In today's digital world Website construction kits a decisive role in the creation of professional websites. One of the up-and-coming players in this area is LiveCanvas.
In the past, website builders were only used to disseminate information, but today everyone has a digital footprint. From schools to businesses to organizations, everyone has a website that is not limited to sharing information. The Web design is evolving rapidly and always offers new and exciting options and opportunities. Functionalities. It is a constantly evolving landscape where innovative tools are used to improve the user experience on a daily basis.
In this article we take LiveCanvas and discuss how it can help make your website or app redesign truly exceptional.

The journey of web design
Web design has constantly evolved. Websites started with simple HTML, simple text and limited functionality. Technology and imagination have changed things over time.
CSS gave the designers structure and aesthetics, while Flash provided animations. Responsive web design has also changed the web design. This function optimizes the display on all devices. Interactive experiences with dynamic AnimationsThe use of the new, interesting images, movies and sound effects is now a priority to ensure a seamless user experience.
Since Developers innovative technologies such as LiveCanvas web design has even more potential. Businesses need to keep up with these technological advances to enable seamless experiences across all the devices they use to access their online content.
Expectations are high, so entrepreneurs need to keep up with industry trends when introducing new digital technologies to avoid losing consumers or falling behind their competitors who are moving to sophisticated customer features in the coming years.

What is LiveCanvas? An overview
LiveCanvas is a WordPress Page Builderwhich is based on Bootstrap 5 and makes it easier to implement ideas without having to rely on your own code. LiveCanvas makes it easy to create a website and a Online presence that exceeds all expectations of your company or brand.
With LiveCanvas, users can quickly and easily create beautiful websites from scratch or with ready-made themes - the results are always amazing.
One of the Main advantages of LiveCanvas is the Drag-and-drop interfacewhich enables even non-professionals to start designing immediately. The platform also contains a wealth of Design elementswhich can be customized, e.g. buttons, photos, text fields and much more. This allows professionals to use their existing tools while taking full advantage of this wonderful technology.
The functions of LiveCanvas
We now know what LiveCanvas and we know that it helps us design our websites just as much as other website building tools for WordPress like Oxygen, Bricks Builder or Elementor. But what are the unique features that make it stand out from the crowd?

A paradise for all those who work with pure HTML and CSS
Although people who do not have any Programming skills have, with this Website builder LiveCanvas has created a way for developers who are interested in creating stunning works of art to HTML and/or CSS can use their knowledge to modify the code and change things according to their wishes.
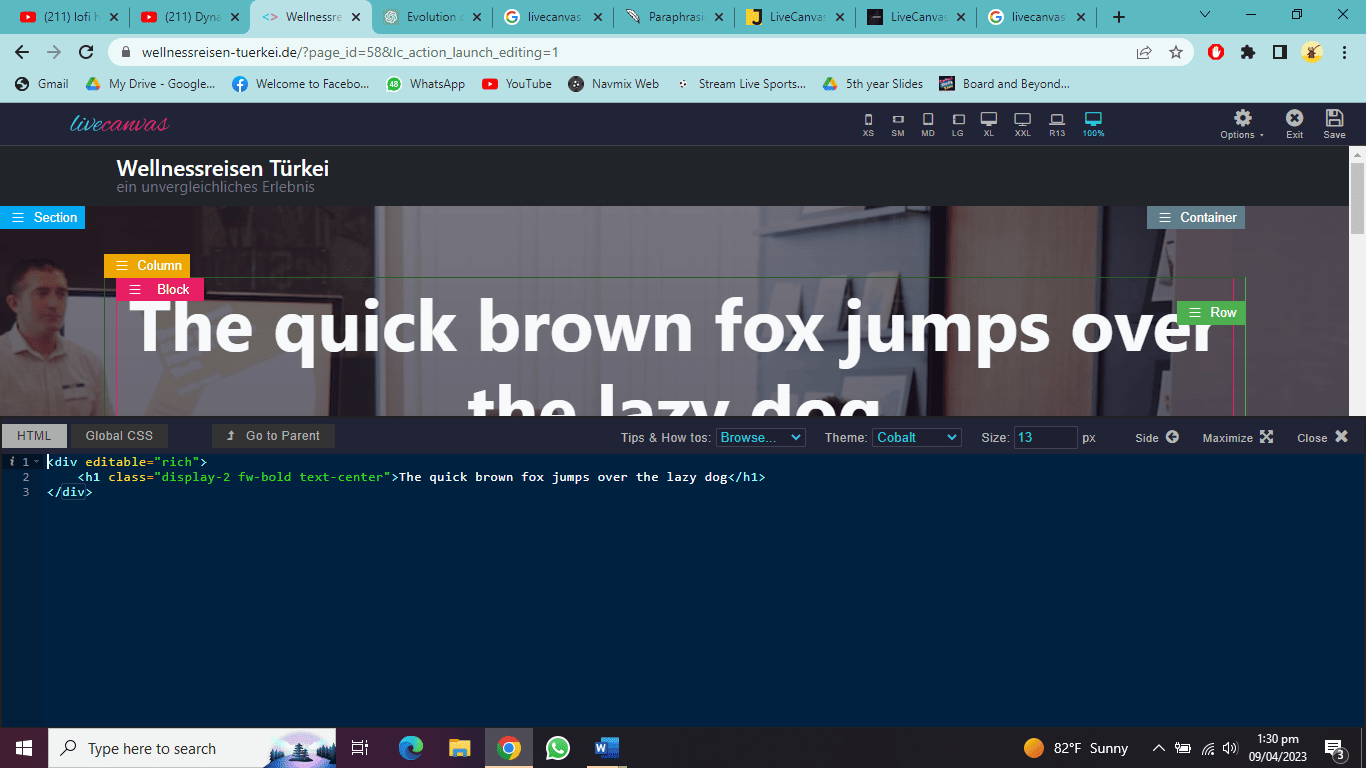
It allows you to define your workspace very cleanly and arrange the layout in the desired columns. LiveCanvas makes it easy to work with different HTML and CSS snippets before applying them to your pages so that you can let your creativity run wild when designing websites.
You can change the code of different elements and see the results in real time, which helps you save time. If you want to edit the code of elements, it will be displayed in the bottom half and you can change things the way you want.
A tool for the layout
What the entry into the Web design for people without programming skills was the availability of tools that took the programming process out of the design process. Instead, elements such as text, images and boxes could be dragged and dropped into different areas to create the final look. This approach is more content-oriented.
However, what sets LiveCanvas apart from others is that it first sets the ultimate layout that works perfectly and is engaging before moving on to populating the page with content. This feature, combined with the ability to edit the code for each element, makes it a plugin favored by developers.
Responsive design
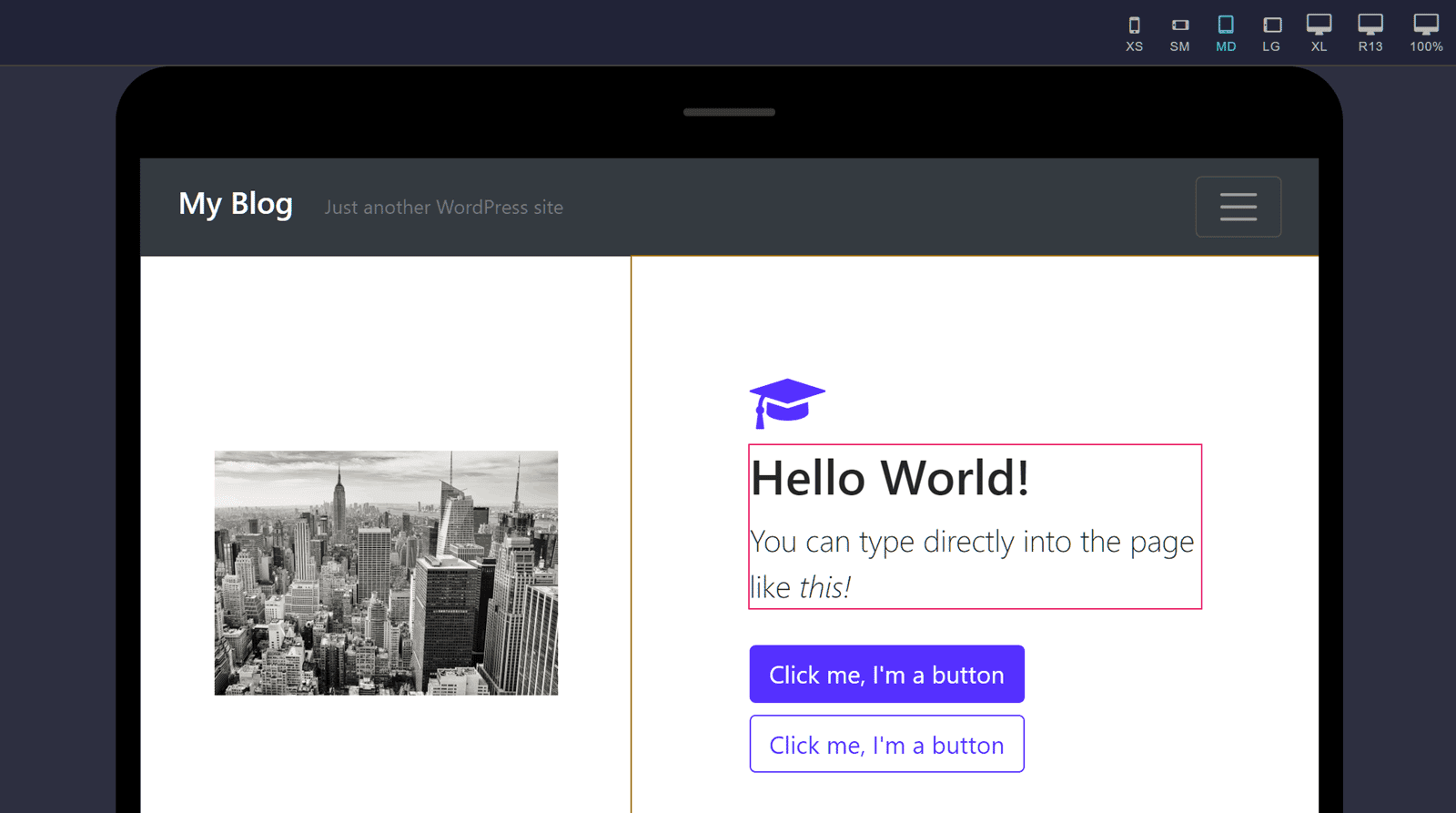
Users of LiveCanvas have the option of creating responsive websites that automatically adapt to the display environment. This ensures that their websites display well on all devices. With LiveCanvas, users can see their work on a variety of devices before they publish it. This simplifies the process of creating a responsive designs.![]()

Prefabricated modules
Users can use pre-built blocks in LiveCanvas to design different parts of their website, such as menus, headers, footers and content areas. These blocks can be tailored to the user's branding and design taste.
Pre-built blocks save time and effort and help to create a consistent and appealing website. Another advantage of LiveCanvas is its robust visual editing capabilities.

Unlike typical web design tools that have a code-heavy interface or require extensive knowledge of HTML/CSS/JavaScript languages or frameworks like Bootstrap, this software simplifies the work by providing pre-built components that you can easily use when developing your website!
It includes a number of useful features such as auto-sizing background images and a library of custom assets such as fonts and icons for faster load times and less downtime when making changes to live sites.

Super-fast page builder
There is no additional CSS or JavaScriptas the CSS is based on the same Bootstrap foundation as the theme. And there is no JS unless you enable animations manually. It's the ideal control for developers looking for very clean, customizable designs without heavy JS animations. That's what makes LiveCanvas so fast.
It also loads quickly in the backend. Other page builders sometimes take more than 5 seconds to load and this is a total disappointment. This makes your website look much heavier and harder to navigate.
If you want to improve your site's ranking and reduce the amount of CSS/JS you need to optimize, LiveCanvas can help you with that too.
SEO optimization
When it comes to SEO, LiveCanvas offers a number of benefits that can help improve a website's ranking. First of all, LiveCanvas enables the creation of adaptable and mobile-friendly websites, which is crucial in today's digital world where mobile devices account for more than half of all internet traffic.
A website optimized for mobile devices can lead to faster Loading times and a better user experience - both characteristics that are taken into account by search engines when evaluating rankings. Another advantage of LiveCanvas for SEO is the simplicity and speed of setup.

Thanks to the predefined templates, users need less time to create Layouts and more time for the Optimization of content while allowing them to create aesthetically pleasing pages with fast load times. Finally, LiveCanvas offers complete control over the On-page optimizationincluding Meta descriptionsn, Titles, Tags and structural data management, so that users can optimize content beyond text components. All of this ensures better loading times.
An improved user experience leads to better interaction on the page, which in turn increases the engagement rates of your target group and ultimately leads to more conversions as part of your marketing funnel strategy.
UnSplash
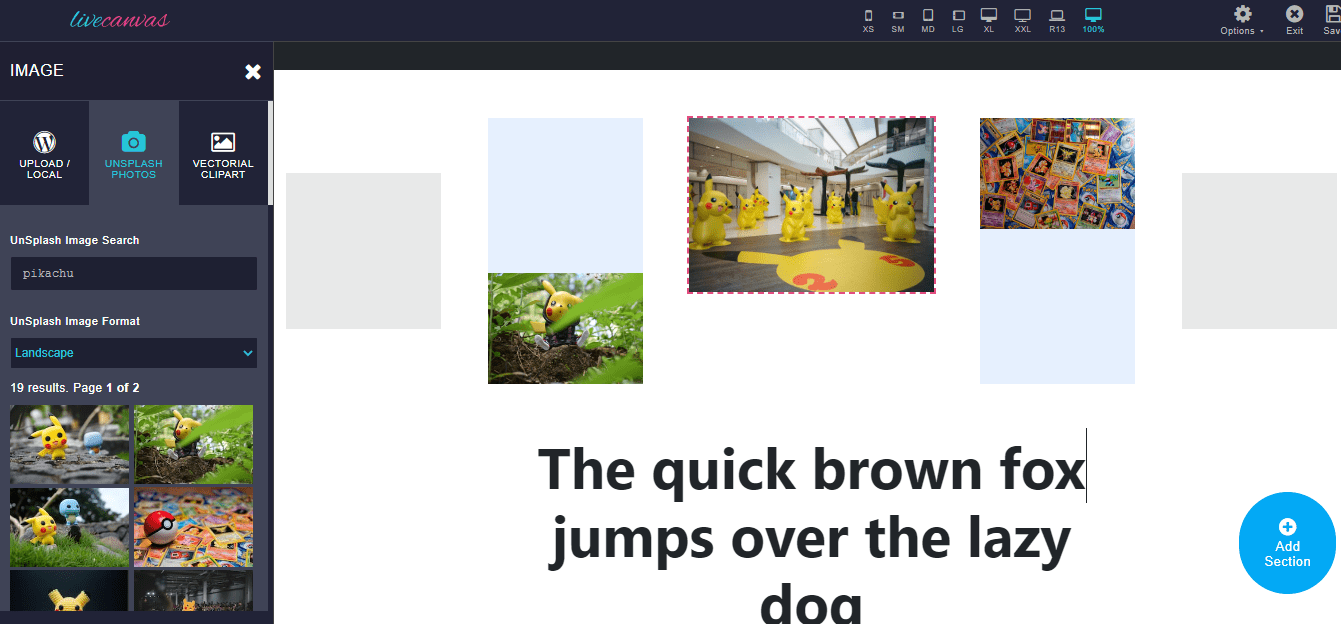
If you LiveCanvas on WordPress install, you will have access to UnSplash, an extensive Library with free, high-resolution Stock photos. Using UnSplash with LiveCanvas is a great way to save time and money, whether you need an image for a blog post you've just written, or you're looking for images to help you achieve the look you want for your WordPress website to reach.

The importance of LiveCanvas in e-commerce
We have briefly described the advantages of using LiveCanvas. The importance of LiveCanvas for Online stores however, cannot be emphasized enough. The functions of this revolutionary Web design program have changed the way we develop e-commerce sites, which has vastly improved the user experience for online shoppers.
Companies can work with LiveCanvas create professional-looking graphics that attract their ideal customers and increase sales. One of the app's best features is its drag-and-drop interface, which allows even non-technical users to create beautiful websites. Plus, the app offers a large collection of industry-specific templates to help you get started quickly and make your designs stand out.
It also facilitates LiveCanvas communication between team members in real time, which shortens lead times and improves the quality of results.

WooCommerce Dynamic Templating and how can I use it?
The role of LiveCanvas in the E-Commerce has already been explained in detail. What makes it even better is the compatibility with the WooCommerce Pluginwhich enables designers to create and modify their website with WooCommerce Dynamic Templating.
This is a feature that will help you create a better and more elegant website. Let's take a look at how we can use this feature. The following guide will give you a general idea of how you can use dynamic templating.
- First you have to WooCommerce and LiveCanvas Plugin on your WordPress site. As soon as they are installed, they will be displayed in the left vertical index.

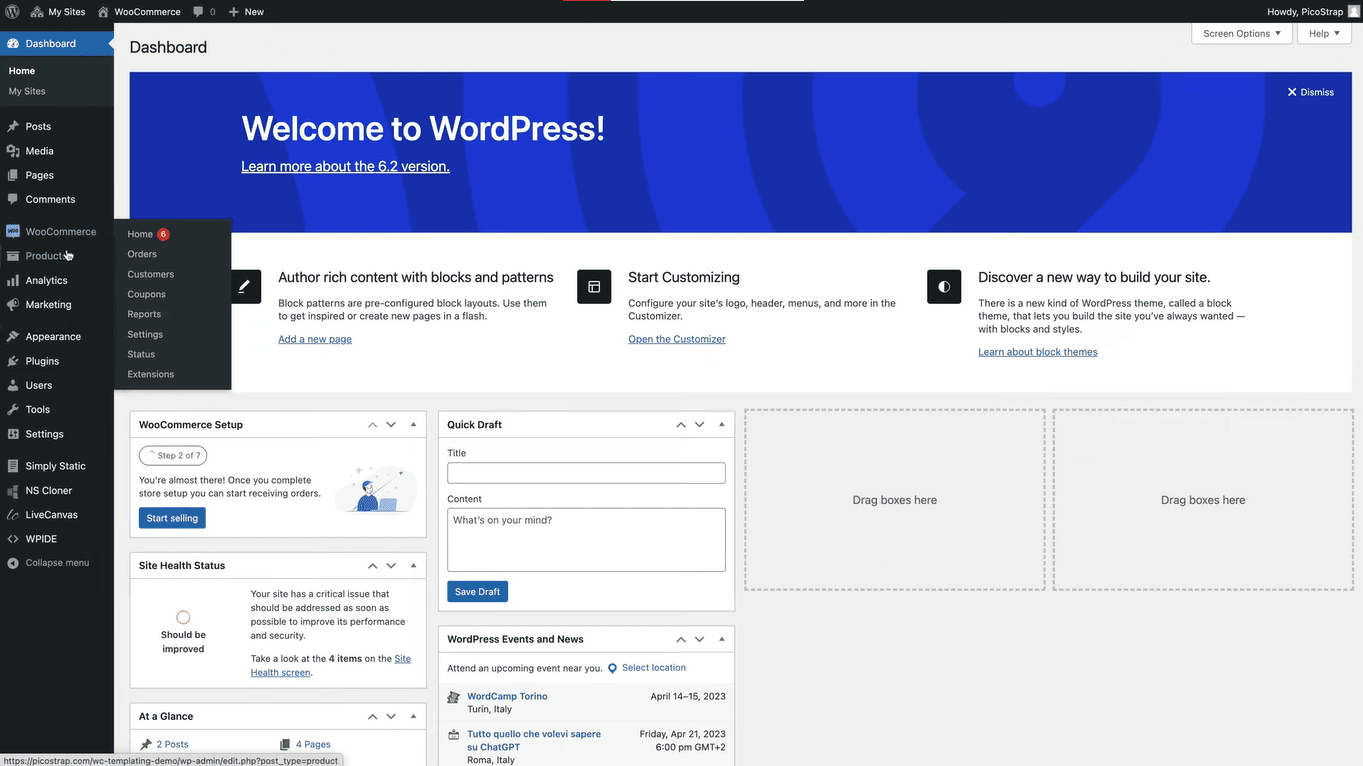
- You've already entered some details about your demo product and made the basic WooCommerce settings. After you've done that, it probably looks something like this.

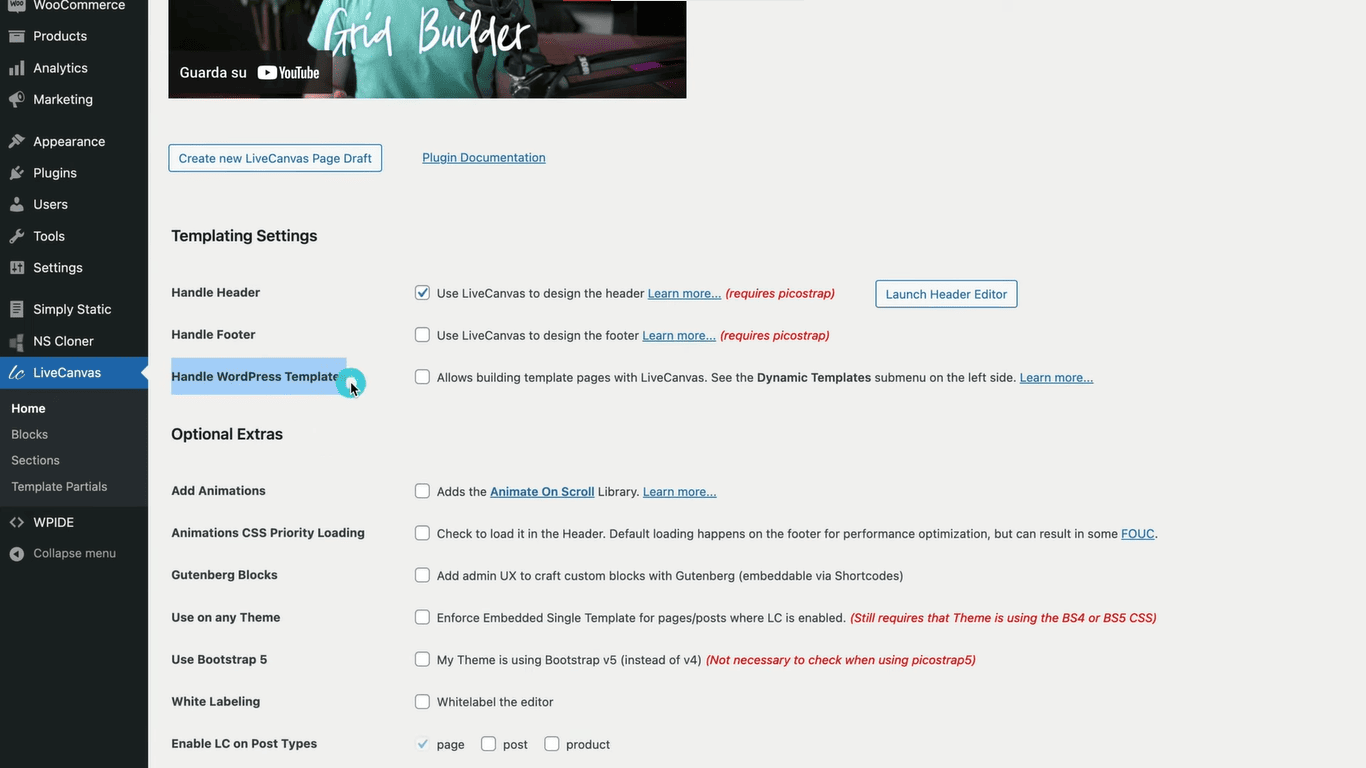
- To work with the new LiveCanvas function for dynamic templates in WordPress, you need to go to the backend of WordPress, click on LiveCanvas and then check the "Manage WordPress templates" option.

- Scroll down and click on Save changes to apply this option.
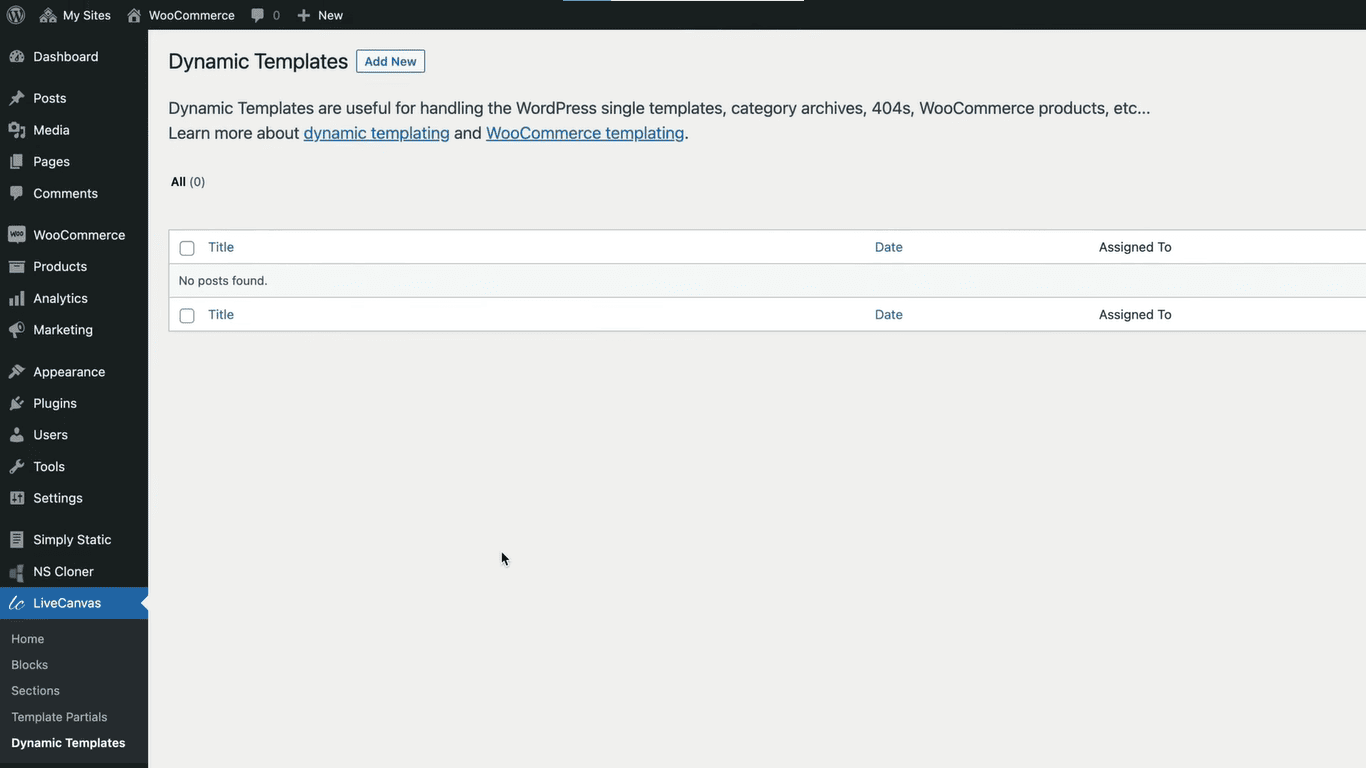
- Now the page is refreshed and you can see another option under the LiveCanvas heading called Dynamic Templates.

- Here you can check all your WordPress templates. Now click on the Add new button at the top.

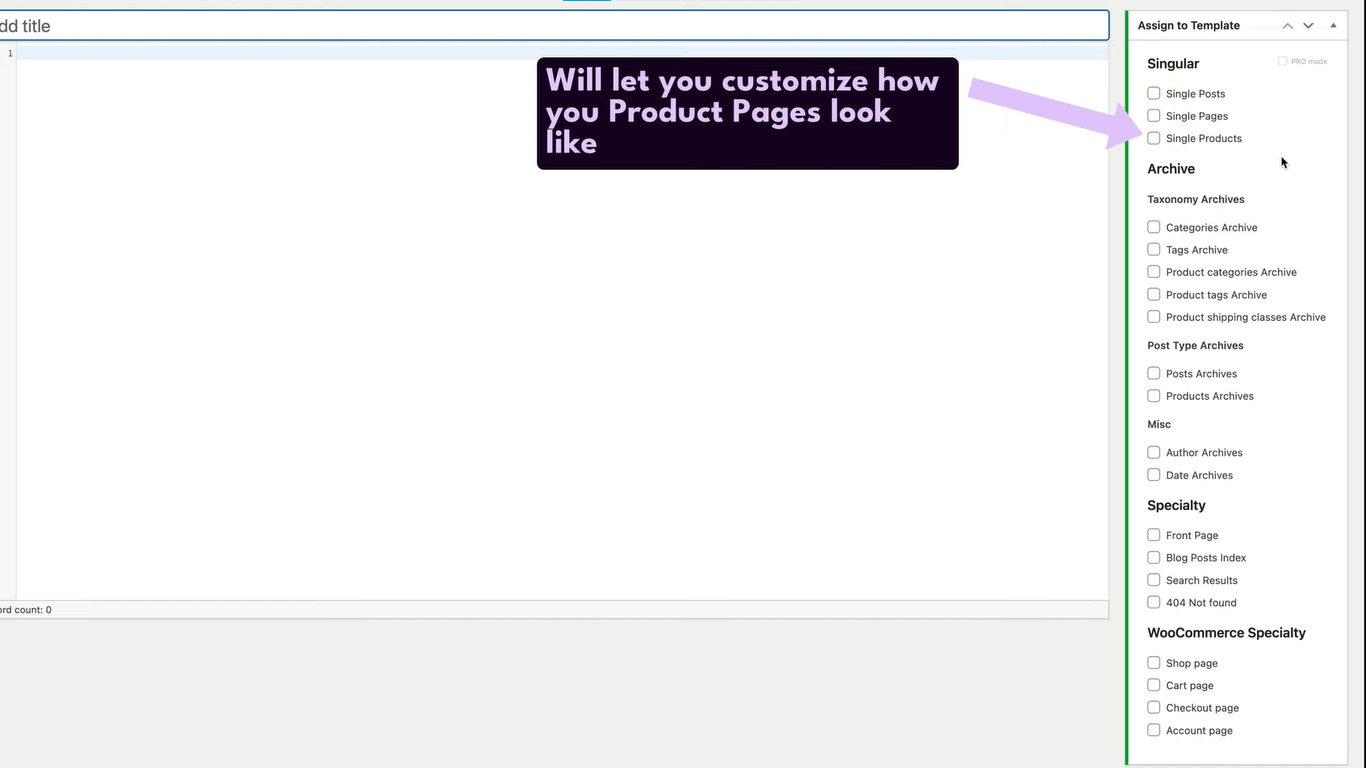
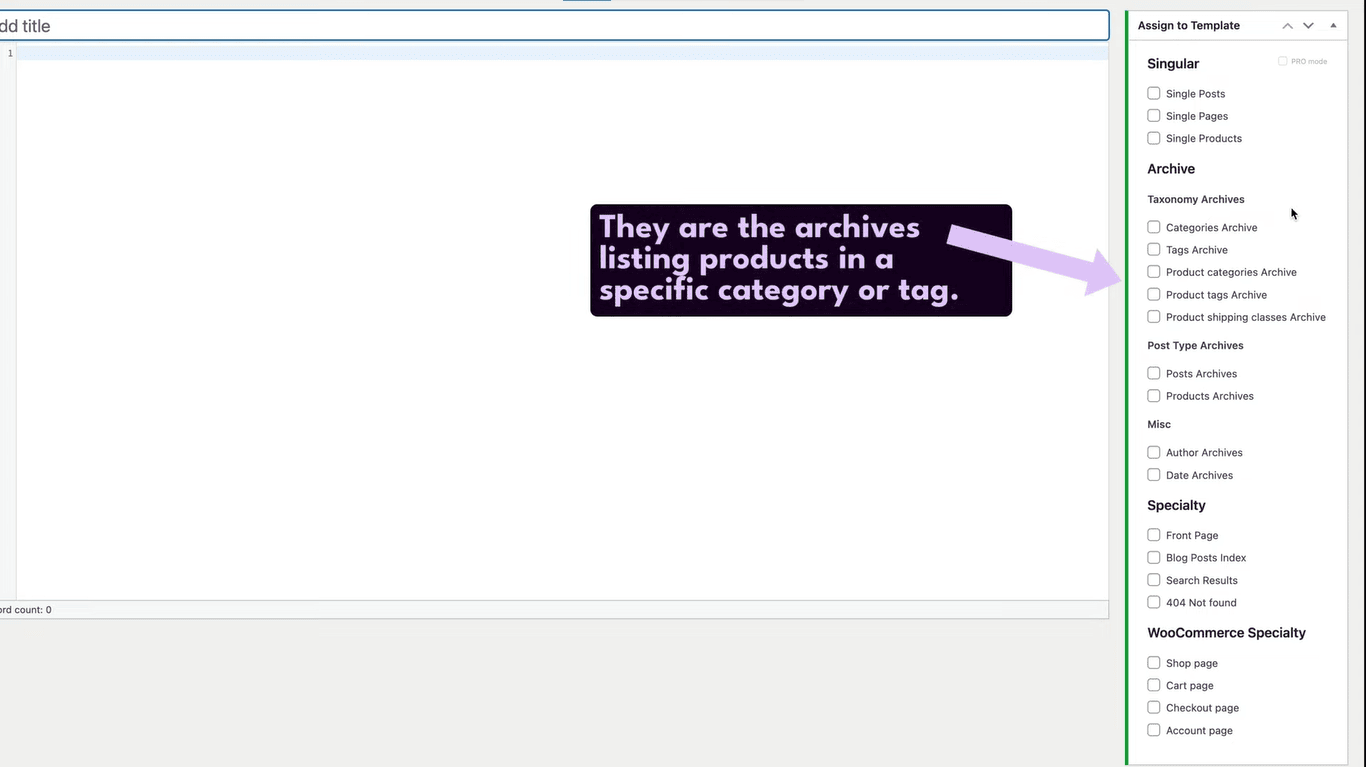
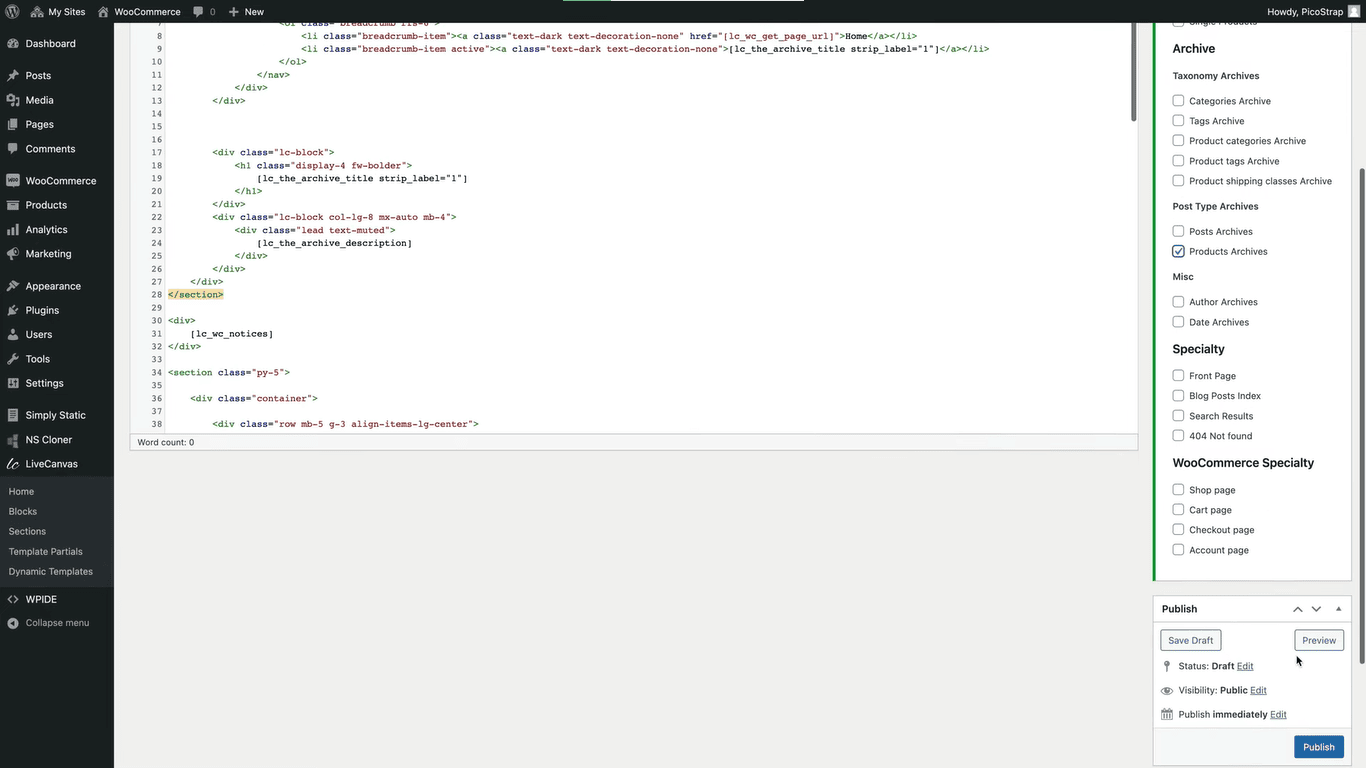
- As you can see on the right-hand side of the screen, you can select any WordPress template and there are some specific checkboxes for WooCommerce. One of the most important boxes is the Individual Products option, which allows you to customize the look of your product pages.

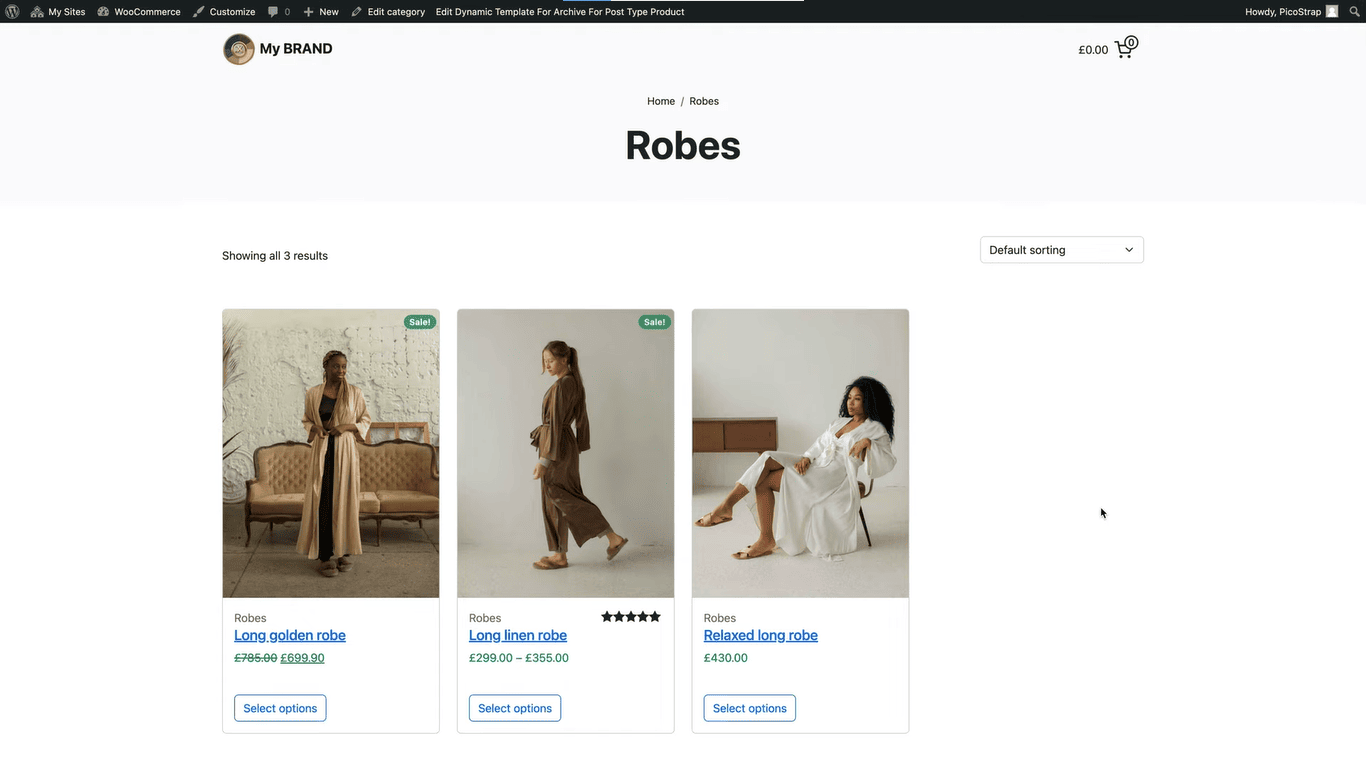
- The next options we need to focus on are the product category archive and the product tags archive, which are basically archives that list products in a specific category.

- One of the last few very useful options we have here is at the end under the name WooCommerce Specialty. These options allow you to take control of the store page and the other typical WooCommerce pages such as cart, checkout and account, which can actually be very useful.

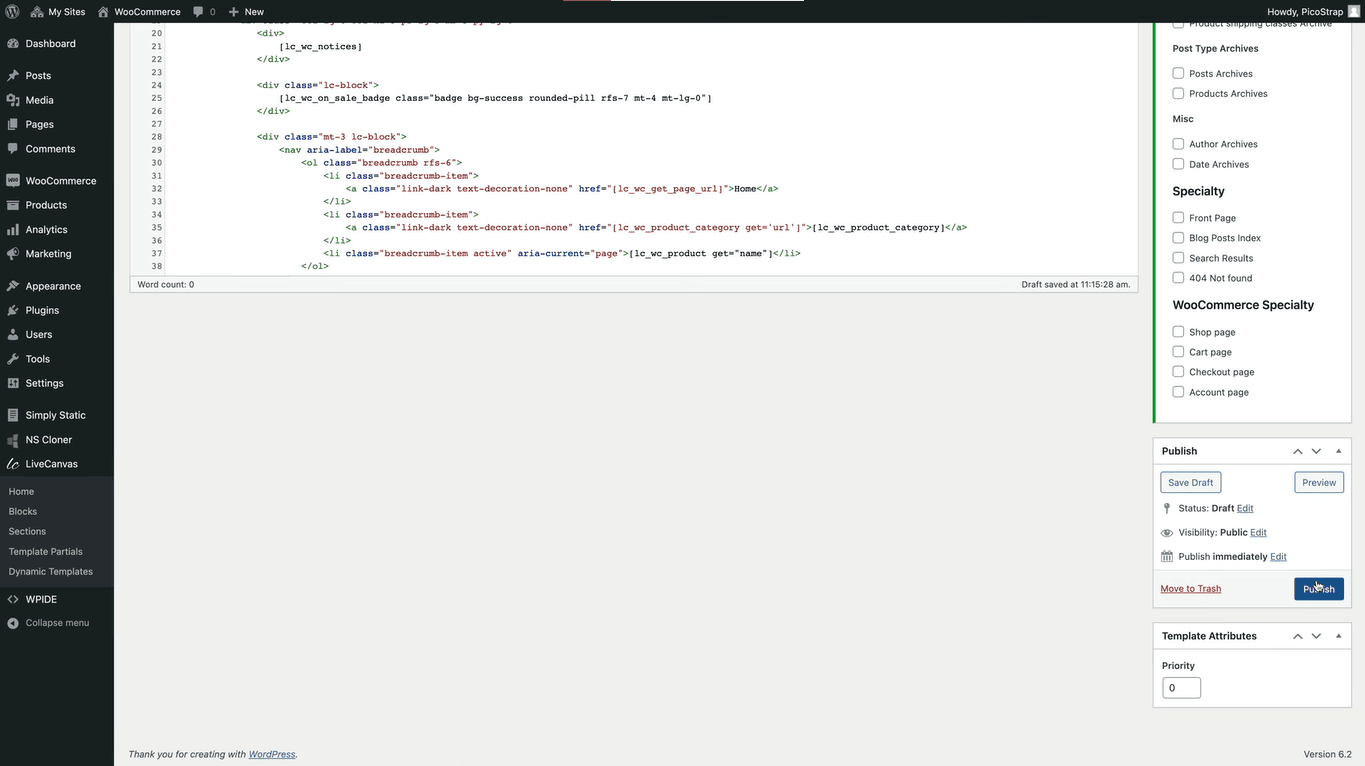
- Now that we have a basic idea of the user interface, we can start with a template for individual products. If you click on the Single Products checkbox, you will be offered a built-in starter template that contains all the important shortcodes that clearly display the basic WooCommerce elements.

- Click on "Publish" and see how it looks.

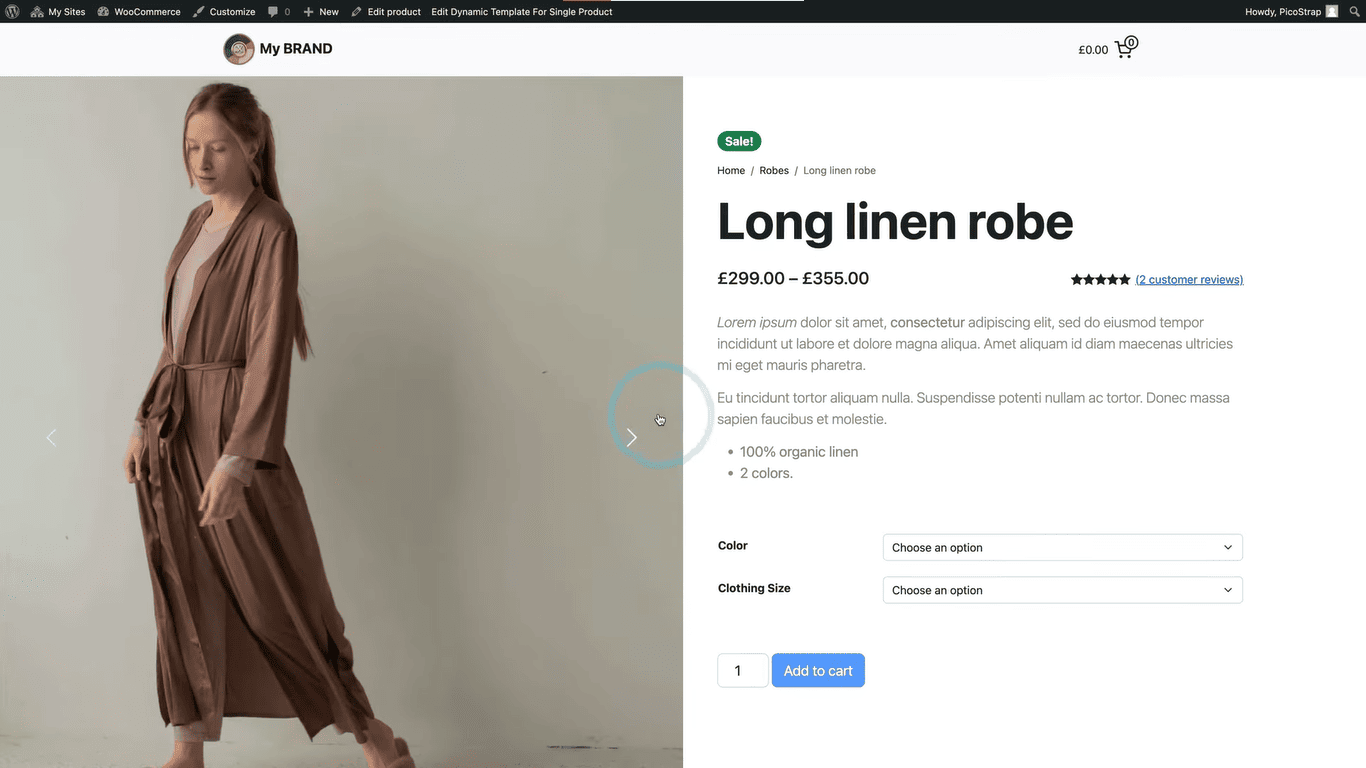
- The template is already active in the frontend, so let's see what an example product looks like. Under WooCommerce, click on Products and select a product you want to see, then click View.

- This is the basic look of your product.

- You can now edit this template with LiveCanvas. Click on the Edit dynamic template for a single product button in the top horizontal menu.

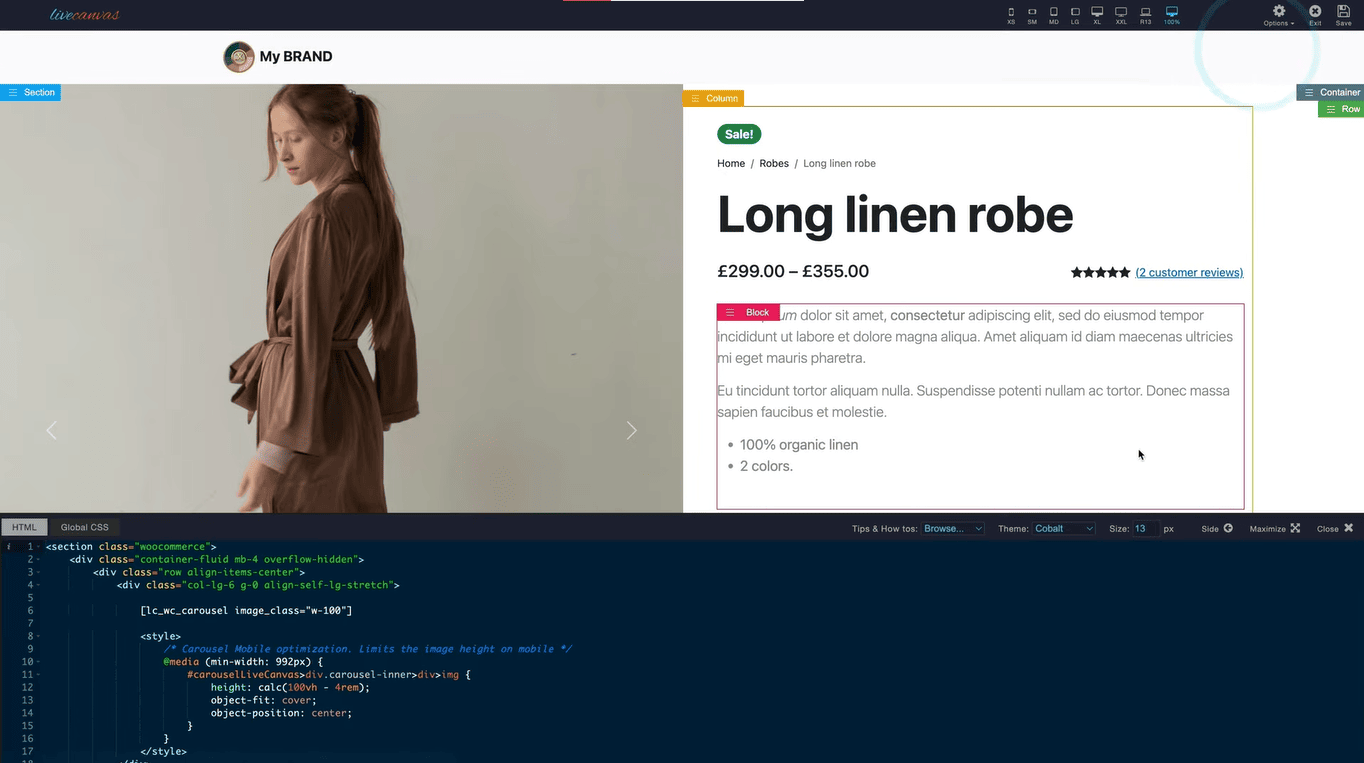
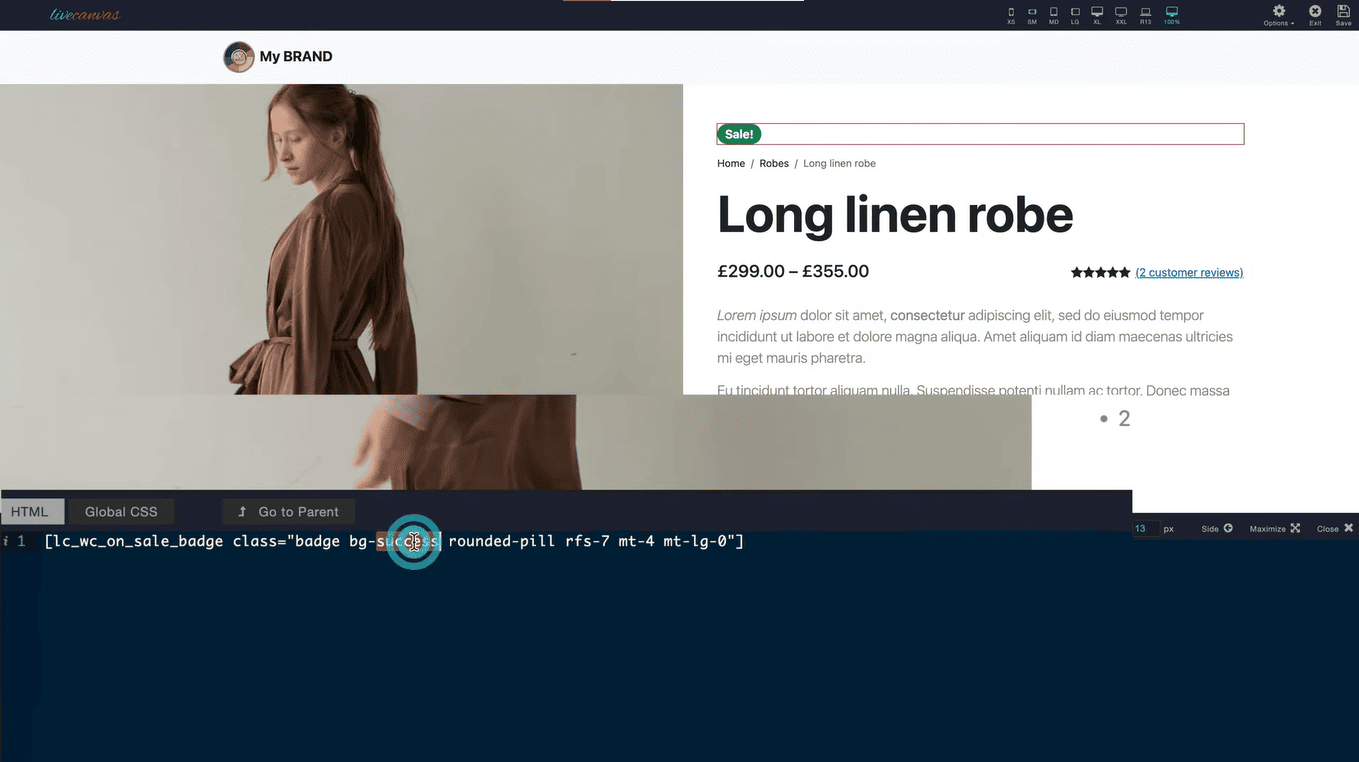
- We have the full capabilities of LiveCanvas here, including the ability to edit the full HTML code for the page as well as the shortcodes.

- To show how this works, let's make a few simple changes. Assuming we want to make some basic color and size changes, we can easily adjust the markup generated by the shortcodes by editing the class parameters.

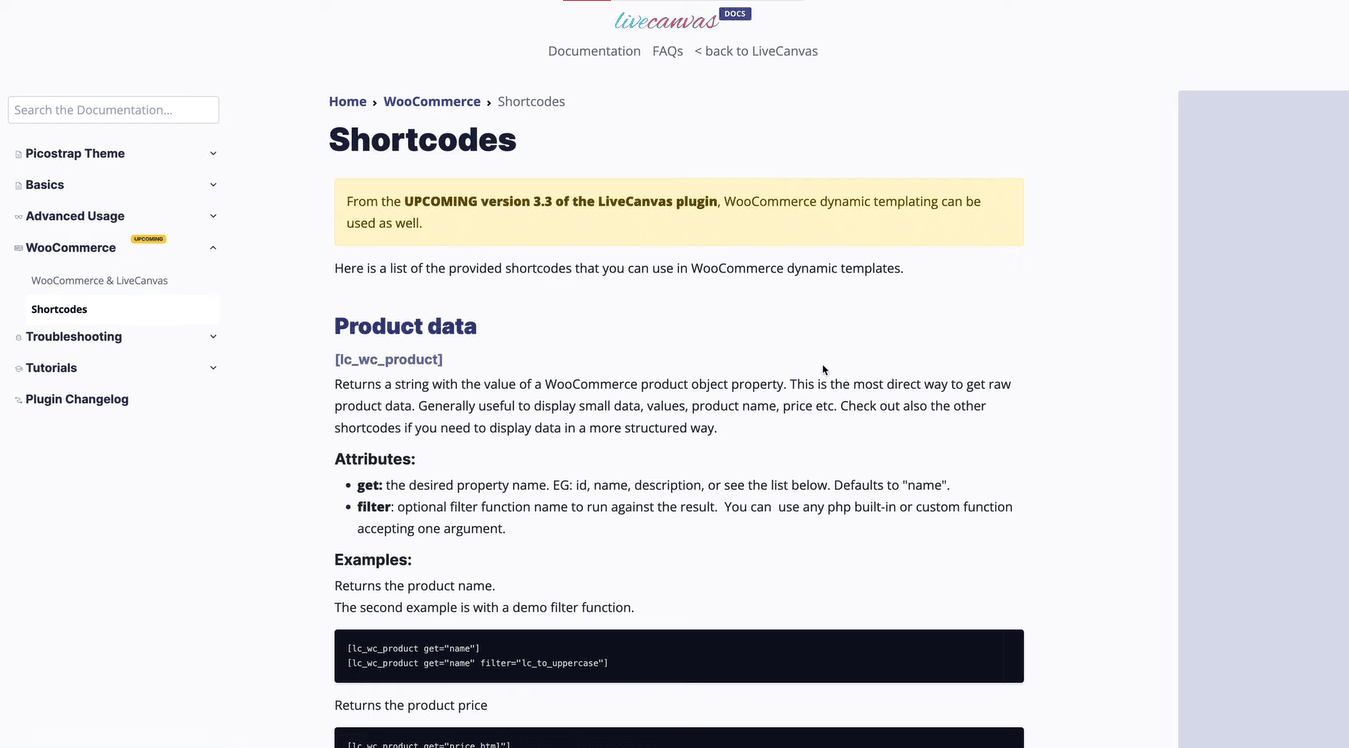
- LiveCanvas has created a comprehensive documentation page to introduce beginners to the topic of shortcodes. If you here you will get complete information about all available shortcodes and their parameters with some examples to get you started.

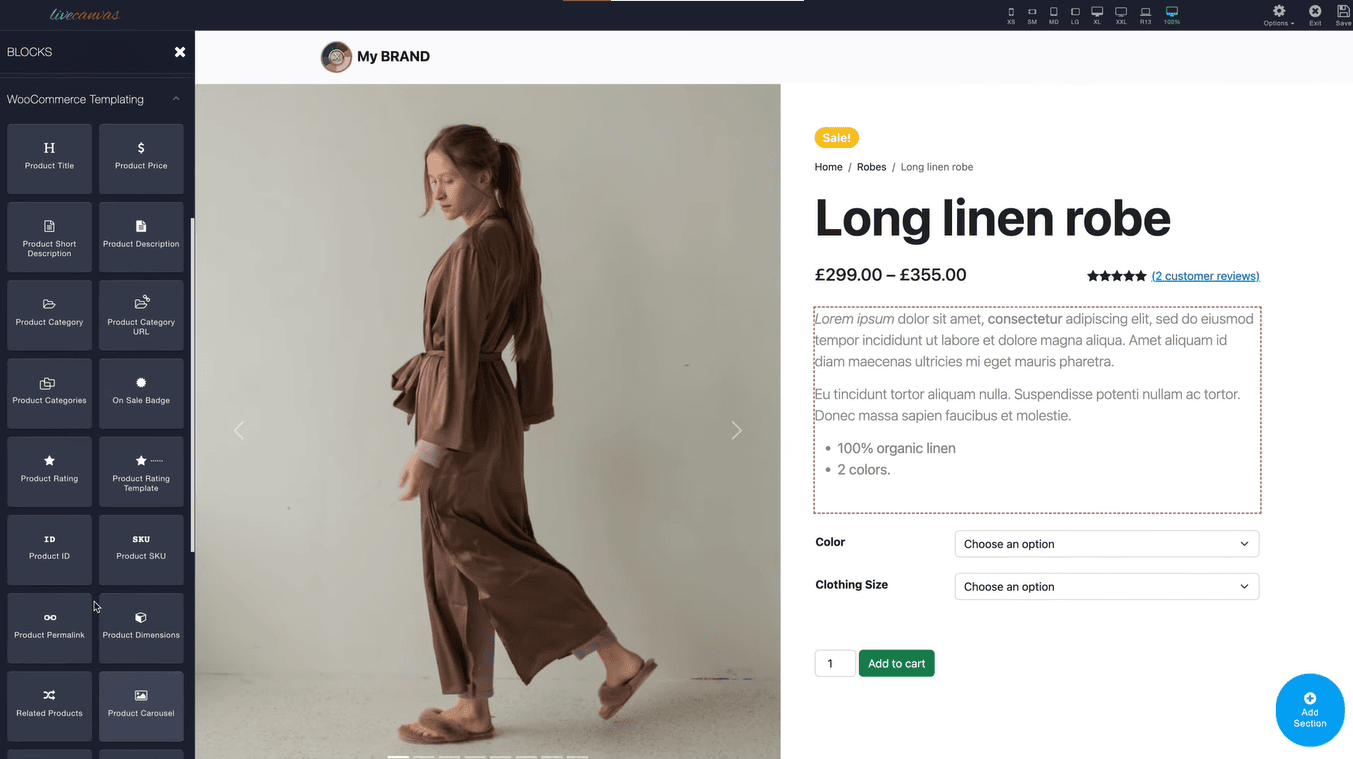
- The good thing is that you don't have to search through this documentation or copy these shortcodes to add or replace elements. The WooCommerce templating integrated in LiveCanvas gives you access to all these shortcodes in the form of blocks.
- This example should explain this to you. Let's assume we want to replace the short description of the product with the full product description. Move the mouse pointer over the product description and a block option will appear. Click on it and then on Replace block. As you can see, all WooCommerce template shortcodes are available as blocks that you can use and customize.

- Click on Product description. As you can see here, the visualization of the shortcode is displayed in real time, so we can see what we are changing. Pretty neat, right?

- Now we need to activate some standard templates from the WordPress backend to customize the archive and the store pages.

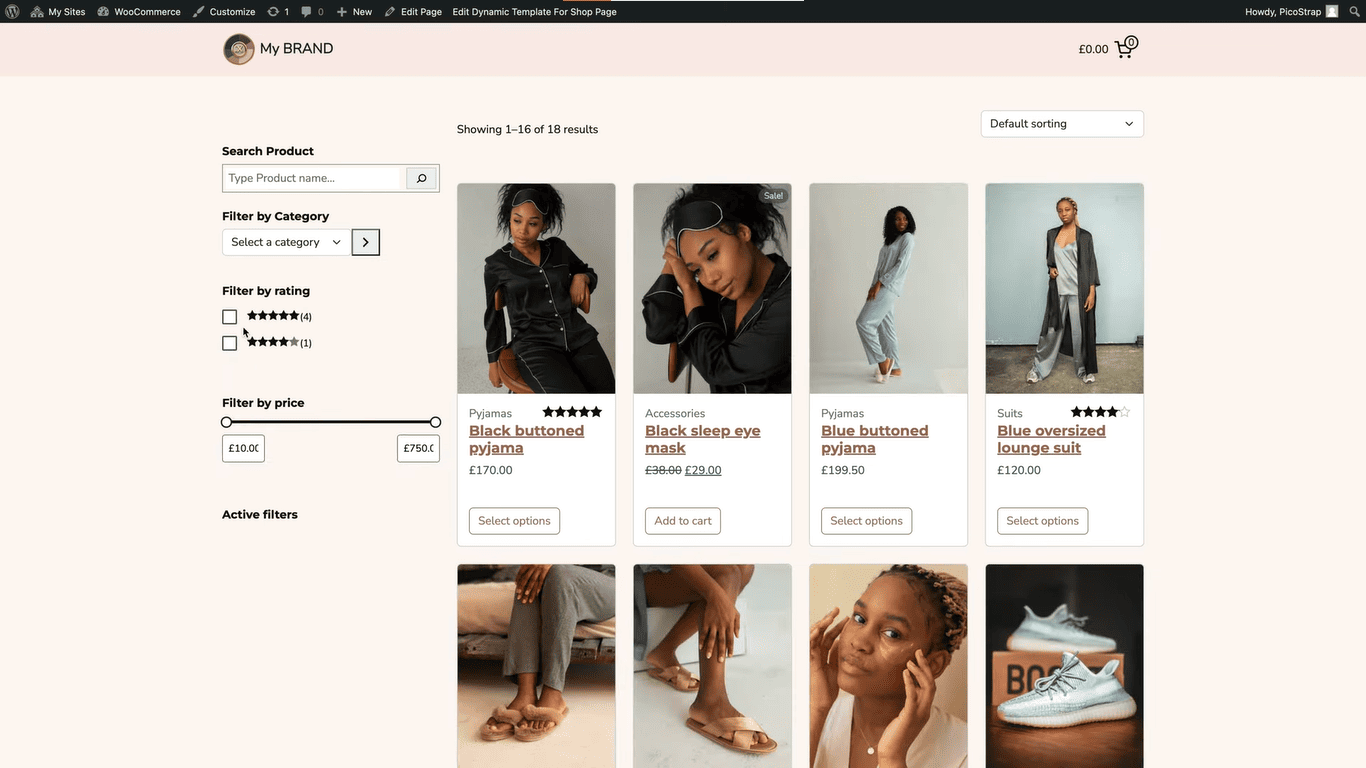
- Now let's take a look at the e-commerce site and how some of the pages look. From a structural point of view, the layout looks good.

- Let's assume that we're done with the templating. Now we'll see how easy it is to control the overall appearance of your website to make it look better.
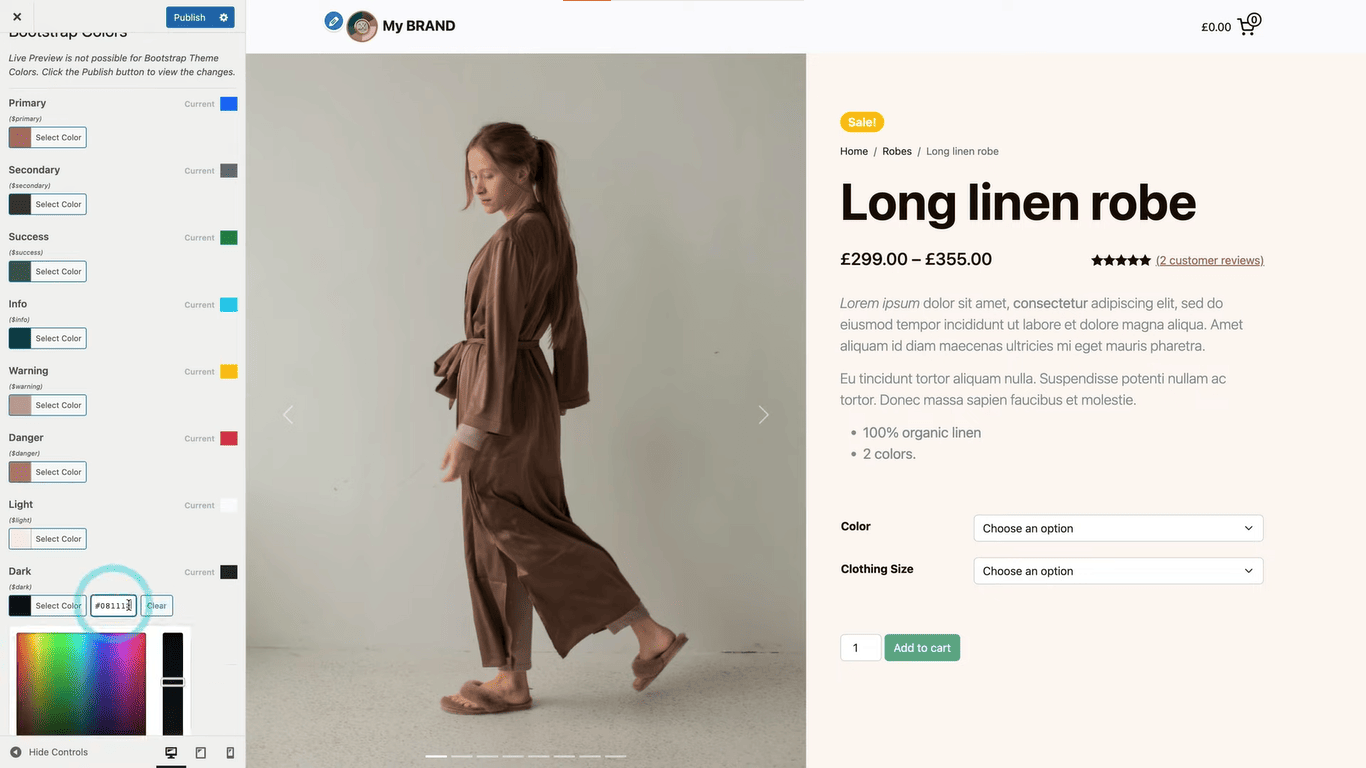
- So far, we have used the default Bootstrap colors and fonts. To use custom colors and fonts, we will use the WordPress Customizer Panel.

- In the left vertical menu, click on Colors. Now we change the text and background colors as well as the bootstrap colors such as primary, secondary and others.

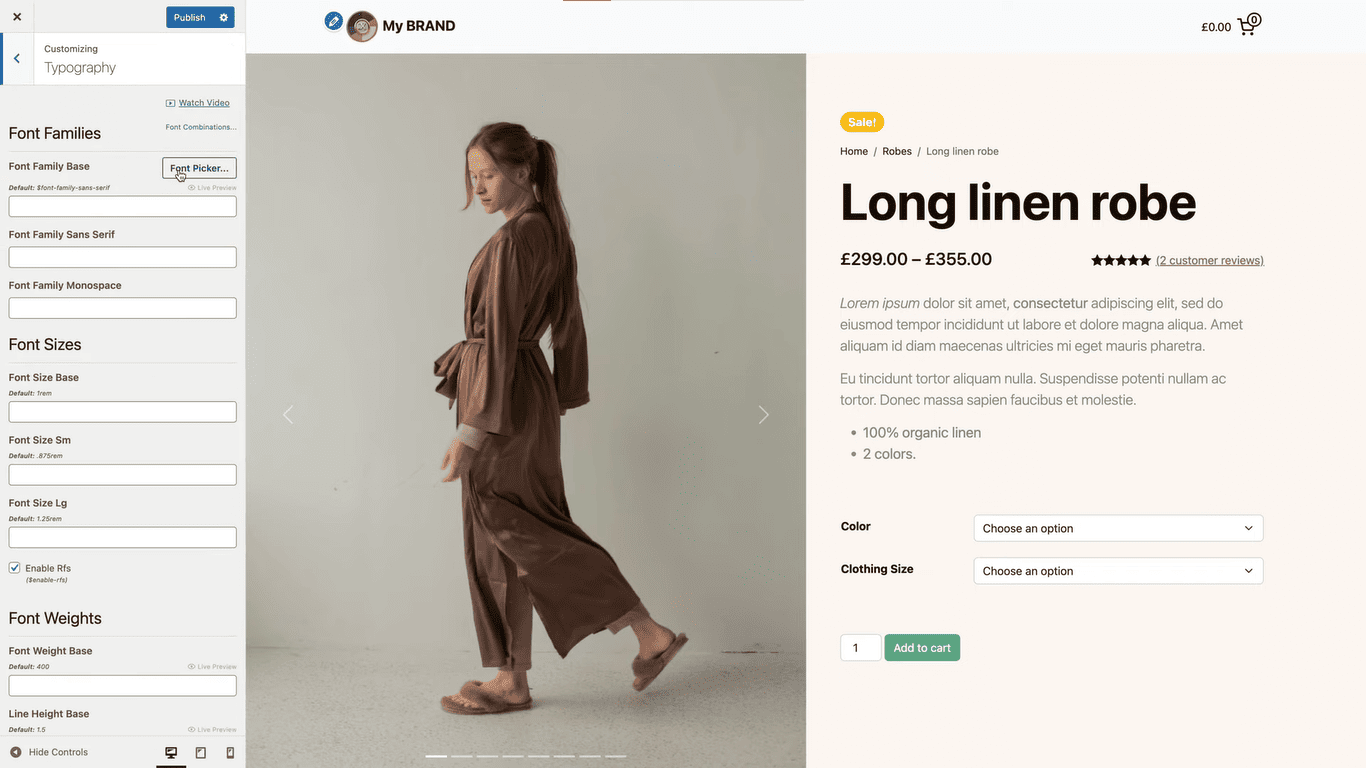
- For the finishing touches, we all know that standard fonts just don't go down well. Let's use some pretty fonts. You can find them under Typography.

- Click on the Publish button to apply the changes. That's it.

- So we can create a great looking WooCommerce website with LiveCanvas and achieve fine-grained control over elements that are traditionally difficult to customize. We'll talk about how to get the most out of Dynamic Templating.
Not everything is good - disadvantages of using LiveCanvas
We have often talked about how good and easy Web design becomes, if we LiveCanvas use. But as with any software and any product, there are always disadvantages, and this also applies to LiveCanvas. Below are some of the disadvantages of LiveCanvas.
- Limited customization options - If you do not have Programming skills this could be a problem for you. Although LiveCanvas offers many design options, not all of them can be changed according to the user's wishes. Also, we don't have many template options to choose from. For example, you can't change the appearance of some components or add advanced features without changing the code. If you have specific design requirements or preferences, it can be more difficult to develop a truly unique and customized website due to a lack of coding knowledge.
- Potential performance problems - Although LiveCanvas is known for being super fast, it can slow down your website because it is also a page builder plugin. This is because most page builders require additional plugins and server space to function. LiveCanvas also requires some CSS and optional JavaScript files (if you have embedded animations) to function, which can slow down a website. This can have a negative impact on the user experience, as unhappy visitors are unlikely to stick around if your pages take too long to load.
- Learning curve - While LiveCanvas is intuitive and requires no coding knowledge, those who are familiar with HTML and CSS will have an advantage with the ability to change all shortcodes. It can take some time to learn how to make the most of the interface and the possibilities. Those with no experience of web design or WordPress may find this frustrating. It can also take more time to create a website as some elements are not obvious or easy to use.

So who can benefit from using LiveCanvas?
After looking at all the information we've provided so far, we've actually found that this page builder plugin is more suitable for developers. Especially those who...
- You like raw HTML / CSS.
- You already have a design in mind and don't need any ready-made templates for inspiration.
- You don't need any fancy page creation options.
- You want a website that is not overloaded with JS. Yes, you can use it if you want, but it doesn't use JS by default.
- You want to try static websites to increase speed, but you don't want to leave WordPress.
If you do not have Programmer you can still opt for it, because with LiveCanvas you can create a clean, stylish site that loads quickly and works efficiently. Plus, once you've learned a few things about HTML, you can create a really good website.
Pricing
Of course, none of these features are offered for free anywhere on the Internet and those who offer them are usually scammers or infected with malware.
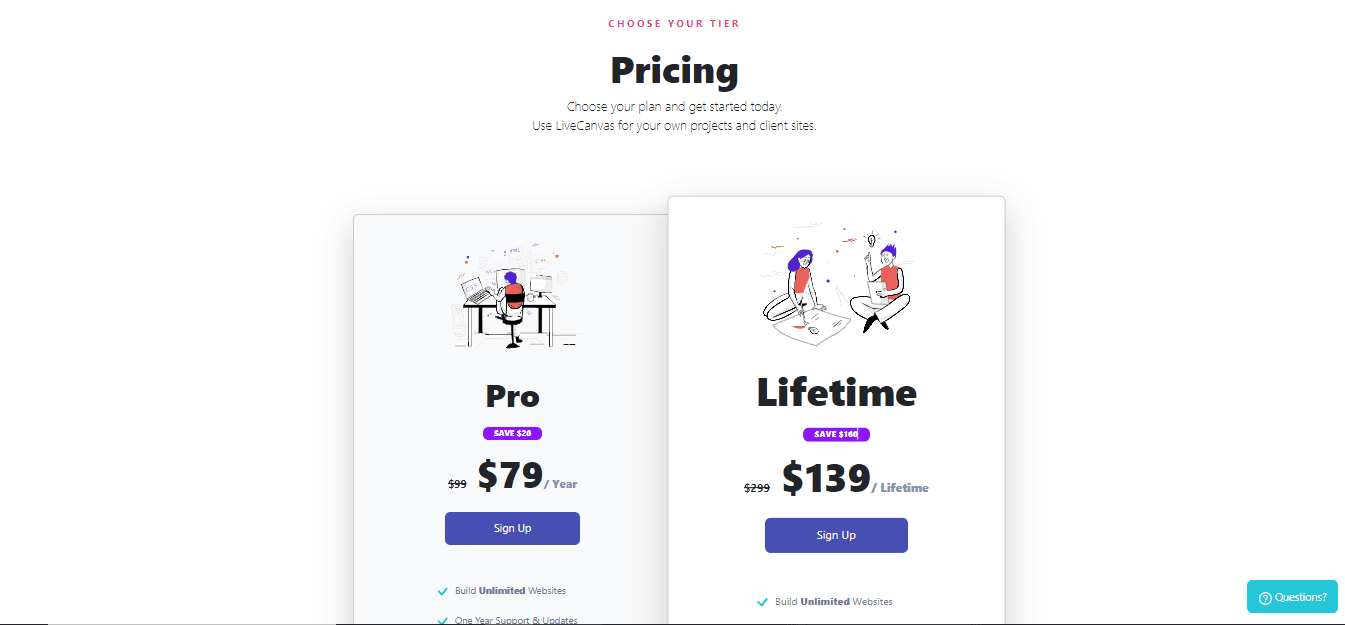
However, LiveCanvas is very fair in its pricing. It offers two plans based on your needs. One plan is based on an annual fee, while the other gives you lifetime access. You can get it for $79 per year, as it's currently discounted, or you can pay $139 and get it forever.
Conclusion
LiveCanvas is a new, stripped-down page builder for WordPress. It won't wow you with fancy features or animations, but it works smoothly and efficiently. There's no front-end bloat, not even in the form of CSS or JavaScript.
LiveCanvas is one of the most popular WordPress page builder plugins and offers many good features. It has a modern drag-and-drop interface, good ready-made material and extensive editing options.
It's not just the visual design tools, but also an HTML and CSS editor that is easy to use.
So, LiveCanvas is a fantastic choice if you need a WordPress page builder plugin that is both customizable and easy to use for developers.
Note: This post contains affiliate links. If you buy something via these links, we will receive a commission at no additional cost to you.