Diese Nachricht ist an alle WordPress-Web-Entwickler gerichtet, Ihre Website Ladegeschwindigkeit kann jetzt perfekt sein. Alles dank FlyingPress.
Einführung
Fast ein Drittel der Websites im Internet wurde mit WordPress entwickelt. Es handelt sich um ein in PHP geschriebenes Content-Management-System (CMS), das eine MySQL-Datenbank verwendet. Sie brauchen keine großen Programmierkenntnisse oder Erfahrungen, um eine Website mit WordPress zu erstellen, und das ist es, was es weltweit so beliebt gemacht hat.
Da es sich um eine quelloffene Webentwicklungssoftware handelt, bedeutet dies, dass jeder Softwareentwickler auf den Code zugreifen und Funktionen und Plugins dafür erstellen kann. E
iner dieser Menschen war Gijo, der Kopf hinter FlyingPress, dessen einziges Ziel es war, mit WordPress erstellte Websites schneller laden und besser funktionieren zu lassen. Also hat er dieses erstaunliche Cache-Plugin entwickelt.

FlyingPress – Was macht es?
Der Slogan auf der Website lautet „Ready to Fly“, was bei weitem die einfachste Methode ist, sich vorzustellen, wie sehr es Ihrer Website hilft, schnell zu bleiben. Wenn es aktiviert ist, wird dieses Plugin die Punktzahl bei Google Page Speed Insight drastisch verbessern. Eine schnell ladende Website führt zu einer besseren Wahrnehmung bei den Nutzern und zu häufigeren Besuchen.
Wie macht FlyingPress das?
FlyingPress ist ein Cache-Plugin, d. h., es erstellt eine statische HTML-Seite, die jedem Benutzer, der die Website besucht, direkt angezeigt wird. Für Nicht-Techniker ist der Cache eine Kopie häufig abgerufener Daten, die an einem temporären Speicherort abgelegt wird.
Wann immer die Daten angefordert werden, werden diese vorgespeicherten Daten an den Benutzer gesendet, anstatt alle Schritte von Grund auf neu auszuführen. Dies hilft WordPress dabei, eine Menge Schritte zu überspringen und die Zeit zu verkürzen, bevor dem Benutzer etwas angezeigt wird.
Auf WordPress-Websites, auf denen dieses Plugin installiert und aktiviert ist, werden die zwischengespeicherten Daten von FlyingPress gespeichert und direkt von dort ausgeliefert. Fachmännisch ausgedrückt, werden die wichtigsten Webvitalien erheblich verbessert.
Was sind die Vorteile der Geschwindigkeitsoptimierung?
Eine Website, die langsam lädt, selbst wenn sie sehr einfallsreich ist, wird sich nicht an der Spitze wiederfinden.
Mit schnelleren Internetgeschwindigkeiten und schnelleren Computern wollen die Menschen alles blitzschnell vor sich haben.
Websites, die ein besseres LCP und bessere Reaktionszeiten haben, werden in der Google-SEO höher eingestuft, und folglich kann Ihre Website über die organische Suche leichter gefunden werden.
Eigenschaften
Einfache Benutzeroberfläche
Die meisten Cache-Plugins bieten so viele Optionen und Menüs, dass es fast unmöglich ist, herauszufinden, wonach man sucht. FlyingPress hat jedoch eine erstaunlich einfache und direkte Schnittstelle.
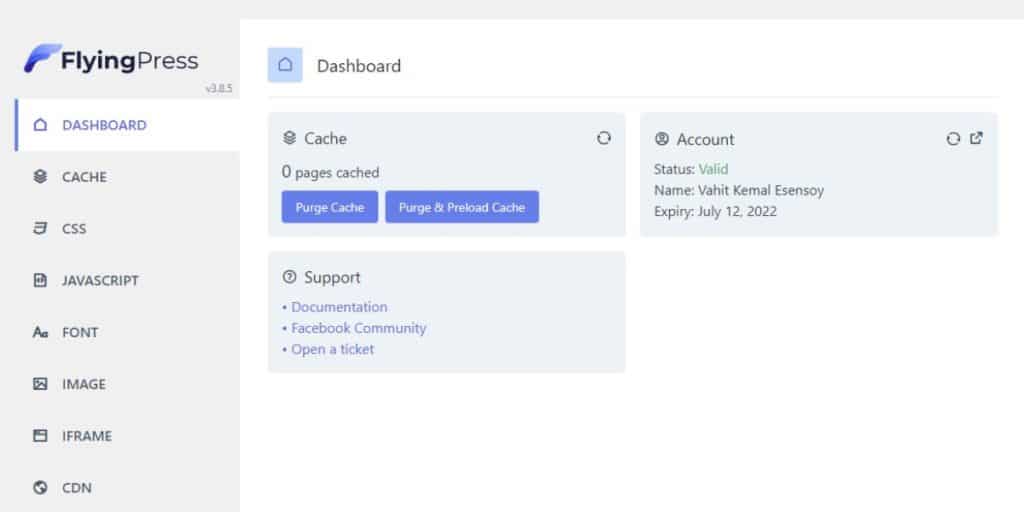
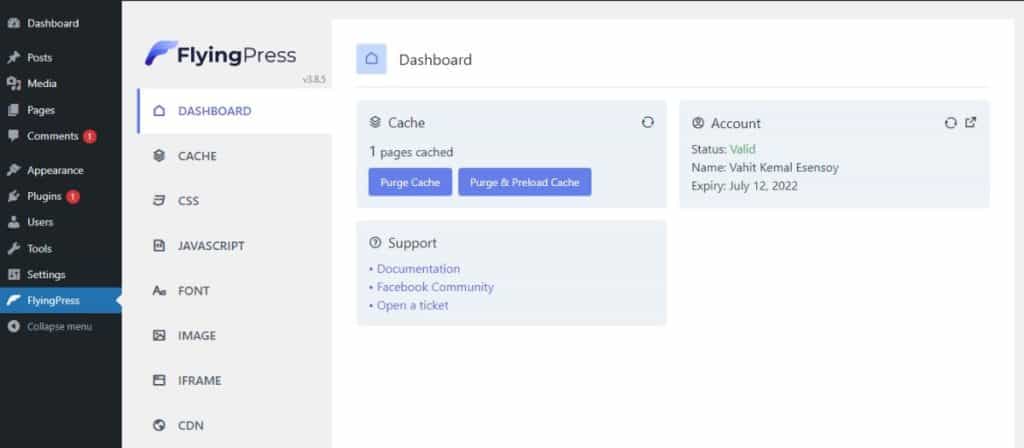
Alle Dinge sind genau so beschriftet, wie sie sind, und haben keine ausgefallenen Namen, wodurch sie leicht zu erkennen sind. Solche UIs machen es einfach und weniger zeitaufwendig für Entwickler, was die Attraktivität erhöht. Hier ist ein Bild, das das Dashboard zeigt.
Leistung
Was macht man mit einem sauberen Dashboard, wenn das Plugin nicht liefern kann, was es behauptet?
Das ist bei FlyingPress jedoch nicht der Fall. Die Verwendung dieses Plugins zur Optimierung der Geschwindigkeit hat zu einer 100-prozentigen Punktzahl bei Google Page Speed Insight geführt.
Es bietet den Nutzern ein reaktionsschnelles und schnelles Gefühl, das sie länger auf Ihrer Website verweilen lässt.
Seiten-Caching
Eine der wichtigsten Determinanten für die Geschwindigkeit Ihrer Website ist neben Ihrem Hostserver das Caching von Seiten. Caching kann als einfaches Werkzeug betrachtet werden, aber es sind oft die einfachsten Dinge, die den Unterschied ausmachen können.
Cache-Vorladen
Wenn Sie Ihre Website ergänzen oder ändern, können Sie entweder alte Cache-Dateien manuell löschen und neue laden, damit Ihre Nutzer die neueste Seite erhalten.
Sie können auch eine Haltbarkeitsdauer für bereits zwischengespeicherte Seiten festlegen, damit die zwischengespeicherten Daten nach Ablauf einer bestimmten Zeit erneuert werden.
Ungenutzte CSS entfernen
CSS-Frameworks werden in ihrer Funktion fast nicht vollständig genutzt. Ein Teil davon bleibt ungenutzt, aber das Problem dabei ist, dass das manuelle Verstehen und Entfernen solcher ungenutzten Teile keine einfache Aufgabe ist.
Es ist schwierig und zeitaufwendig. Um diese Arbeit zu erledigen, gibt es Plugins und Tools, und das hier diskutierte, FlyingPress, ist ein gutes.
Links vorladen
Die Vorwegnahme einer Handlung hilft einem, besser darauf zu reagieren. Die Anwendung dieser Tatsache bei der Erstellung von Websites kann eine große Hilfe sein.
Wenn Sie diese Funktion aktiviert haben, wird, sobald der Benutzer den Mauszeiger über eine bestimmte Schaltfläche bewegt, die zu einem bestimmten Ziel führen kann, der Link vorgeladen, noch bevor der Benutzer darauf klickt. Dadurch wird das Ergebnis noch schneller generiert.
Diese Funktion in FlyingPress ist vor allem bei Websites nützlich, die sauber strukturiert sind und bei denen die Aktion auf verschiedene Elemente zu bestimmten Ergebnissen führen kann.
Script-Ausführung verzögern
Nicht jedes Element wird auf der Startseite angezeigt, und manchmal führt ein Klick auf einige Schaltflächen zu Dropdown-Elementen.
Mit einfachen Worten, alle Elemente sind nicht kritisch für das Laden und die Stabilisierung der Website und sie müssen nur dann geladen werden, wenn der Benutzer sie anfordert.
Daher ist es sinnvoll, die Ausführung solcher Skripte durch FlyingPress zu verzögern, damit die Ressourcen effizient auf die Ausführung der kritischen Skripte gelenkt werden können.
CSS oder JavaScript verkleinern
Während die Zwischenspeicherung einen erheblichen Einfluss auf die Ladegeschwindigkeit der Seiten hat, ist dies beim Mining von CSS oder JavaScript nur in geringerem Umfang der Fall.
Wenn es jedoch um Antwortzeiten und Geschwindigkeit geht, wird jede kleine Anstrengung sehr geschätzt und eine Sammlung kleiner Änderungen führt zu besseren Ergebnissen.
Minifying von CSS oder JavaScript bedeutet, dass alle zusätzlichen Zeichen, Leerzeichen und Zeilen im Quellcode, die nicht unbedingt erforderlich sind, entfernt werden. Diese mögen für Programmierer und Entwickler wichtig sein, aber Maschinen benötigen sie nicht, wenn sie einen Quellcode perfekt ausführen.
Das wäre eine mühsame und nervenaufreibende Aufgabe gewesen. Zum Glück gibt es FlyingPress, das diese Aufgabe fehlerfrei bewältigt, was zu einem Desaster einer Website führen kann.
Skripte zurückstellen
Durch das Zurückstellen wird ein Browser angewiesen, nicht auf JavaScript zu warten und sofort mit dem Rendering zu beginnen. Es gibt jedoch viele Themes und Plugins, die nicht ordnungsgemäß funktionieren, wenn die JavaScript-Dateien wie jQuery zurückgestellt wurden und das Rendering begonnen hat.
Daher ist es für das reibungslose Funktionieren Ihrer Website sehr wichtig, solche Dateien von der Verzögerung auszuschließen. FlyingPress verfügt über eine spezielle Option, mit der Sie die Zurückstellung von jQuery überprüfen und verhindern können. Jetzt arbeiten alle Elemente wieder harmonisch zusammen.
Datenbank optimieren
Wenn alles auf eine bestimmte Art und Weise organisiert ist, dann wird das Heraussuchen der benötigten Informationen aus der Datenbank effizient. Die Optimierung Ihrer Datenbank scheint daher die einzige logische Option zu sein. FlyingPress kann die Datenbanktabellen bereinigen, optimieren und auf Autopilot stellen.
Lazy Load
FlyingPress hat „Lazy Load“ für alle Elemente einer Seite eingeführt, nicht nur für Bilder. Auch als Lazy Render bekannt, weist es den Browser an, die Elemente einschließlich Layout und Malerei nur dann zu rendern, wenn sie benötigt werden.
Dies wirkt sich dramatisch auf die Zeit bis zur Interaktivität, die Gesamtblockierungszeit und die größte inhaltliche Zeichnung aus, die alle zu den wichtigsten Webvitalen gehören.
Reaktionsfähige Bilder
Wenn Sie Ihre Website mit Google Page Speed Insight überprüft haben und Ihnen gesagt wurde, dass Sie die Größe der Bilder ändern müssen, dann bedeutet das, dass Sie eine Funktion für responsive Bilder benötigen.
Zum Glück hat FlyingPress das. Responsive Images liefern Bilder in der richtigen Größe für die aktuelle Darstellung. Je nachdem, auf welchem Gerät die Website geöffnet wird, können responsive Bilder die Größe reduzieren und so die Punktzahl bei Google Page Speed Insight erhöhen.
Außerdem…
FlyingPress kann auch Google Fonts optimieren, Ressourcen priorisieren und Layout-Verschiebungen reduzieren.
Add-on – Flying CDN
CDN, kurz für Content Delivery Network, ist ein geografisch verteiltes Netzwerk von Servern und deren Rechenzentren. FlyingCDN ist ein High-End-CDN, das in FlyingPress enthalten ist und über die besten Server verfügt. Es ermöglicht eine beschleunigte Auslieferung Ihrer statischen HTML-Seiten. FlyingCDN hat also viele Vorteile.
Bildkomprimierung und WebP – Die Bilder auf Ihrer Website werden ohne Qualitätseinbußen komprimiert und in WebP umgewandelt. Die Originaldateien werden jedoch in keiner Weise beeinträchtigt.
Weniger als 30 ms Latenzzeit – FlyingPress verfügt über mehr als 70 weltweit verfügbare Präsenzpunkte. Das bedeutet, dass Sie das Flying CDN von jedem Ort der Welt aus in weniger als 30 Millisekunden erreichen können. Und falls Sie es noch nicht wissen: Das ist eine ziemlich beeindruckende Zahl.
Globale Dateireplikation – FlyingCDN dupliziert Ihre Dateien auf intelligente Weise über mehrere Regionen hinweg, was zu einer unübertroffenen Performance beim Zugriff auf nicht gecachte Dateien führt.
Einführung in das Dashboard
Nun, lassen Sie uns über einige der Dinge, die in FlyingPress Dashboard gehen. Sobald Sie das Plugin installieren, erscheint automatisch das linke vertikale Menü. Wenn Sie darauf klicken, gelangen Sie in das Hauptmenü oder das Dashboard.

Hier haben Sie zwei Schaltflächen, eine sagt Ihnen, ob Sie den Cache leeren möchten, die andere sagt Ihnen, ob Sie ihn leeren und vorladen möchten. Das Bereinigen bietet Ihnen die Möglichkeit, die neuesten zwischengespeicherten Daten von Ihrer Website zu erhalten.
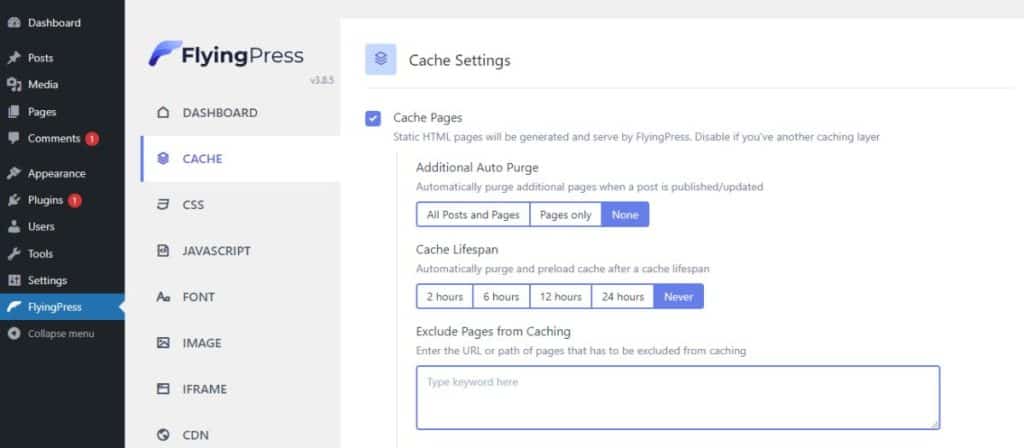
Im Cache-Menü finden Sie Einstellungen für die Daten, die Sie zwischenspeichern möchten. Wenn Sie Ihre Website nicht gerade noch entwickeln, sollten Sie das Caching aktivieren, da es sehr wichtig für die Geschwindigkeit ist, wie bereits betont wurde.

Die automatische Bereinigung ist für die meisten Websites auf „keine“ eingestellt, es sei denn, Sie müssen den Cache auch für andere Seiten löschen. In der nächsten Zeile werden Sie nach der Cache-Lebensdauer gefragt. Wenn Sie Ihre Website nicht ständig aktualisieren, müssen Sie die Cache-Lebensdauer nicht festlegen. Mit Optionen zwischen 2 und 24 Stunden können Sie die für Sie passende auswählen.
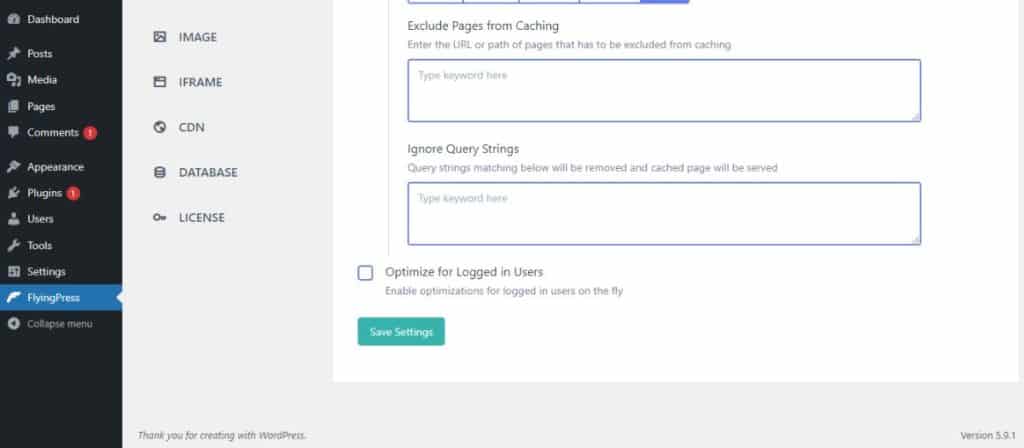
Das Ausschließen von Seiten aus der Zwischenspeicherung ist der dritte Punkt in der Liste. Hier können Sie alle Seiten auflisten, die dynamische Informationen basierend auf verschiedenen Sitzungen der Benutzer haben, wie z. B. „In den Warenkorb“ und andere.

Wenn Sie nach unten blättern, werden Sie als Nächstes auf die Option „Abfrageeinstellungen ignorieren“ stoßen, die nützlich ist, um das unnötige Zwischenspeichern von Seiten für Abfragezeichenfolgen zu vermeiden.
Wir müssen dies tun, weil bestimmte Abfragezeichenfolgen zu so großen Änderungen führen, dass sie als separate Änderungen betrachtet werden sollten. Ein Beispiel hierfür sind Sprache, Währung usw. Es gibt einige Abfragezeichenfolgen wie Tracker, die ignoriert werden sollten. Daher können Sie in diesem Feld Codes hinzufügen, die mit den Abfragezeichenfolgen übereinstimmen.
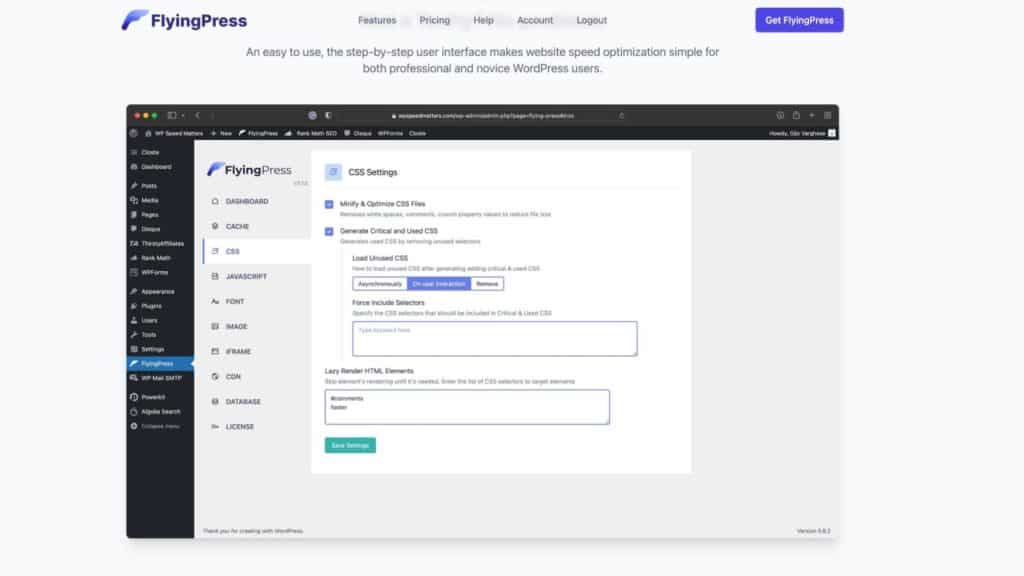
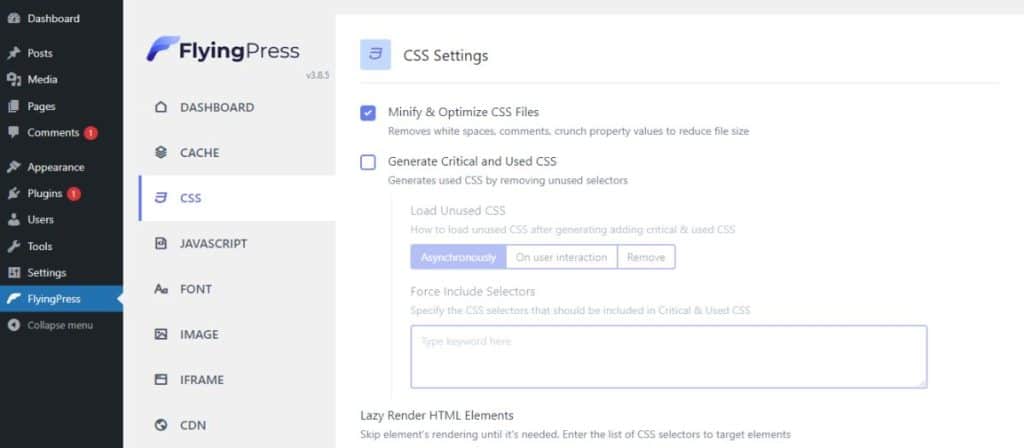
Im CSS-Menü finden wir zwei Kontrollkästchen am oberen Rand. Das eine ist das Minifizieren und Optimieren von CSS-Dateien und das andere kritische und verwendete CSS.

Wie bereits ausführlich erläutert, wird der Code durch das Mining von CSS-Dateien kürzer, da Leerzeichen und weiße Flächen weggelassen werden, aber er funktioniert trotzdem perfekt. Sie sollten diese Option jedoch nur aktivieren, wenn Sie eine schlanke und leichte Website haben. Bei schweren und umfangreichen Websites ist es eine sichere Option, diese Funktion auszulassen.
Die nächste Check-Option ist Generate critical and used CSS. Dies ist eine Funktion, über die verschiedene Entwickler unterschiedliche Meinungen und Erfahrungen haben können. Sie können es ausprobieren und prüfen, ob sich Ihre Website leichter anfühlt und optimiert ist. Es liegt ganz an Ihnen!

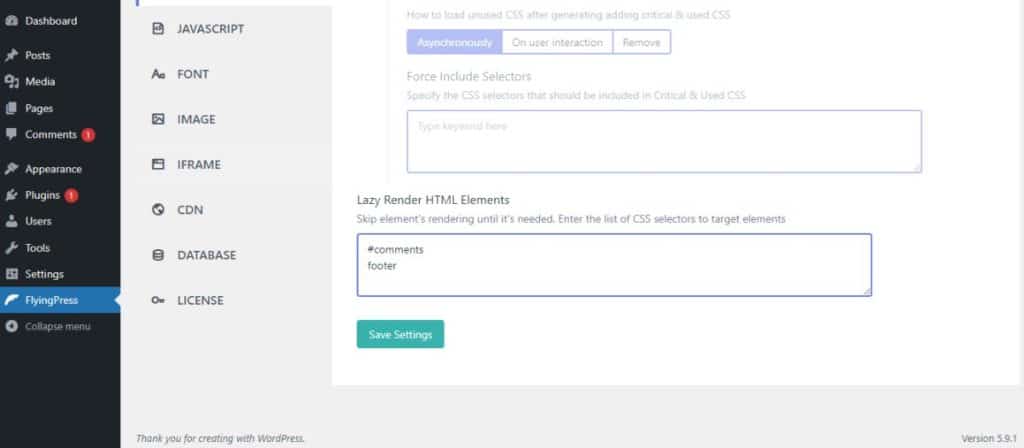
Hier können Sie Elemente hinzufügen, die nur dann gerendert werden sollen, wenn sie benötigt werden, und nicht vorher. In der gegebenen Abbildung wurden der Kommentarbereich und die Fußzeile einer Website mit einer sehr langen Homepage „lazy rendered“.
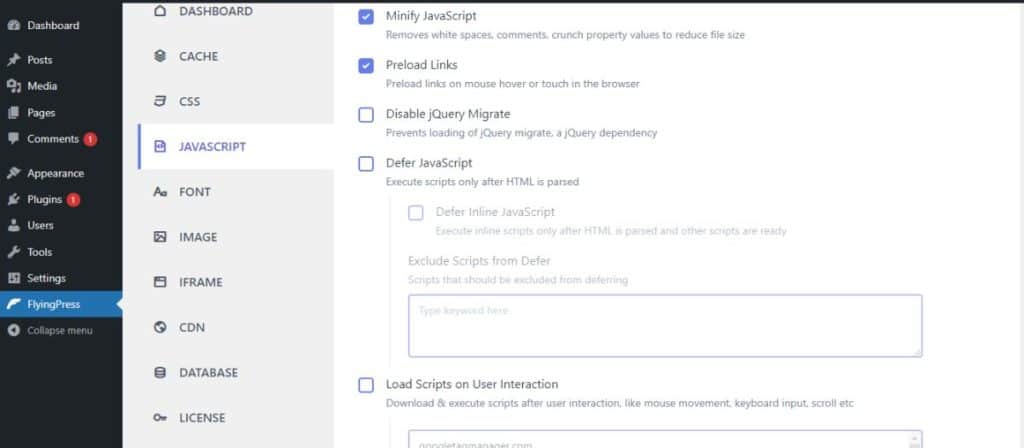
Als Nächstes haben wir Einstellungen für JavaScript dabei, und die Einstellungen, die optimal sind oder sich bewährt haben, werden in den folgenden Zeilen aufgeführt.
Die erste ist das Minifying von JavaScript, und es wird empfohlen, die gleiche Regel wie für CSS zu befolgen, d. h. nur für schlanke Websites zu verwenden. An zweiter Stelle steht das Vorladen von Links.

Auch mit dieser Option haben die Menschen unterschiedliche Erfahrungen gemacht. Obwohl viele davon profitiert haben, gibt es auch einige, die über Probleme mit Cookies und anderen Dingen berichtet haben, wenn Preload-Links aktiviert waren.
Schließlich gibt es noch die Optionen „JavaScript aufschieben“ und „Skripte bei Benutzerinteraktion laden“, die sehr nützlich sind und dafür sorgen, dass Ihre Seiten optimiert werden und auf dem neuesten Stand bleiben.
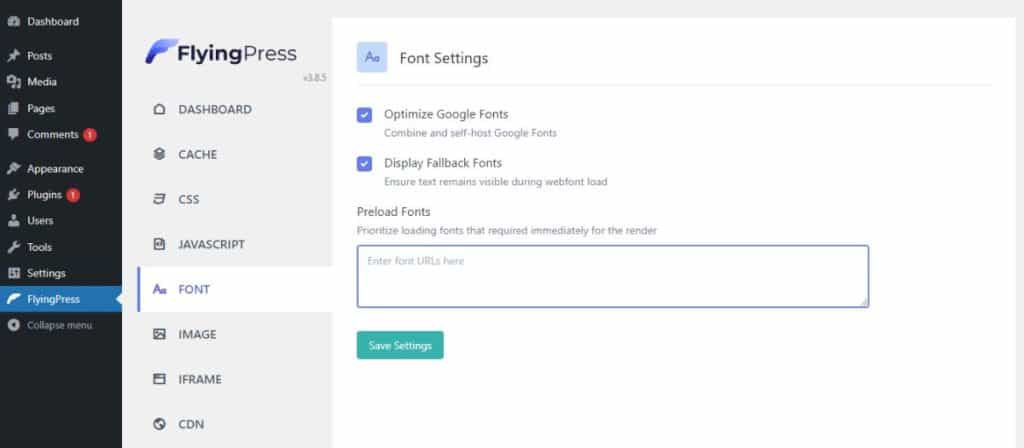
Als Nächstes kommen wir zu den Schrifteinstellungen, deren wichtigstes Merkmal die Optimierung von Google Fonts ist. Dies ist eine wirklich großartige Funktion, die Sie unbedingt aktivieren sollten.

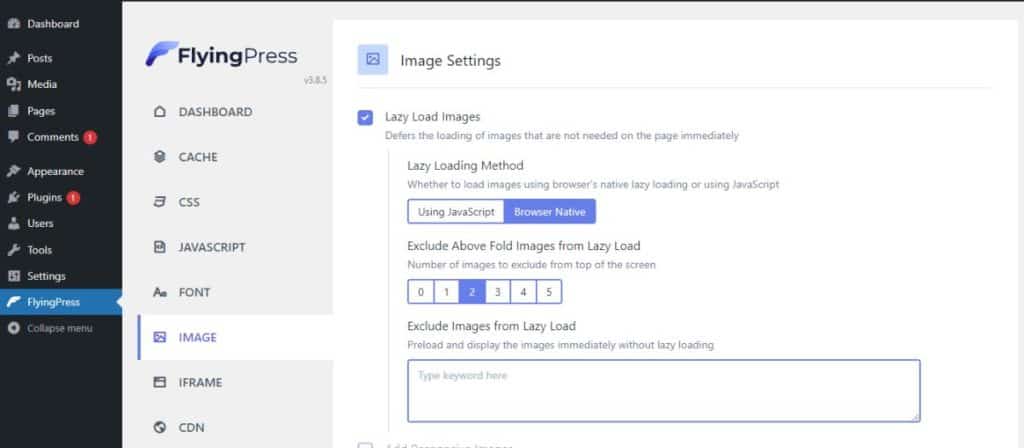
Lazy Loading Images ist eine Konfiguration, die angegangen werden muss. Wir wissen, dass sie die Kernwerte der Website erhöht. Wie bereits erläutert, werden dabei jedoch einige Bilder oder Elemente Ihrer Website ausgewählt und nicht sofort geladen.
Dies kann die Benutzerfreundlichkeit erheblich beeinträchtigen, da die Benutzer manchmal versuchen, das Bild, das Element oder die Schaltfläche zu finden, die Sie auf „Lazy Load“ gesetzt haben.
Das mag für einige Leute von Nutzen sein, die Meinung ist also recht subjektiv. Experimentieren Sie mit den Einstellungen, bis Sie die Konfiguration gefunden haben, die für Sie geeignet ist.

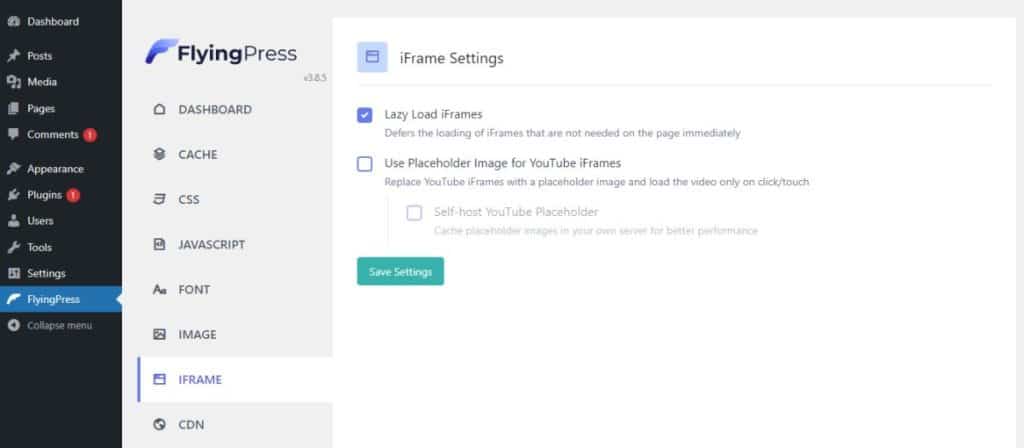
Es gibt noch viele weitere Einstellungen, die man vornehmen kann. Doch je mehr Sie herumspielen und Dinge selbst ausprobieren, desto mehr lernen Sie über WordPress. Wir werden nur auf eine letzte und wichtige Einstellung eingehen, nämlich IFRAME. Wenn Sie YouTube-Videos in Ihre Website eingebettet haben, müssen Sie verstehen, welche für Ihre Website besser geeignet sind.

Lazy Load iFrames, der erste Punkt auf der Liste, ist so gut für Ihre Web-Vitalwerte und sollte deshalb aktiviert werden.
Wenn Sie jedoch eine Website haben, auf der oben auf der Startseite ein YouTube-Video eingebettet ist und dieses Video automatisch abgespielt werden muss, sollten Sie diese Option nicht aktivieren, da sie die Benutzerfreundlichkeit beeinträchtigt.
FlyingPress-Konkurrenten
FlyingPress, obwohl hat viele Vorteile, hat nicht für sehr lange herum gewesen. Dieses Plugin wird jeden Tag mit gemeldeten Fehlern und Problemen, die schnell gelöst werden, besser gemacht.
Es gibt jedoch viele andere, die den Markt anführen und unter Entwicklern beliebt sind, weil sie so gut sind. Einige davon sind im Folgenden aufgeführt
- WPRocket
- WP Super Cache
- W3 Total Cache
- Comet Cache
- Cache Enabler
Da es viele auf dem Markt gibt, ist es sinnvoll, verschiedene Cache-Plugins auszuprobieren, bevor man eine Entscheidung trifft. Viele Plugins haben Testversionen und einige sind sogar kostenlos. Entscheiden Sie sich also für das, was Sie brauchen, und sparen Sie Ihr hart verdientes Geld.
In diesem harten und ständig wachsenden Markt hat sich FlyingPress mit Sicherheit einen Namen gemacht und sollte immer auf Ihrer Liste stehen, wenn Sie sich entscheiden.
Preisgestaltung
Eine Sache, die Sie vielleicht anders als andere Plugins finden, ist, dass FlyingPress keinen Lifetime-Plan anbietet, obwohl die Preise sehr wirtschaftlich sind. Sie haben vier verschiedene Pläne, die auf die Anforderungen einer Person, die eine einzelne Website zu einem Unternehmen mit 500 Websites gerecht werden können.
Persönlicher Plan
Einer der günstigsten Pläne für einzelne Website-Entwickler ist der Personal Plan. Er kostet 60 Dollar pro Jahr, und im nächsten Jahr können Sie Ihr Abonnement zu einem noch niedrigeren Preis verlängern, nämlich für nur 42 Dollar.
Plan für Entwickler
5 Websites zu verwalten und im ersten Jahr nur 150 Dollar zu zahlen, klingt wie ein Vergnügen. Und wenn Sie ein weiteres Jahr bleiben, wird Ihre Treue mit einer Verlängerungsgebühr von nur 105 Dollar belohnt.
Professioneller Plan
Hier können Sie noch mehr Websites verwalten. 50 Websites zum Preis von nur 250 Dollar pro Jahr. Verlängern Sie es, indem Sie nur 175 Dollar zahlen.
Agentur
Dies ist das größte Paket, das von FlyingPress angeboten wird. Sie können 500 verschiedene Websites verwalten und zahlen nur 500 Dollar für das erste Jahr Ihres Abonnements. Dies ist ein wirklich gutes Paket für große Softwarehäuser, die Hunderte von Kunden verwalten.
CDN-Zusatz
Wenn Sie die Vorteile von Flying CDN nutzen möchten, gibt es die Möglichkeit, nach Bedarf zu zahlen, was fast drei Dollar pro Monat für 100 GB Speicherplatz kostet. Es gibt viele Vorteile des CDN-Addons, die sicherlich die Leistung Ihrer Website verbessern können, so dass CDN ein Muss für fast jeden wird.
Gerichtsverfahren und Erstattung
Im Gegensatz zu einigen anderen Plugins bietet FlyingPress keine Testphase an. Allerdings gibt es eine Frist von 14 Tagen nach dem Kauf, in der Sie bei Nichtgefallen des Plugins garantiert Ihr Geld zurückerhalten.
Schlussfolgerung
FlyingPress ist auf diesem Markt wie ein jugendlicher Fußballspieler mit großem Talent. Jeder hat ein Auge darauf geworfen und viele haben in es investiert, weil sie sein Potenzial sehen.
Dies ist wegen der Funktionen, die es bietet und auch aus dem Grund, dass FlyingPress das Geistesprodukt von Gijo ist, jemand, der bereits unter den Entwicklern bekannt ist, weil er einfach wirklich gut ist in dem, was er tut.
Obwohl es auch viele andere gute Optionen gibt, wenn es um Cache-Plugins geht, ist FlyingPress wirklich eine, nach der man Ausschau halten sollte.
Häufig gestellte Fragen (F.A.Q. s)
Ist die Nutzung von FlyingPress kostenlos?
Nein, leider bietet FlyingPress keine Gratis- oder Testversion an. Allerdings ist es preisgünstig. Ihre Politik der 14-Tage-Geld-zurück-Garantie betont stark auf die Tatsache, dass sie von der Qualität ihres Produkts sicher sind.
Wie ist der Kundensupport von FlyingPress?
Sie haben einen wirklich guten Kundendienst. Sobald Sie ein Ticket einreichen, antworten sie Ihnen schnell und sorgen dafür, dass Ihre Probleme auf die beste Weise gelöst werden.
Kann ich meine Pläne später erweitern?
Ja, absolut. FlyingPress ist sehr entgegenkommend, wenn es um seine Kunden geht. Sie können Ihren Plan durch die Zahlung der Differenz zu aktualisieren, wenn Sie benötigen.
Wird mein FlyingPress-Abonnement automatisch verlängert?
Ja, Sie werden nach einem Jahr zu 30 % wieder in Ihren aktuellen Tarif aufgenommen.
Wie kann ich FlyingPress zu meinem WordPress-Dashboard hinzufügen?
Sie können das FlyingPress-Cache-Plugin zu Ihrem WordPress hinzufügen, indem Sie einige einfache Schritte befolgen.
- Öffnen Sie die WordPress-Website und melden Sie sich mit Ihren Anmeldedaten an.
- Sobald Ihr Dashboard geöffnet ist, suchen Sie in der Menüleiste auf der linken Seite nach Plugins.
- Klicken Sie auf Neu hinzufügen und suchen Sie nach FlyingPress.
- Klicken Sie auf Jetzt installieren und aktivieren Sie das Plugin, wenn es in Ihrer Plugin-Liste erscheint.
Die Schaltflächen mit dem Text „Fluent Forms“ sind Affiliate-Links. Wenn Sie das Plugin über meinen Link kaufen, kostet es Sie nichts extra, aber ich erhalte eine Provision. Danke, dass Sie den Blog unterstützen.