This message is addressed to all WordPress web developers, your website loading speed can now be perfect. All thanks to FlyingPress.
Introduction
Almost a third of websites on the internet were developed using WordPress. It is a content management system (CMS) written in PHP that uses a MySQL database. You don't need a lot of programming knowledge or experience to create a website with WordPress, and that's what has made it so popular worldwide.
As it is open-source web development software, this means that any software developer can access the code and create functions and plug-ins for it. E
ne of these people was Gijo, the brains behind FlyingPress, whose sole aim was to make websites created with WordPress load faster and work better. So he developed this amazing cache plugin.

FlyingPress - What does it do?
The tagline on the site is "Ready to Fly", which is by far the easiest way to visualize how much it will help your site stay fast. When activated, this plugin will drastically improve your Google Page Speed Insight score. A fast loading website leads to better user perception and more frequent visits.
How does FlyingPress do that?
FlyingPress is a cache plugin, i.e. it creates a static HTML page that is displayed directly to every user who visits the website. For non-technical users, the cache is a copy of frequently accessed data that is stored in a temporary location.
Whenever the data is requested, this pre-stored data is sent to the user instead of performing all the steps from scratch. This helps WordPress to skip a lot of steps and shorten the time before anything is displayed to the user.
On WordPress websites where this plugin is installed and activated, the cached data is stored by FlyingPress and delivered directly from there. In professional terms, the most important web vitals are significantly improved.
What are the advantages of speed optimization?
A website that loads slowly, even if it is very resourceful, will not find itself at the top.
With faster internet speeds and faster computers, people want to have everything in front of them at lightning speed.
Websites that have a better LCP and better response times will rank higher in Google SEO, and consequently your website will be easier to find via organic search.
Properties
Simple user interface
Most cache plugins offer so many options and menus that it's almost impossible to figure out what you're looking for. FlyingPress, however, has an amazingly simple and direct interface.
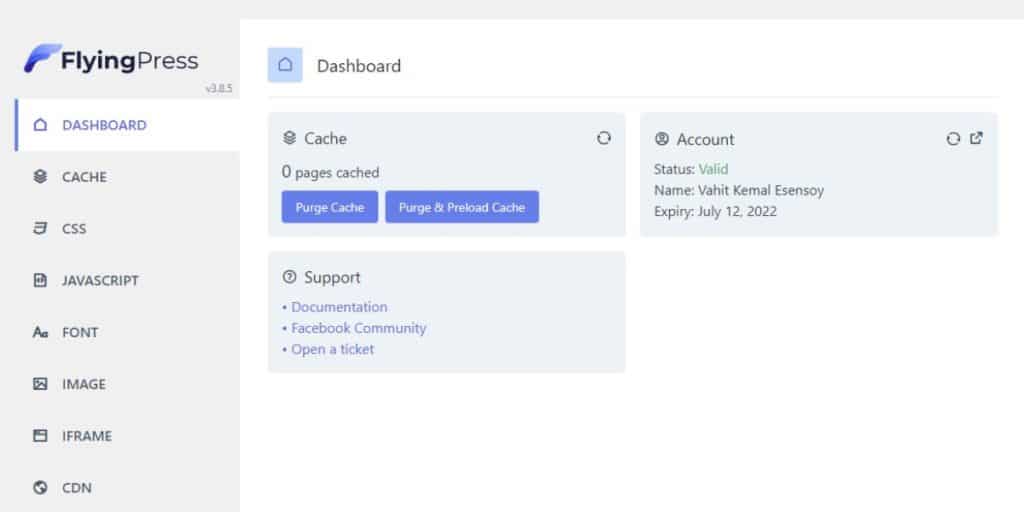
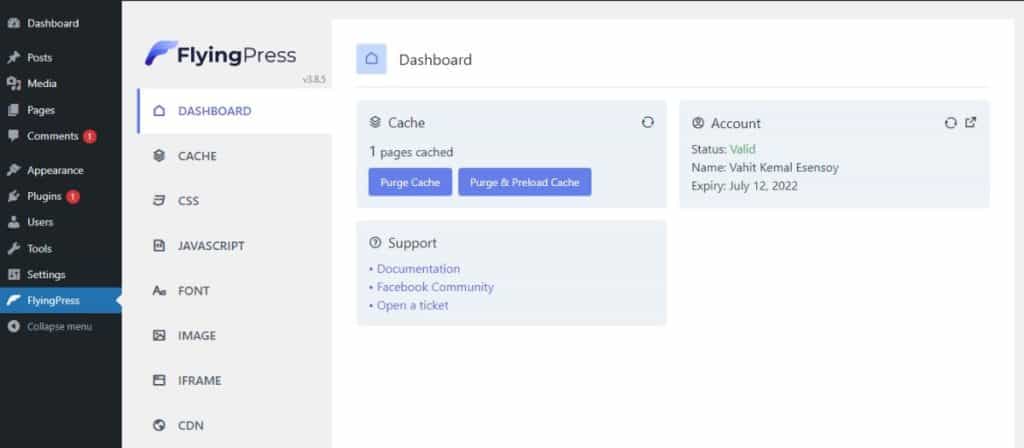
All things are labeled exactly as they are and don't have fancy names, making them easy to recognize. UIs like this make it simple and less time consuming for developers, which makes it more appealing. Here is a picture showing the dashboard.
Performance
What do you do with a clean dashboard if the plugin can't deliver what it claims?
However, this is not the case with FlyingPress. Using this plugin to optimize speed has resulted in a 100% score on Google Page Speed Insight.
It offers users a responsive and fast feel that keeps them on your site longer.
Page caching
One of the most important determinants of your website's speed, besides your host server, is page caching. Caching can be seen as a simple tool, but it's often the simplest things that can make all the difference.
Cache preloading
If you add to or change your website, you can either manually delete old cache files and load new ones so that your users receive the latest page.
You can also set an expiry date for pages that have already been cached so that the cached data is refreshed after a certain period of time.
Remove unused CSS
CSS frameworks are almost not fully utilized in their function. Some of it remains unused, but the problem is that manually understanding and removing such unused parts is not an easy task.
It's difficult and time-consuming. There are plugins and tools to do this work, and the one discussed here, FlyingPress, is a good one.
Preload links
Anticipating an action helps you to react to it better. Applying this fact when creating websites can be a great help.
If you have activated this function, as soon as the user moves the mouse pointer over a specific button that can lead to a specific destination, the link is preloaded even before the user clicks on it. This generates the result even faster.
This function in FlyingPress is particularly useful for websites that are clearly structured and where the action on different elements can lead to certain results.
Delay script execution
Not every element is displayed on the start page, and sometimes clicking on some buttons leads to drop-down elements.
In simple words, all elements are not critical for the loading and stabilization of the website and they only need to be loaded when the user requests them.
It therefore makes sense to delay the execution of such scripts by FlyingPress so that resources can be efficiently directed to the execution of critical scripts.
Minimize CSS or JavaScript
While caching has a significant impact on the loading speed of pages, this is only the case to a lesser extent when mining CSS or JavaScript.
However, when it comes to response times and speed, every little effort is greatly appreciated and a collection of small changes leads to better results.
Minifying CSS or JavaScript means that all extra characters, spaces and lines in the source code that are not absolutely necessary are removed. These may be important for programmers and developers, but machines do not need them if they execute a source code perfectly.
That would have been a tedious and nerve-wracking task. Fortunately, there is FlyingPress, which handles this task flawlessly, which can lead to a website disaster.
Reset scripts
Deferring instructs a browser not to wait for JavaScript and to start rendering immediately. However, there are many themes and plugins that do not work properly if the JavaScript files such as jQuery have been reset and rendering has started.
It is therefore very important for the smooth functioning of your website to exclude such files from the delay. FlyingPress has a special option that allows you to check and prevent jQuery from deferring. Now all elements work harmoniously together again.
Optimize database
If everything is organized in a certain way, then retrieving the required information from the database becomes efficient. Optimizing your database therefore seems to be the only logical option. FlyingPress can clean and optimize the database tables and put them on autopilot.
Lazy Load
FlyingPress has introduced "Lazy Load" for all elements of a page, not just images. Also known as Lazy Render, it instructs the browser to render elements, including layout and painting, only when they are needed.
This has a dramatic effect on time to interactivity, total block time and largest content draw, all of which are key web vitals.
Responsive images
If you have checked your website with Google Page Speed Insight and have been told that you need to change the size of the images, then this means that you need a responsive image feature.
Fortunately, FlyingPress has that. Responsive images deliver images in the right size for the current display. Depending on the device on which the website is opened, responsive images can reduce the size and thus increase the Google Page Speed Insight score.
Also...
FlyingPress can also optimize Google Fonts, prioritize resources and reduce layout shifts.
Add-on - Flying CDN
CDN, short for Content Delivery Network, is a geographically distributed network of servers and their data centers. FlyingCDN is a high-end CDN that is included in FlyingPress and has the best servers. It enables accelerated delivery of your static HTML pages. FlyingCDN therefore has many advantages.
Image compression and WebP - The images on your website are compressed and converted to WebP without any loss of quality. However, the original files are not affected in any way.
Less than 30 ms latency time - FlyingPress has more than 70 points of presence available worldwide. This means that you can reach the Flying CDN from anywhere in the world in less than 30 milliseconds. And in case you don't know: That's a pretty impressive number.
Global file replication - FlyingCDN intelligently duplicates your files across multiple regions, resulting in unmatched performance when accessing uncached files.
Introduction to the dashboard
Now, let's go over some of the things that are in FlyingPress Dashboard. Once you install the plugin, the left vertical menu will automatically appear. Clicking on it will take you to the main menu or dashboard.

Here you have two buttons, one tells you if you want to empty the cache, the other tells you if you want to empty and preload it. Purge gives you the option to get the latest cached data from your website.
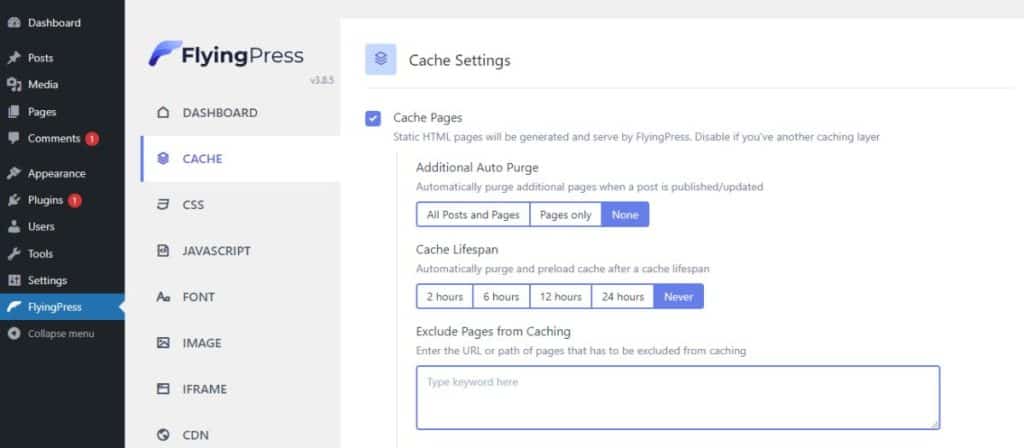
In the Cache menu, you will find settings for the data you want to cache. Unless you are still developing your website, you should activate caching, as it is very important for speed, as has already been emphasized.

Automatic cleanup is set to "none" for most websites, unless you also need to clear the cache for other pages. In the next line, you will be asked for the cache lifetime. If you do not constantly update your website, you do not need to set the cache lifetime. With options between 2 and 24 hours, you can choose the one that suits you best.
Excluding pages from the cache is the third item in the list. Here you can list all pages that have dynamic information based on different user sessions, such as "Add to cart" and others.

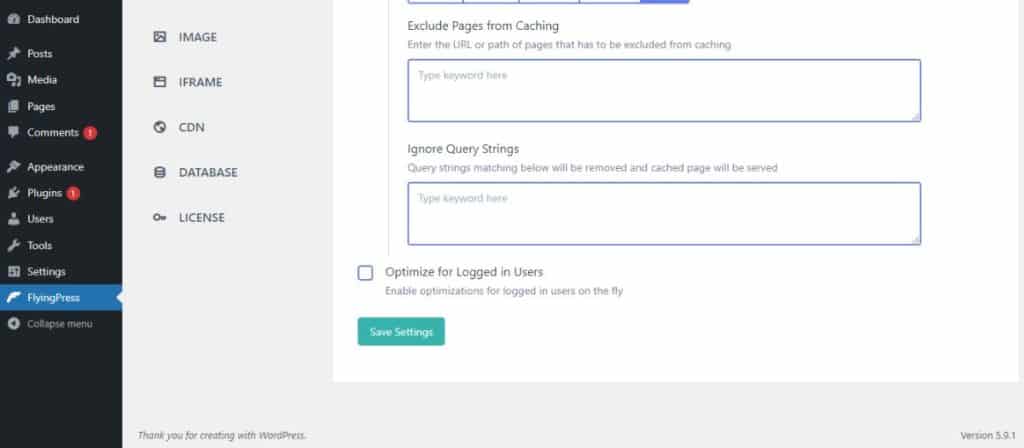
If you scroll down, you will next be taken to the "Ignore query settings"which is useful to avoid unnecessary caching of pages for query strings.
We need to do this because certain query strings result in such large changes that they should be considered as separate changes. An example of this is language, currency, etc. There are some query strings such as trackers that should be ignored. Therefore, you can add codes in this field that match the query strings.
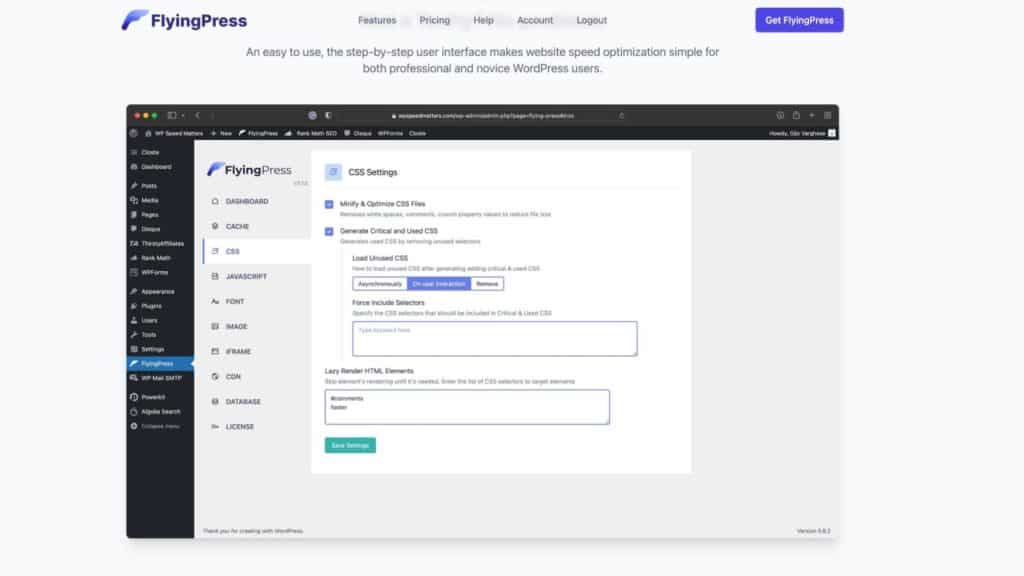
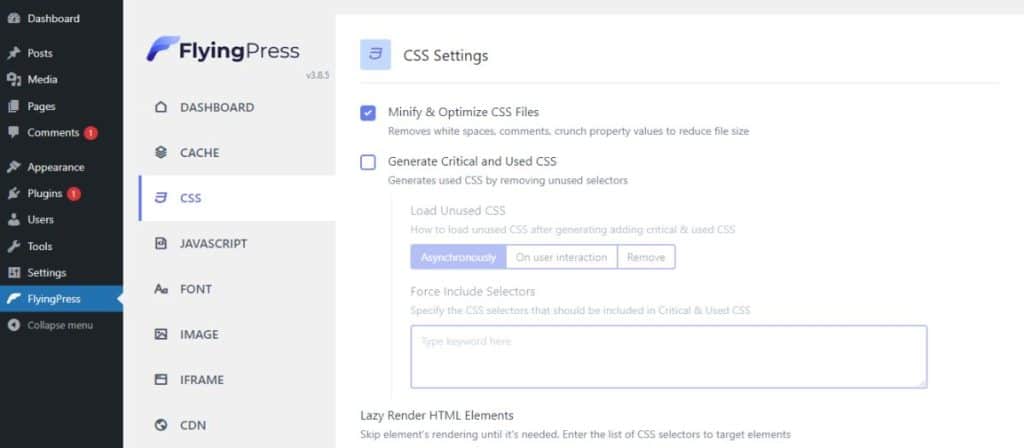
In the CSS menu, we find two checkboxes at the top. One is for minifying and optimizing CSS files and the other is for critical and used CSS.

As already explained in detail, the code is generated by the Mining CSS files is shorter, as spaces and white spaces are omitted, but it still works perfectly. However, you should only activate this option if you have a slim and light website. For heavy and extensive websites, it is a safe option to omit this function.
The next check option is Generate critical and used CSS. This is a feature that different developers may have different opinions and experiences about. You can try it out and see if your website feels lighter and is optimized. It's entirely up to you!

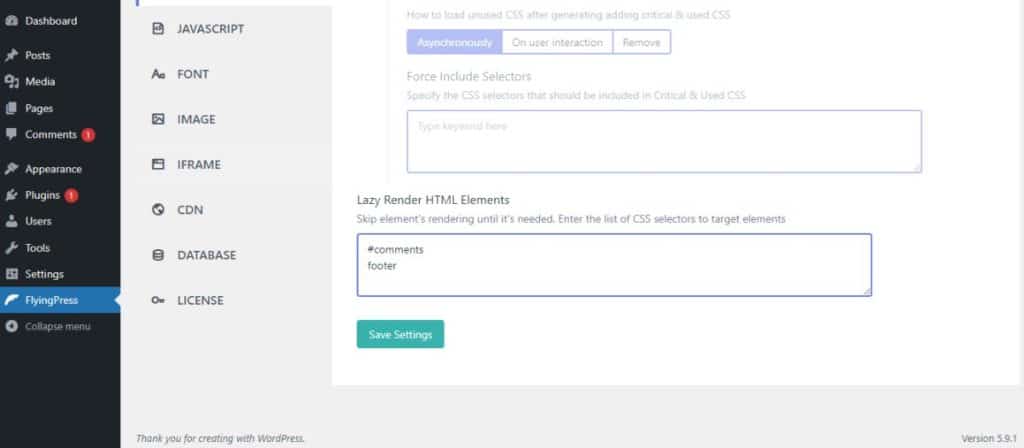
Here you can add elements that should only be rendered when they are needed and not before. In the given illustration, the comment area and the footer of a website with a very long homepage have been "lazy rendered".
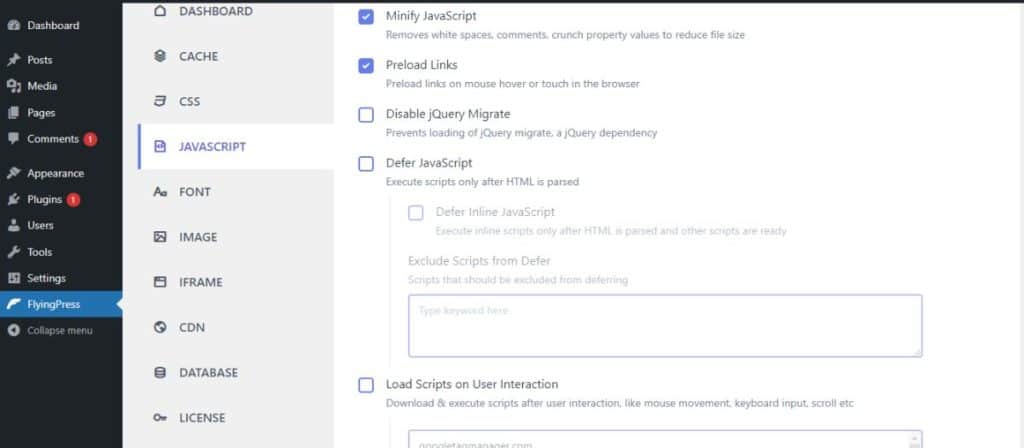
Next, we have settings for JavaScript, and the settings that are optimal or have proven themselves are listed in the following lines.
The first is the Minifying from JavaScript, and it is recommended to follow the same rule as for CSS, i.e. only use it for lean websites. In second place is the Preloading from the left.

People have also had different experiences with this option. Although many have benefited from it, there are also some who have reported problems with cookies and other things when preload links were activated.
Finally, there are the options "Defer JavaScript" and "Load scripts on user interaction"which are very useful and ensure that your pages are optimized and remain up to date.
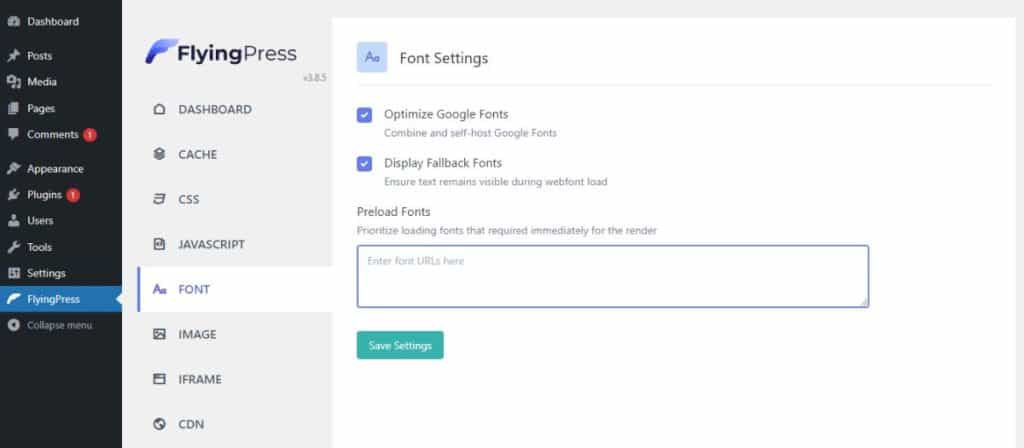
Next we come to the font settings, the most important feature of which is the optimization of Google Fonts. This is a really great feature that you should definitely activate.

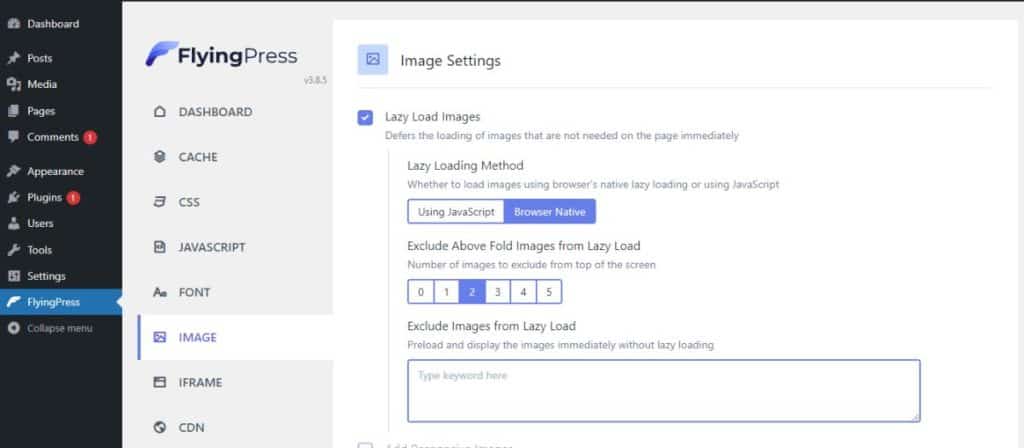
Lazy loading images is a configuration that needs to be addressed. We know that it increases the core values of the website. However, as explained above, some images or elements of your website are selected and not loaded immediately.
This can significantly affect the user experience as users sometimes try to find the image, element or button that you have set to "Lazy Load".
This may be useful for some people, so the opinion is quite subjective. Experiment with the settings until you find the configuration that works for you.

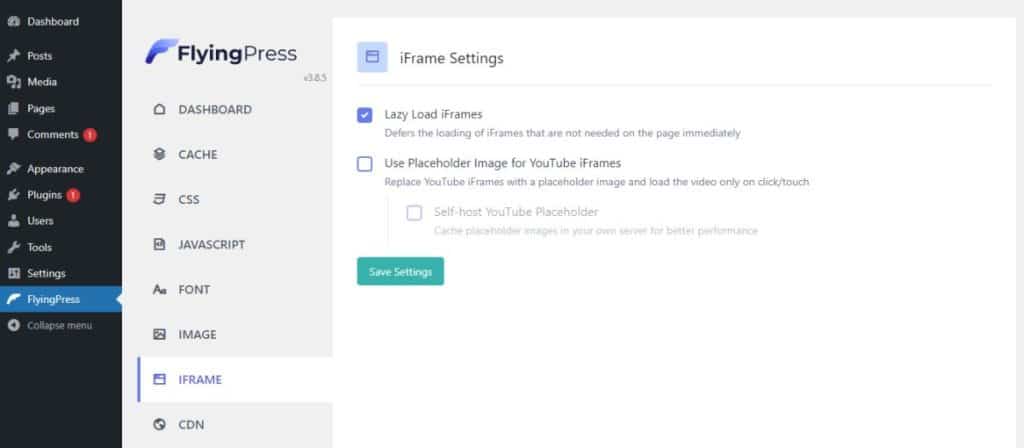
There are many more settings that you can make. But the more you play around and try things out for yourself, the more you will learn about WordPress. We're only going to cover one last and important setting, IFRAME. If you have YouTube videos embedded in your website, you need to understand which ones are better for your website.

Lazy Load iFrames, the first item on the list, is so good for your web vitals and should therefore be enabled.
However, if you have a website where a YouTube video is embedded at the top of the home page and this video must be played automatically, you should not activate this option as it impairs the user experience.
FlyingPress competitors
FlyingPress, although has many advantages, has not been around for very long. This plugin is being made better every day with reported bugs and issues being resolved quickly.
However, there are many others that lead the market and are popular among developers because they are so good. Some of them are listed below
- WPRocket
- WP Super Cache
- W3 Total Cache
- Comet Cache
- Cache Enabler
As there are many on the market, it makes sense to try out different cache plugins before making a decision. Many plugins have trial versions and some are even free. So go for what you need and save your hard-earned money.
In this tough and ever-growing market, FlyingPress has certainly made a name for itself and should always be on your list when making a decision.
Pricing
One thing you may find different from other plugins is that FlyingPress does not offer a lifetime plan, although the pricing is very economical. They have four different plans that can cater to the needs of a person who has a single website to a business with 500 websites.
Personal plan
One of the most affordable plans for individual website developers is the Personal Plan. It costs 60 dollars per year, and the next year you can renew your subscription for an even lower price, just 42 dollars.
Plan for developers
Managing 5 websites and paying only 150 dollars for the first year sounds like a treat. And if you stay for another year, your loyalty is rewarded with a renewal fee of just 105 dollars.
Professional plan
You can manage even more websites here. 50 websites for the price of only 250 dollars per year. Extend it by paying only 175 dollars.
Agency
This is the largest package offered by FlyingPress. You can manage 500 different websites and pay only 500 dollars for the first year of your subscription. This is a really good package for large software houses that manage hundreds of clients.
CDN add-on
If you want to take advantage of Flying CDN, there is the option to pay as you go, which costs almost three dollars a month for 100 GB of storage. There are many benefits of the CDN addon that can certainly improve the performance of your website, making CDN a must-have for almost everyone.
Legal proceedings and reimbursement
Unlike some other plugins, FlyingPress does not offer a trial period. However, there is a period of 14 days after purchase during which you are guaranteed to get your money back if you are not satisfied with the plugin.
Conclusion
FlyingPress is like a young soccer player with great talent in this market. Everyone has their eye on it and many have invested in it because they see its potential.
This is because of the features it offers and also for the reason that FlyingPress is the brainchild of Gijo, someone who is already well known among developers because he is just really good at what he does.
Although there are many other good options when it comes to cache plugins, FlyingPress is really one to look out for.
Frequently asked questions (F.A.Q. s)
Is the use of FlyingPress free of charge?
No, unfortunately FlyingPress does not offer a free or trial version. However, it is reasonably priced. Their 14-day money-back guarantee policy strongly emphasizes the fact that they are confident of the quality of their product.
How is the customer support of FlyingPress?
They have really good customer service. Once you submit a ticket, they respond to you quickly and make sure your issues are resolved in the best way possible.
Can I expand my plans later?
Yes, absolutely. FlyingPress is very accommodating when it comes to its customers. You can upgrade your plan by paying the difference if you need to.
Will my FlyingPress subscription be renewed automatically?
Yes, you will be reinstated to your current tariff after one year at 30 %.
How can I add FlyingPress to my WordPress dashboard?
You can add the FlyingPress cache plugin to your WordPress by following a few simple steps.
- Open the WordPress website and log in with your login details.
- As soon as your dashboard is open, search for plugins in the menu bar on the left-hand side.
- Click on Add new and search for FlyingPress.
- Click on Install now and activate the plugin when it appears in your plugin list.
The buttons with the text "Fluent Forms" are affiliate links. If you buy the plugin through my link, it won't cost you anything extra, but I will receive a commission. Thank you for supporting the blog.