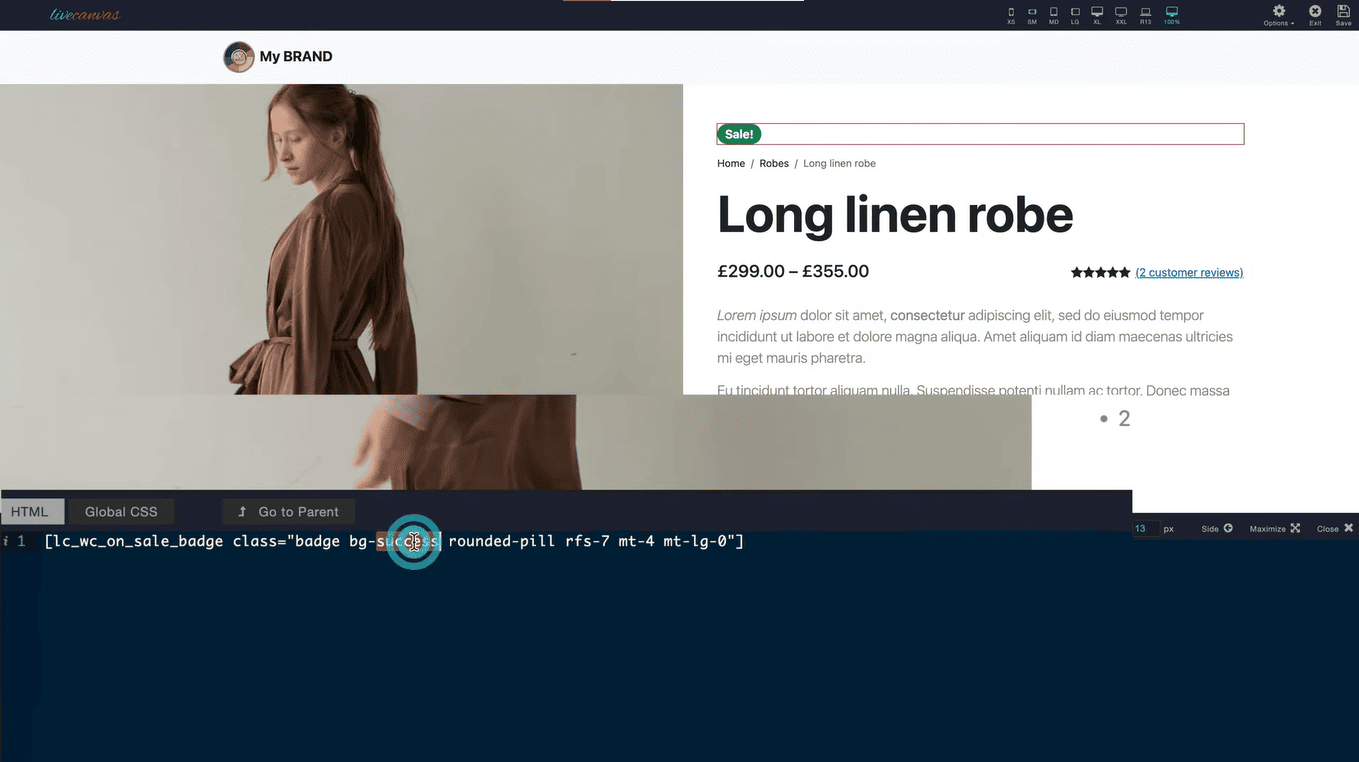
- Um zu zeigen, wie das funktioniert, wollen wir ein paar einfache Änderungen vornehmen. Angenommen, wir möchten einige grundlegende Farb- und Größenänderungen vornehmen, dann können wir das Markup, das von den Kurzcodes erzeugt wird, ganz einfach anpassen, indem wir die Klassenparameter bearbeiten.

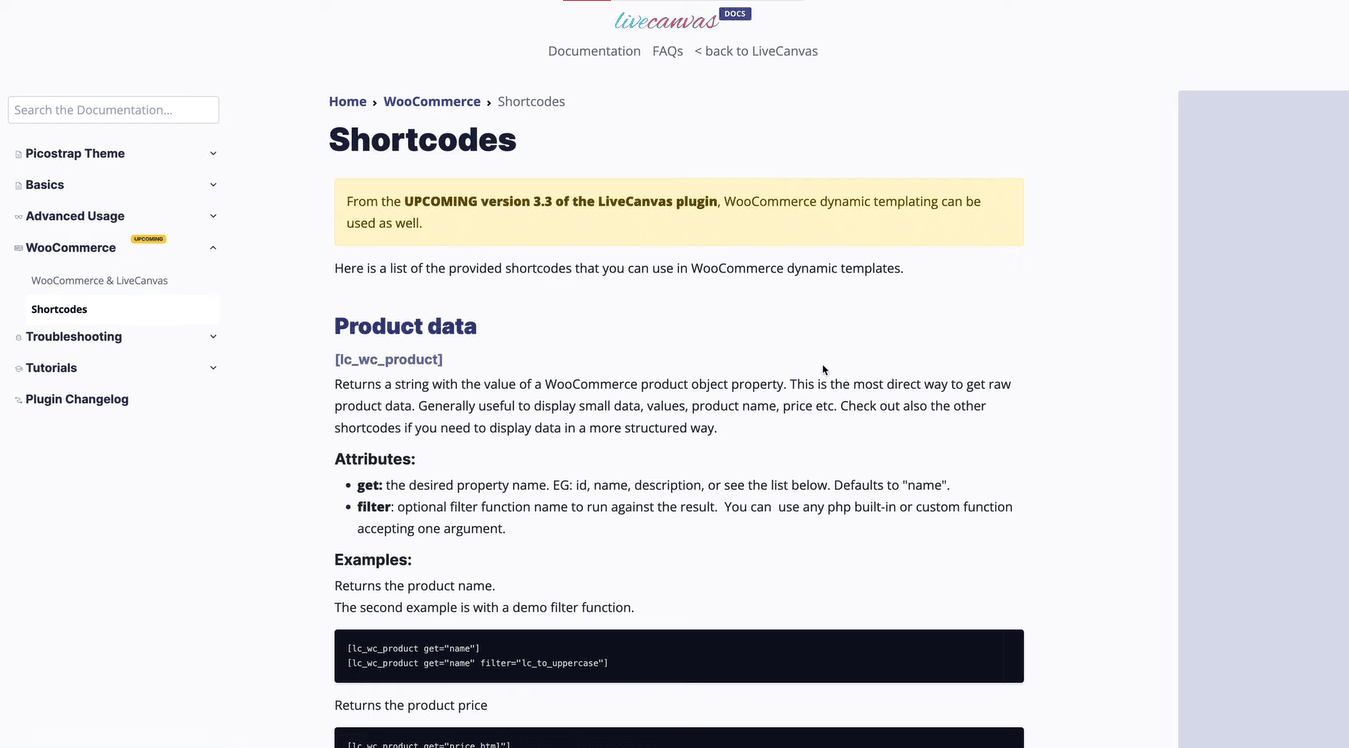
- LiveCanvas hat eine umfangreiche Dokumentationsseite erstellt, um Anfängern das Thema Shortcodes näher zu bringen. Wenn du hier klickst, erhältst du vollständige Informationen über alle verfügbaren Shortcodes und ihre Parameter mit einigen Beispielen für den Anfang.

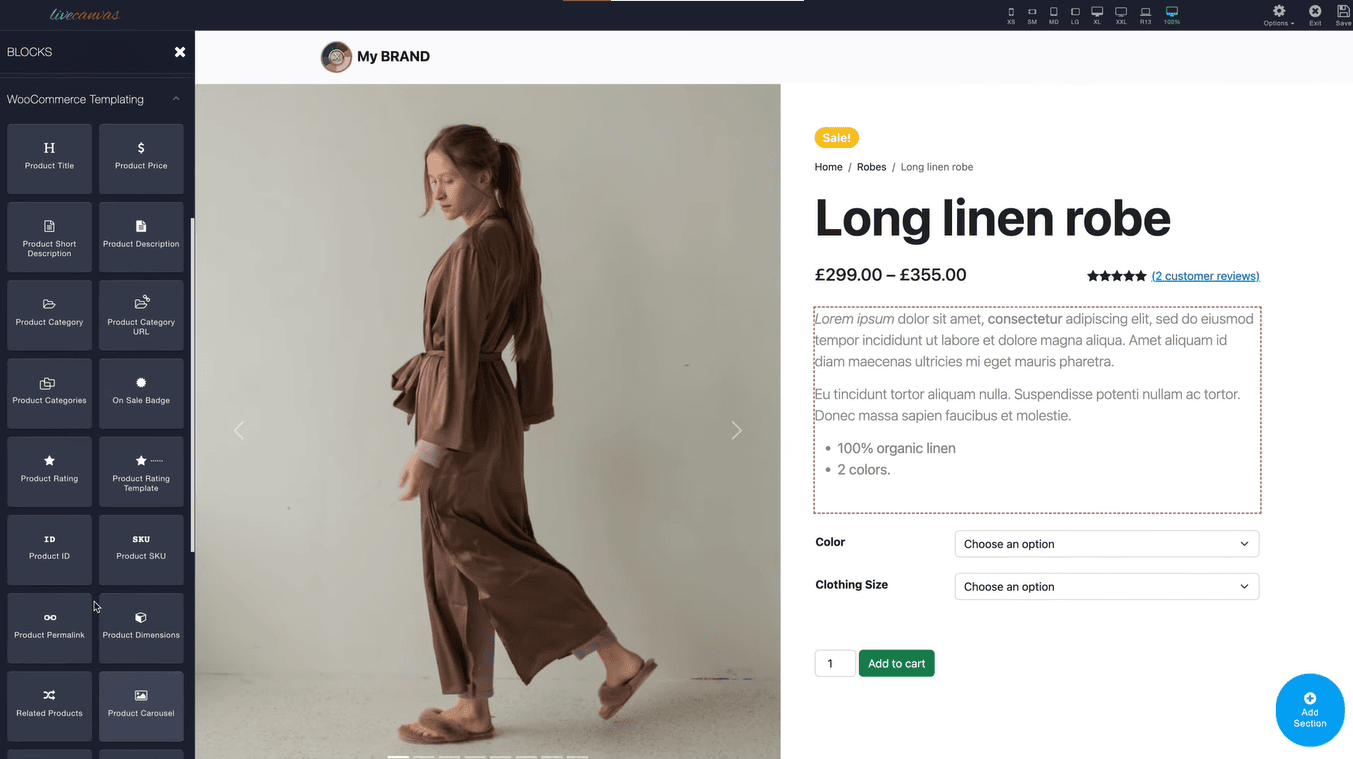
- Das Gute daran ist, dass du diese Dokumentation nicht durchsuchen oder diese Shortcodes kopieren musst, um Elemente hinzuzufügen oder zu ersetzen. Das in LiveCanvas integrierte WooCommerce Templating bietet dir Zugang zu all diesen Shortcodes in Form von Blöcken.
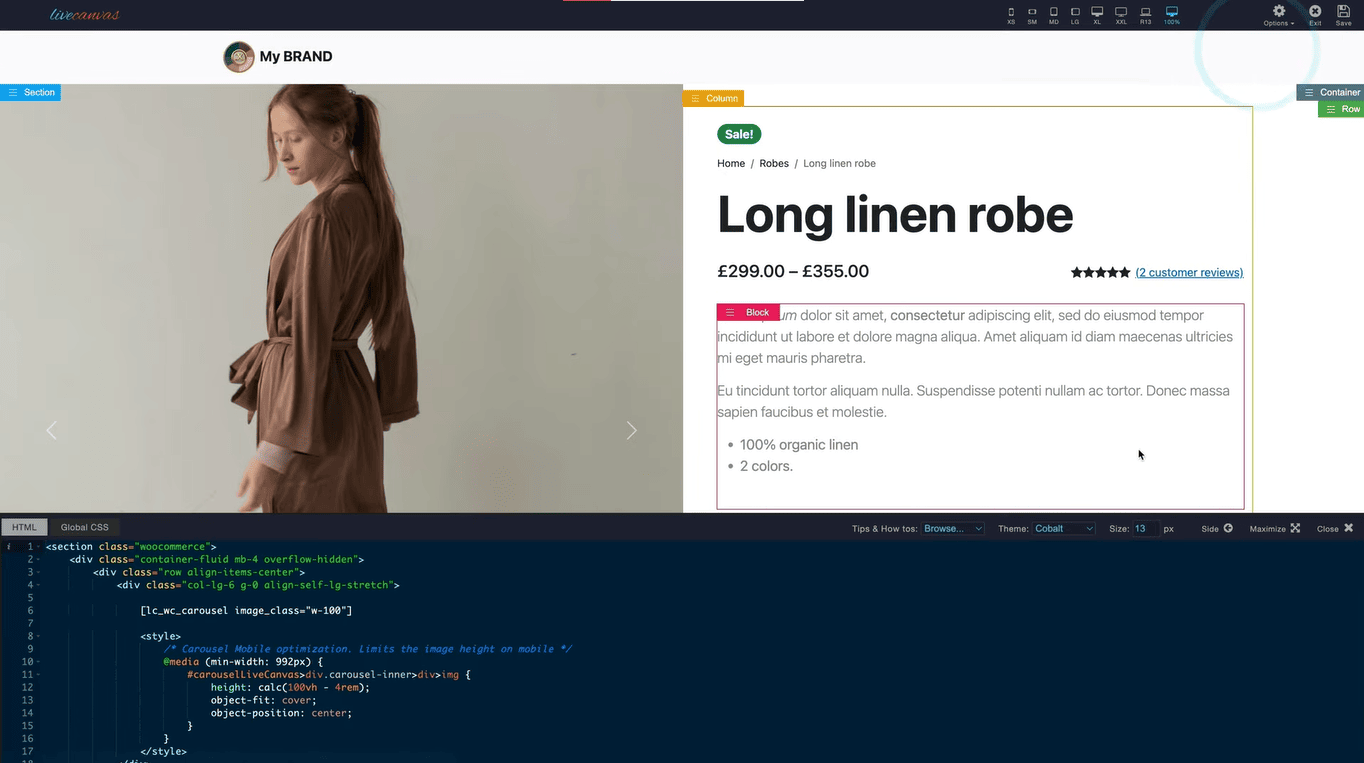
- Dieses Beispiel soll dir das erklären. Nehmen wir an, wir wollen die Kurzbeschreibung des Produkts durch die vollständige Produktbeschreibung ersetzen. Bewege den Mauszeiger über die Produktbeschreibung, dann wird eine Blockoption angezeigt. Klicke darauf und dann auf Block ersetzen. Wie du siehst, stehen alle WooCommerce-Vorlagenkürzel als Blöcke zur Verfügung, die du verwenden und anpassen kannst.

- Klicke auf Produktbeschreibung. Wie du hier siehst, wird die Visualisierung des Shortcodes in Echtzeit dargestellt, sodass wir sehen können, was wir ändern. Ziemlich klasse, oder?

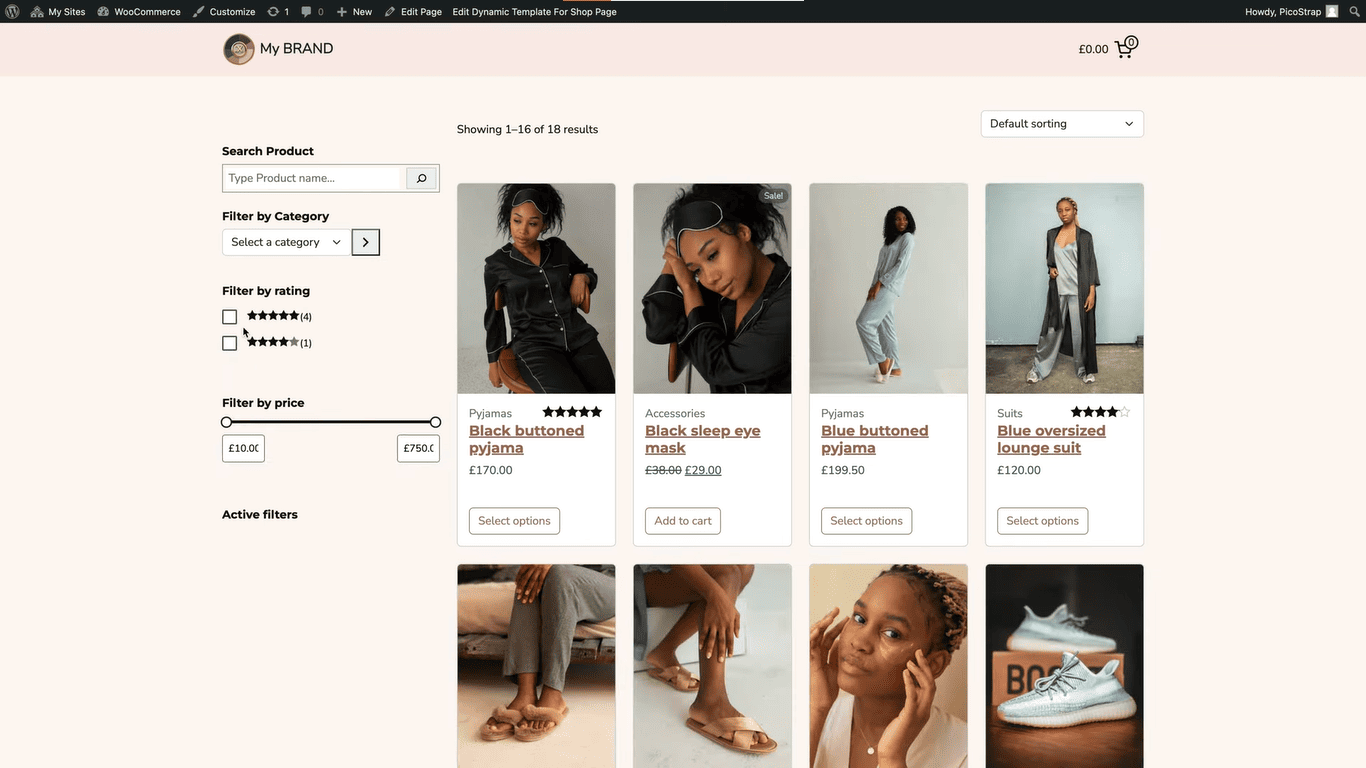
- Jetzt müssen wir noch einige Standardvorlagen aus dem WordPress-Backend aktivieren, um das Archiv und die Shop-Seiten anzupassen.

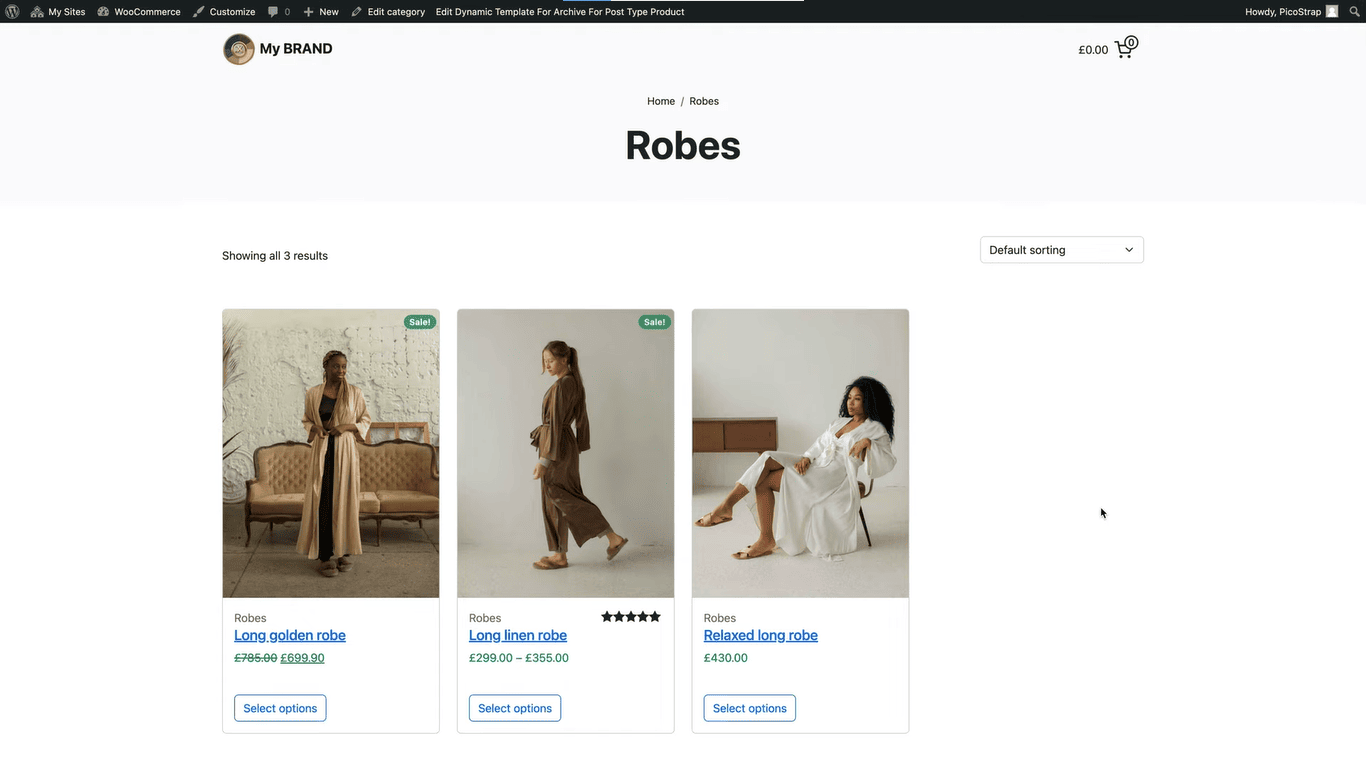
- Werfen wir nun einen Blick auf die E-Commerce-Seite und darauf, wie einige Seiten aussehen. Vom strukturellen Standpunkt aus sieht das Layout gut aus.

- Gehen wir davon aus, dass wir mit dem Templating fertig sind. Jetzt werden wir sehen, wie einfach es ist, das gesamte Erscheinungsbild deiner Website zu steuern, damit sie besser aussieht.
- Bis jetzt haben wir die Standard-Bootstrap-Farben und -Schriftarten verwendet. Um benutzerdefinierte Farben und Schriftarten zu verwenden, werden wir das WordPress Customizer Panel nutzen.

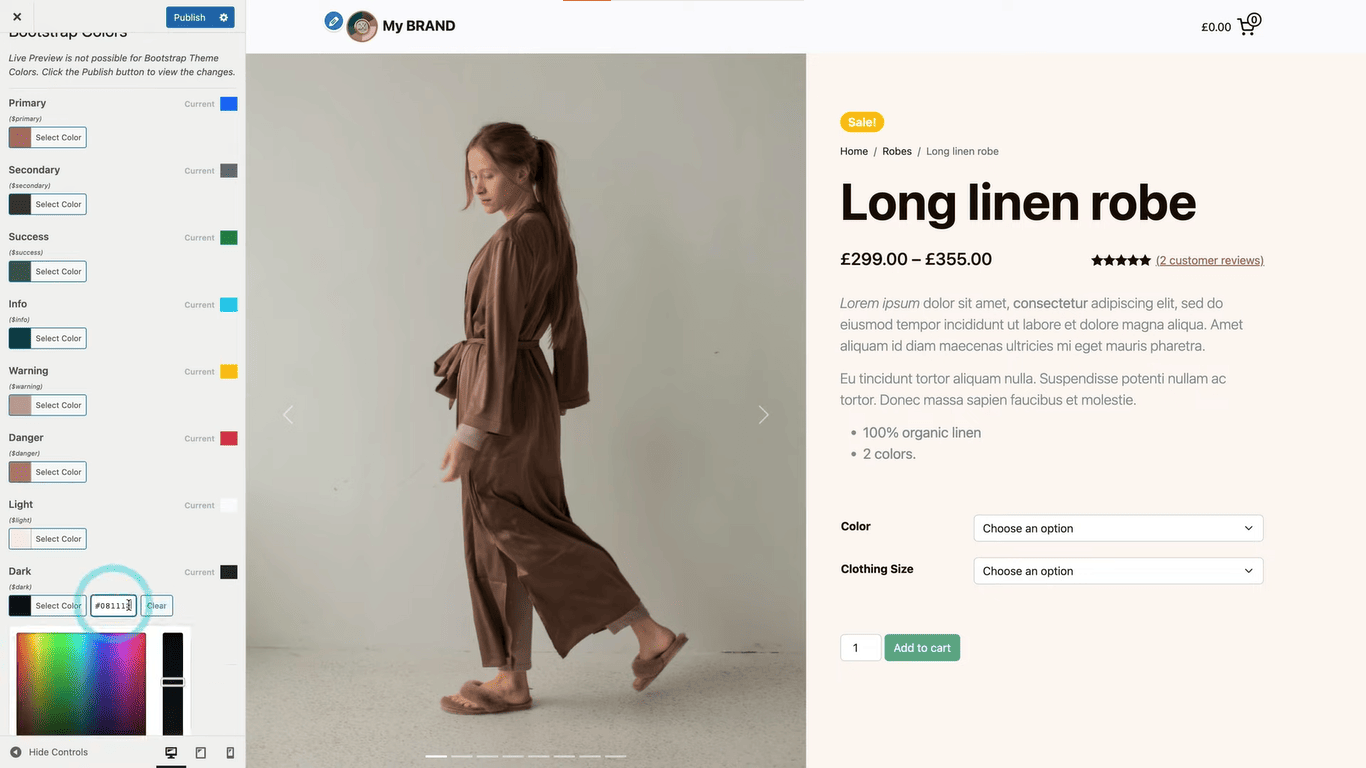
- Im linken vertikalen Menü klickst du auf Farben. Jetzt ändern wir die Text- und Hintergrundfarben sowie die Bootstrap-Farben wie Primär-, Sekundär- und andere.

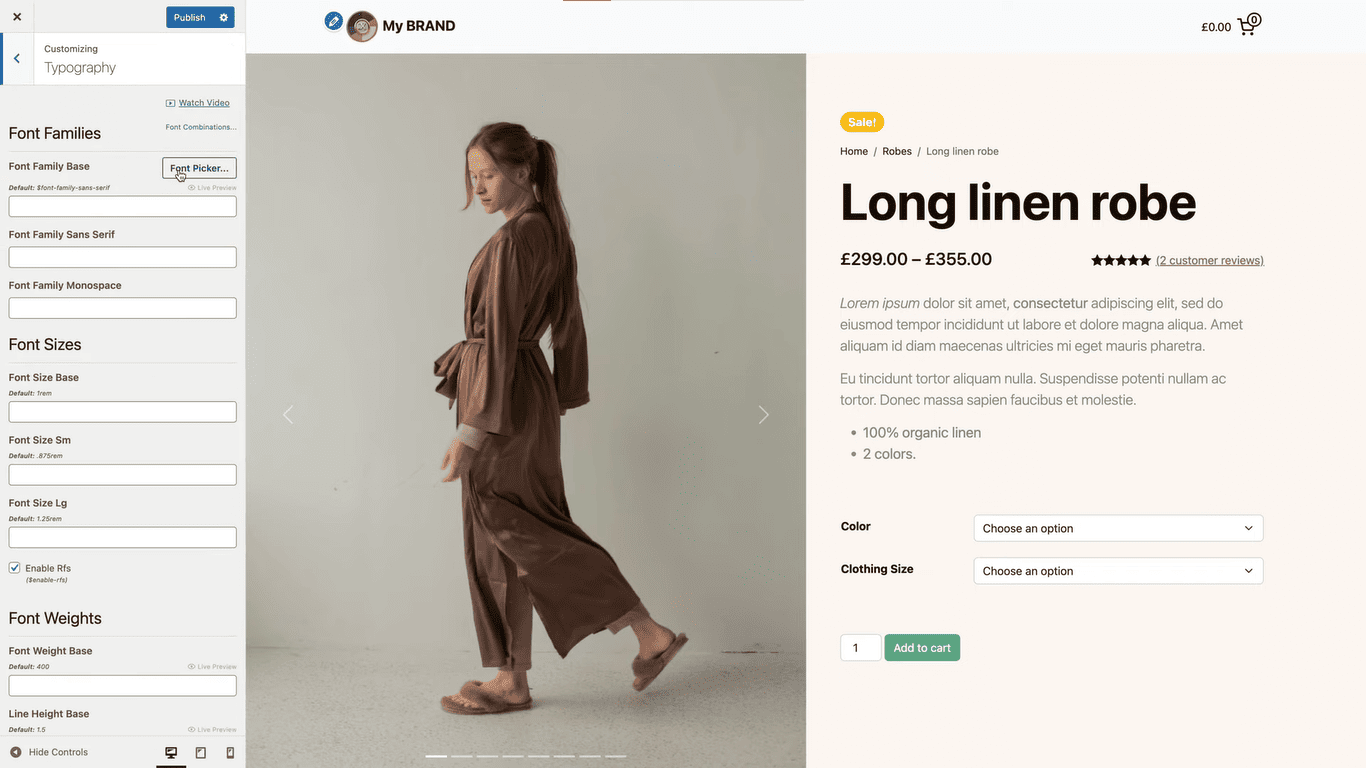
- Für den letzten Schliff wissen wir alle, dass Standardschriften einfach nicht gut ankommen. Lass uns ein paar hübsche Schriftarten verwenden. Diese findest du unter Typografie.

- Klicke auf die Schaltfläche Veröffentlichen, um die Änderungen zu übernehmen. Das war’s.

- So können wir eine großartig aussehende WooCommerce-Website mit LiveCanvas erstellen und eine feinkörnige Kontrolle über Elemente erreichen, die traditionell schwer anzupassen sind. Wir sprechen über die optimale Nutzung von Dynamic Templating.
Nicht alles ist gut – Nachteile der Nutzung von LiveCanvas
Wir haben schon oft darüber gesprochen, wie gut und einfach Webdesign wird, wenn wir LiveCanvas benutzen. Aber wie bei jeder Software und jedem Produkt gibt es immer auch Nachteile, und das gilt auch für LiveCanvas. Im Folgenden findest du einige der Nachteile von LiveCanvas.
- Begrenzte Anpassungsmöglichkeiten – Wenn du keine Programmierkenntnisse hast, könnte das ein Problem für dich sein. Obwohl LiveCanvas viele Gestaltungsmöglichkeiten bietet, können nicht alle nach den Wünschen des Nutzers geändert werden. Außerdem haben wir nicht viele Vorlagenoptionen zur Auswahl. So kannst du zum Beispiel das Aussehen einiger Komponenten nicht verändern oder erweiterte Funktionen hinzufügen, ohne den Code zu ändern. Wenn du bestimmte Designanforderungen oder -vorlieben hast, kann es aufgrund fehlender Programmierkenntnisse schwieriger sein, eine wirklich einzigartige und individuelle Website zu entwickeln.
- Potenzielle Leistungsprobleme – Obwohl LiveCanvas dafür bekannt ist, superschnell zu sein, kann es deine Website verlangsamen, denn schließlich ist es auch ein Plugin für den Seitenaufbau. Das liegt daran, dass die meisten Page Builder zusätzliche Plugins und Serverplatz benötigen, um zu funktionieren. LiveCanvas benötigt außerdem einige CSS- und optionale JavaScript-Dateien (wenn du Animationen eingebettet hast), um zu funktionieren, was eine Website verlangsamen kann. Das kann sich negativ auf die Benutzerfreundlichkeit auswirken, denn unzufriedene Besucher/innen werden wahrscheinlich nicht bleiben, wenn deine Seiten zu lange zum Laden brauchen.
- Lernkurve – LiveCanvas ist zwar intuitiv und erfordert keine Programmierkenntnisse, aber wer sich mit HTML und CSS auskennt, ist durch die Möglichkeit, alle Shortcodes zu ändern, im Vorteil. Es kann einige Zeit dauern, bis du lernst, wie du das Beste aus der Oberfläche und den Möglichkeiten machst. Wer keine Erfahrung mit Webdesign oder WordPress hat, könnte das frustrierend finden. Außerdem kann es mehr Zeit in Anspruch nehmen, eine Website zu erstellen, da einige Elemente nicht offensichtlich oder einfach zu bedienen sind.

Wer kann also von der Nutzung von LiveCanvas profitieren?
Nachdem wir uns alle Informationen angeschaut haben, die wir bisher zur Verfügung gestellt haben, haben wir tatsächlich festgestellt, dass dieses Seitenerstellungs-Plugin eher für Entwickler geeignet ist. Besonders diejenigen, wenn…
- Du magst rohes HTML / CSS.
- Du hast bereits ein Design im Kopf und brauchst keine vorgefertigten Vorlagen zur Inspiration.
- Du brauchst keine ausgefallenen Seitenerstellungsoptionen.
- Du willst eine Website, die nicht mit JS überladen ist. Ja, du kannst es verwenden, wenn du willst, aber standardmäßig verwendet es kein JS.
- Du möchtest statische Websites ausprobieren, um die Geschwindigkeit zu erhöhen, aber du möchtest WordPress nicht verlassen.
Wenn du kein Programmierer bist, kannst du dich trotzdem dafür entscheiden, denn mit LiveCanvas kannst du eine saubere, stilvolle Seite erstellen, die schnell lädt und effizient funktioniert. Außerdem kannst du, nachdem du ein paar Dinge über HTML gelernt hast, eine wirklich gute Webseite erstellen.
Preisgestaltung
Natürlich werden all diese Funktionen nirgendwo im Internet kostenlos angeboten und diejenigen, die sie anbieten, sind meist Betrüger oder mit Malware infiziert.
LiveCanvas ist jedoch sehr fair in seiner Preisgestaltung. Es bietet zwei Tarife an, die sich nach deinen Bedürfnissen richten. Ein Plan basiert auf einer Jahresgebühr, während der andere dir einen lebenslangen Zugang bietet. Du kannst es für $79 pro Jahr bekommen, da es derzeit vergünstigt ist, oder du zahlst $139 und bekommst es für immer.
Fazit
LiveCanvas ist ein neuer, abgespeckter Page Builder für WordPress. Er wird dich nicht mit ausgefallenen Funktionen oder Animationen beeindrucken, aber er funktioniert reibungslos und effizient. Es gibt keinen Front-End-Bloat, nicht einmal in Form von CSS oder JavaScript.
LiveCanvas gehört zu den beliebtesten WordPress-Seitenerstellungs-Plugins und bietet viele gute Funktionen. Es gibt eine moderne Drag-and-Drop-Oberfläche, gutes vorgefertigtes Material und umfangreiche Bearbeitungsoptionen.
Es sind nicht nur die visuellen Design-Tools, sondern auch ein HTML- und CSS-Editor, der einfach zu bedienen ist.
LiveCanvas ist also eine fantastische Wahl, wenn du ein WordPress Page Builder Plugin brauchst, das sowohl anpassungsfähig als auch für Entwickler/innen einfach zu bedienen ist.
Hinweis: Dieser Beitrag enthält Affiliate-Links. Wenn Sie über diese Links etwas kaufen, erhalten wir eine Provision, ohne dass Ihnen zusätzliche Kosten entstehen.