Headless WordPress
Sind Sie bereit, Ihre Website auf das nächste Level zu bringen und von den Vorteilen von Headless WordPress zu profitieren? Kontaktieren Sie WunderlandMedia noch heute, um mit unseren erfahrenen Entwicklern über Ihr Projekt zu sprechen und eine maßgeschneiderte Headless WordPress-Lösung für Ihr Unternehmen zu erhalten.
Ungeahnte Flexibilität und Performance für Ihre Website
Headless WordPress ist eine innovative Lösung, die die Flexibilität und Leistungsfähigkeit des WordPress CMS mit der Freiheit moderner Frontend-Technologien kombiniert. Bei WunderlandMedia entwickeln wir schnelle, skalierbare und benutzerfreundliche Websites mit Headless WordPress, um Ihnen die bestmögliche Online-Präsenz zu bieten. Profitieren Sie von verbesserter Performance, erhöhter Sicherheit und der Möglichkeit, maßgeschneiderte Benutzererlebnisse zu schaffen.

Performance-Steigerung durch Trennung von Frontend und Backend
Durch die Trennung von Frontend und Backend ermöglicht Headless WordPress eine bessere Performance und schnellere Ladezeiten für Ihre Website. Unsere Entwickler nutzen moderne Frontend-Technologien wie React, Angular oder Vue.js, um blitzschnelle, reaktionsfähige Benutzeroberflächen zu schaffen, die Ihre Besucher begeistern werden.
Flexibilität und Sicherheit für Ihre Website
Headless WordPress bietet Ihnen die Flexibilität, Ihre Website nach Ihren Wünschen und Anforderungen zu gestalten, ohne die Einschränkungen traditioneller Themes. Zudem profitieren Sie von erhöhter Sicherheit, da das Trennen von Frontend und Backend potenzielle Angriffsvektoren reduziert und Ihren Webauftritt besser vor Hackerangriffen schützt.

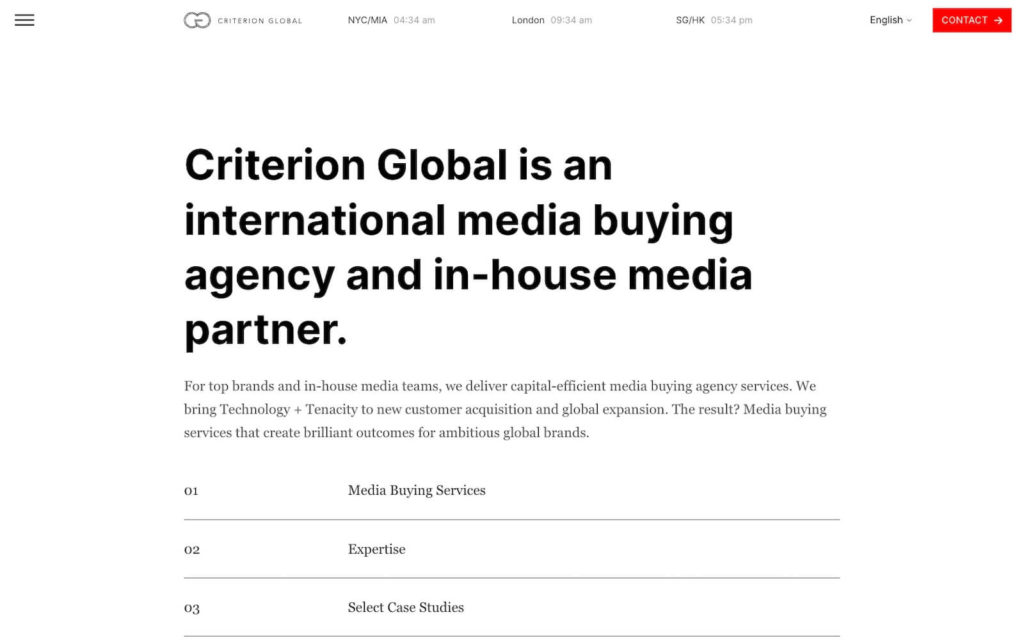
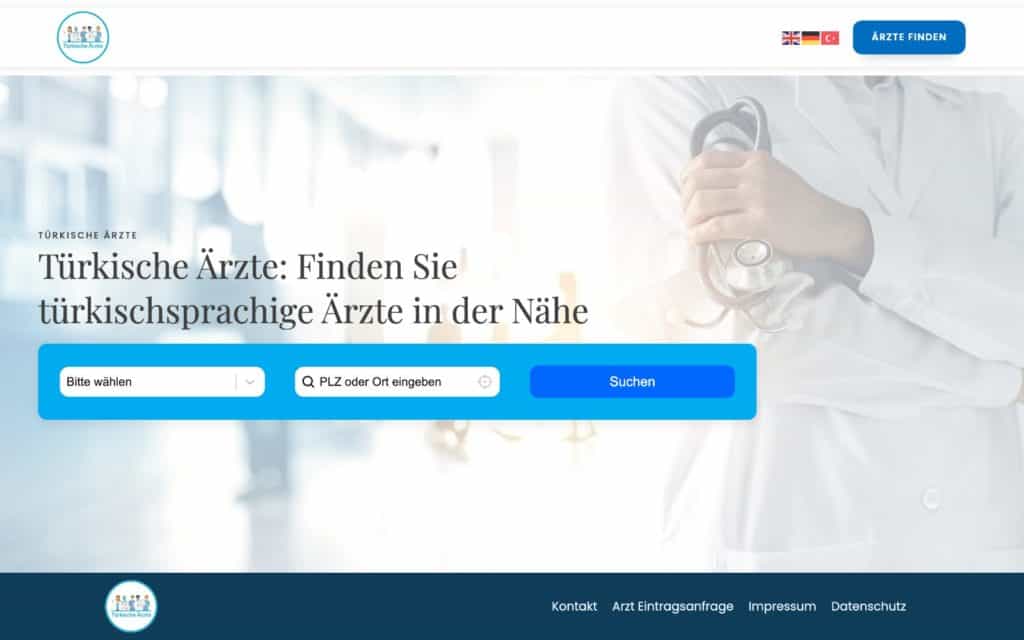
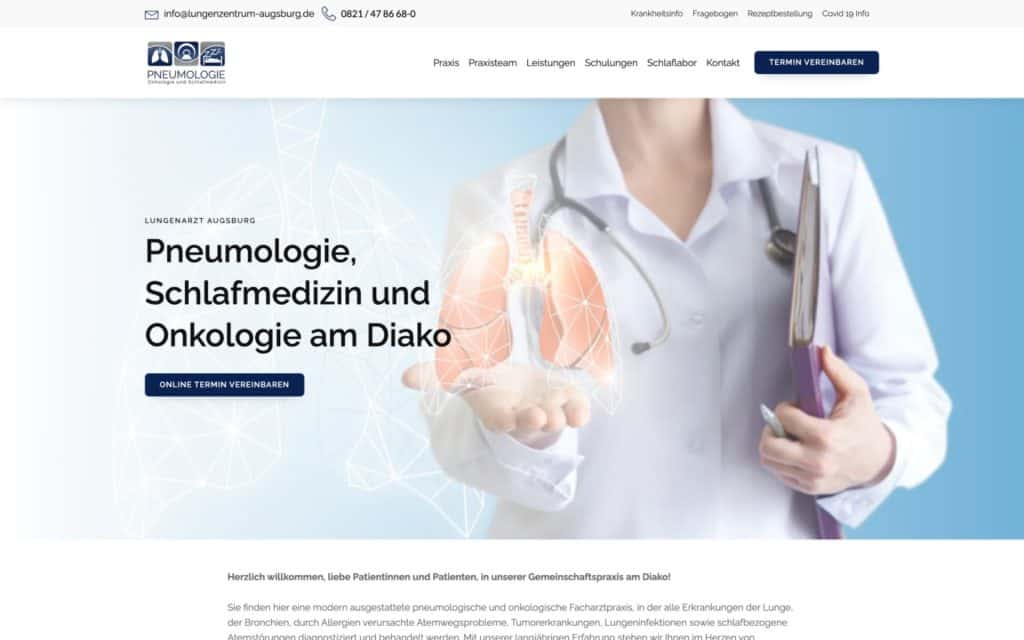
Unser Portfolio: Kreative Lösungen, die beeindrucken
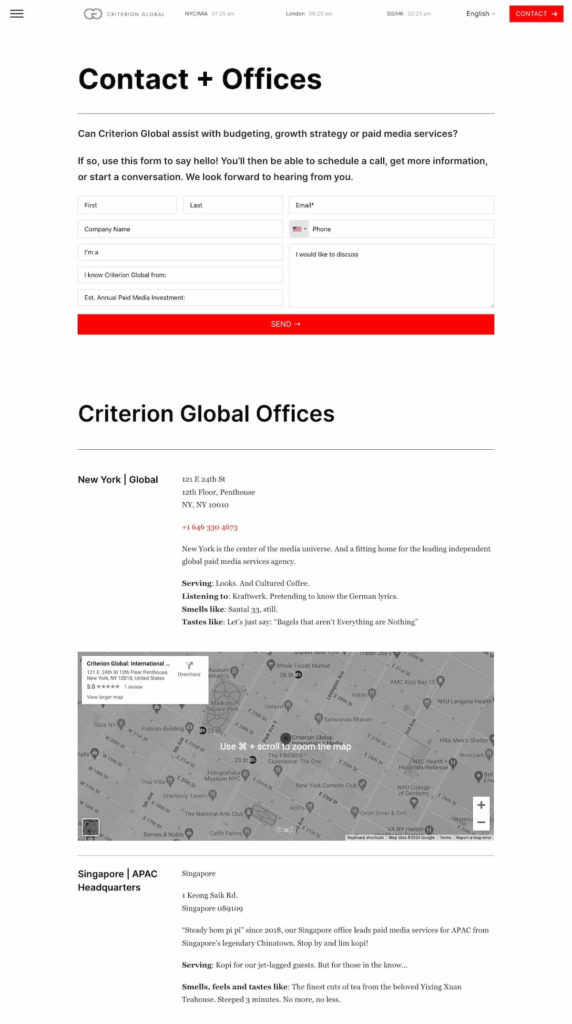
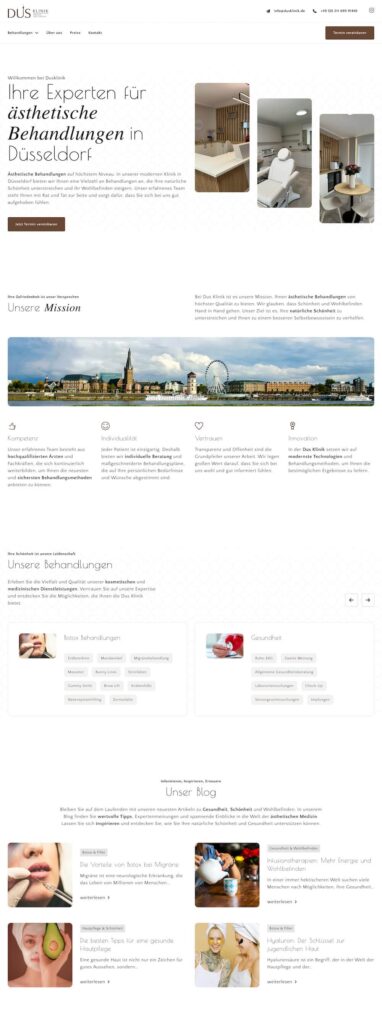
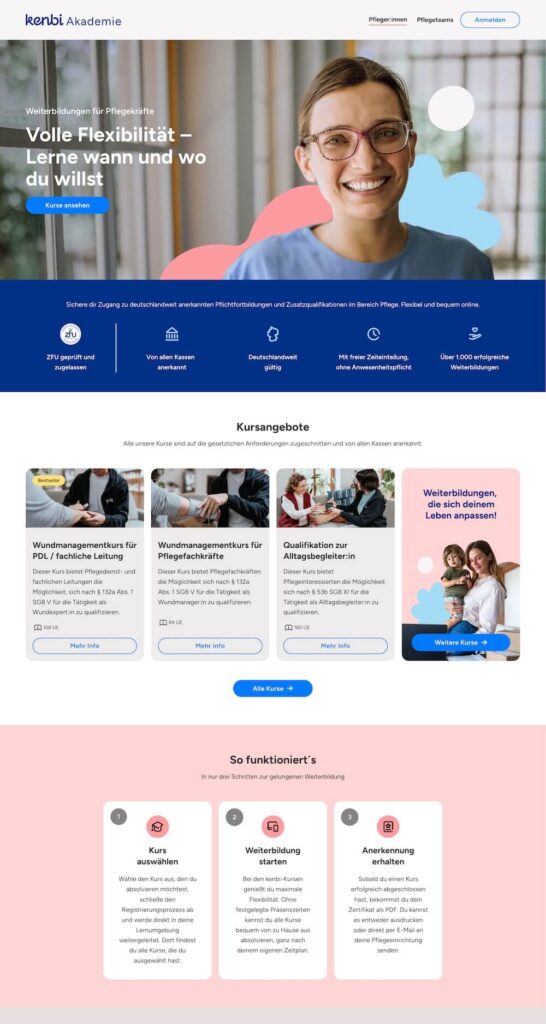
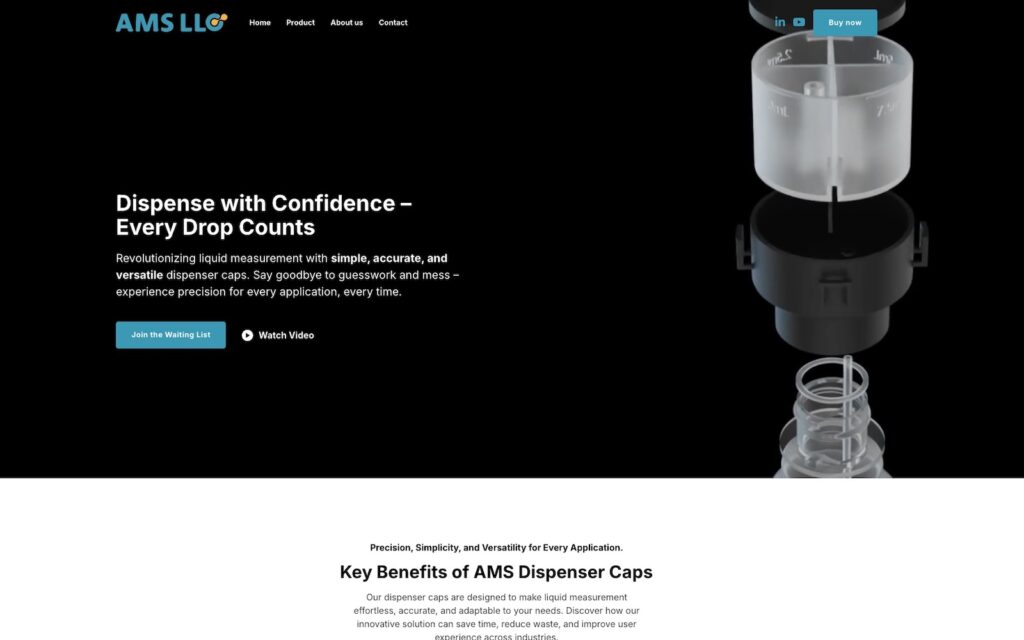
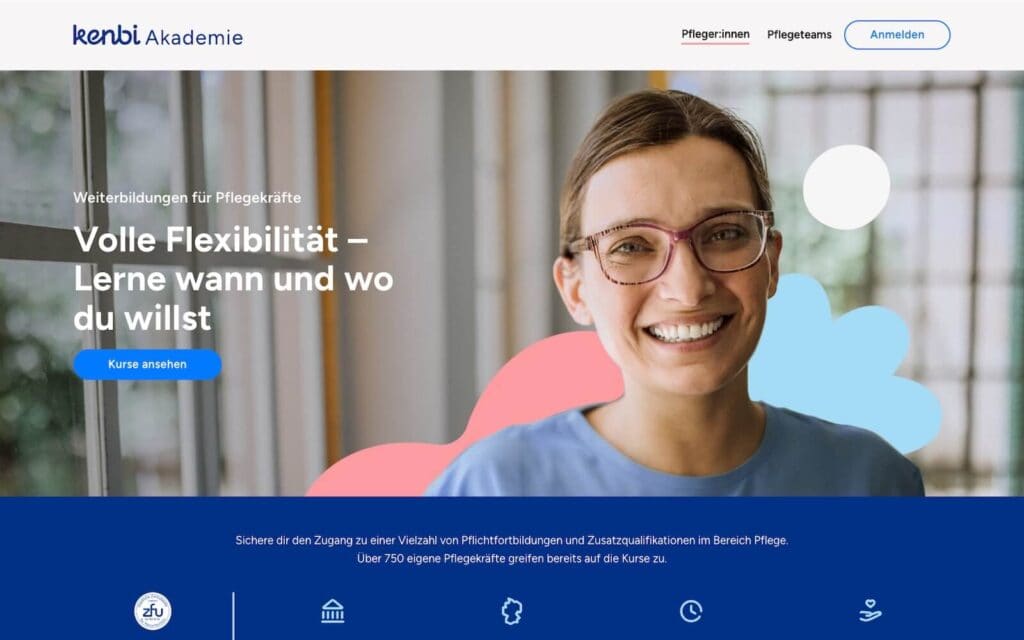
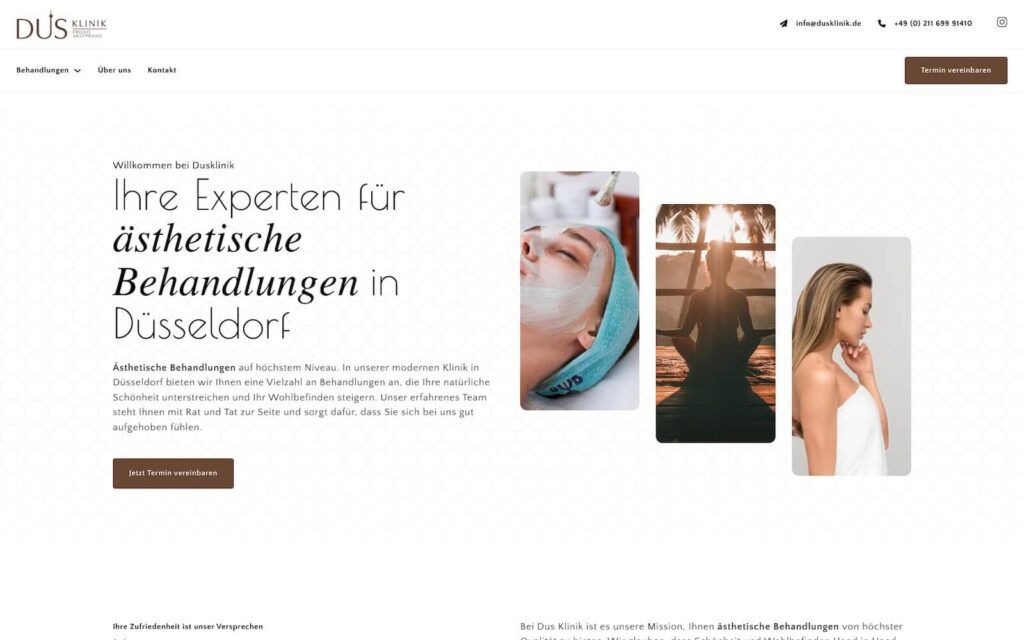
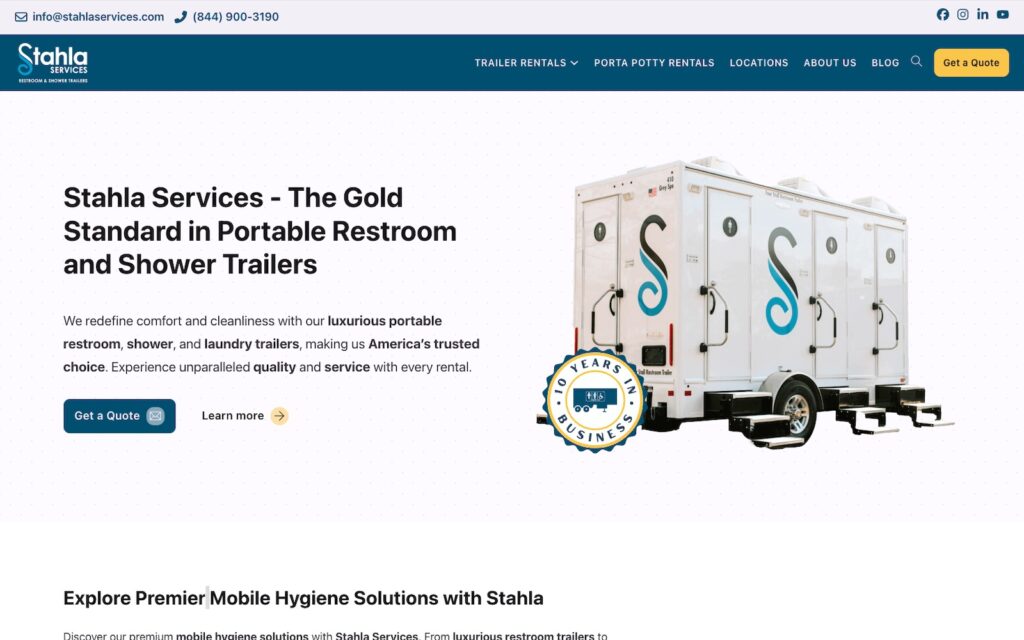
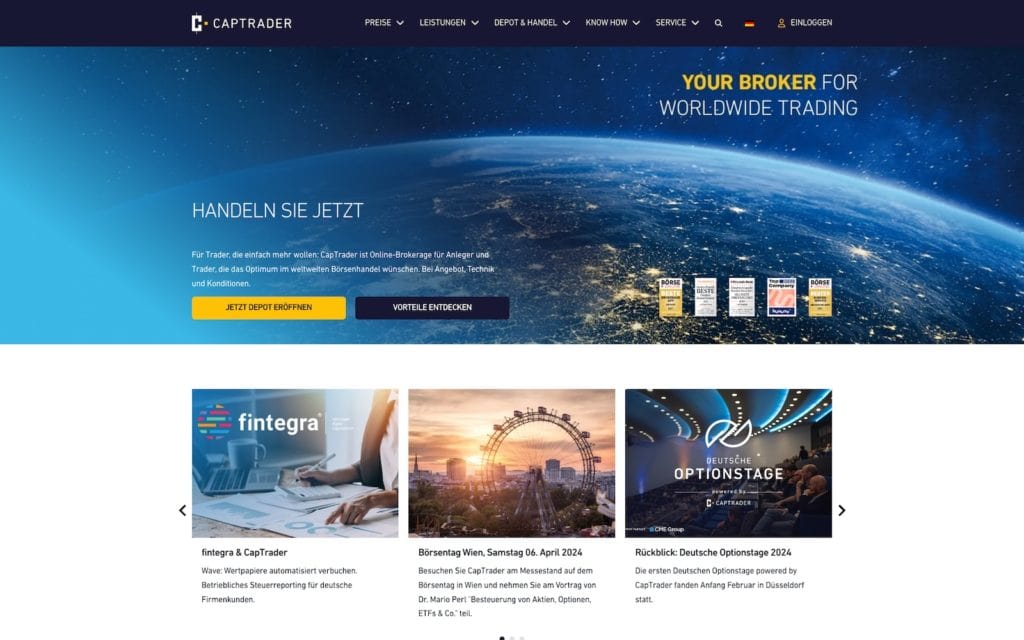
Unsere Projektgalerie zeigt die Bandbreite und das kreative Talent, das wir für unsere Kunden realisiert haben.
Jedes Projekt unterstreicht unser Know-how in Sachen hochwertiges Webdesign, innovative Entwicklung und effektives Online-Marketing.
Lassen Sie sich von unseren Erfolgsgeschichten inspirieren und erfahren Sie, wie Wunderlandmedia Ihrem Geschäft zu neuem Wachstum verhelfen kann.
Wir mussten die Ladezeiten unserer Website optimieren und haben mit Kemal von Wunderlandmedia den dafür besten Ansprechpartner gefunden. Perfekter und höchst professioneller Service mit sehr guter Beratung. Können Wunderland und im speziellen unseren Ansprechpartner Kemal uneingeschränkt weiter empfehlen.
Zusammenarbeit mit Wunderlandmedia und Kemal steigerte unsere Seite durch KI und SEO um +176% in 24 Stunden. Analytischer Ansatz und schnelle Umsetzung sorgten für eine top Erfahrung.
Mit Wunderlandmedia haben wir einen Partner gefunden, der uns in den Bereichen Webdesign, Entwicklung und SEO zu neuen Höhen geführt hat. Unser Online-Auftritt ist jetzt auf dem neuesten Stand und zieht mehr Kunden an als je zuvor. Absolut empfehlenswert für jedes Unternehmen, das wachsen möchte.
Extrem zuverlässiger und vor allem schneller Service! Auf Wünsche wird individuell eingegangen und rasch umgesetzt. Wir sind sehr zufrieden mit der Fachkenntnis und auch dem Wissen der aktuellsten Trends und Neuerungen.
Gerne jederzeit wieder!
Ich bin sehr zufrieden mit Wunderlandmedia. Personal immer hilfsbereit und sehr nett! Empfehlenswert!
Wunderlandmedia hat eine Landing Page für unsere neue Firma entworfen und ein sehr gutes Ergebnis abgeliefert. Kemal hat ein sehr gutes Design vorbereitet und die Landing Page funktional, schick und performant aufgebaut.
Kemal wurde uns empfohlen und hat alle Erwartungen erfüllt: Top-Qualität, schnelle Lieferung, zuverlässig, faire Preise, passend für junge Unternehmen. 5 Sterne mit Herz für seinen feinen Charakter.
Wunderlandmedia und Kemal haben unsere Wünsche perfekt umgesetzt. Die Zusammenarbeit ist freundlich und zugleich professionell und hochqualitativ. Wir fühlen uns bestens aufgehoben. Herzlichen Dank!
Professionelle Arbeit!! Ich bin Mega happy mit dem Ergebnis meiner Webseite. Die Zusammenarbeit mit der Firma Wunderland Media kann ich nur weiterempfehlen…. Fair, kreativ, zuverlässig!
Wunderlandmedia bietet meinem Unternehmen seit dem ersten Tag der Zusammenarbeit kreative Ideen,responsive webdesign, topprofessionelle Umsetzung und faire Konditionen. Für uns kommt kein anderer Medienpartner mehr im frage.
Ein äußerst zuverlässiger Projektpartner für unsere WebApp – vollste Weiterempfehlung!
Ich bin sehr zufrieden mit Wunderlandmedia. Personal immer hilfsbereit und sehr nett! Empfehlenswert!
Wir mussten die Ladezeiten unserer Website optimieren und haben mit Kemal von Wunderlandmedia den dafür besten Ansprechpartner gefunden. Perfekter und höchst professioneller Service mit sehr guter Beratung. Können Wunderland und im speziellen unseren Ansprechpartner Kemal uneingeschränkt weiter empfehlen.
Extrem zuverlässiger und vor allem schneller Service! Auf Wünsche wird individuell eingegangen und rasch umgesetzt. Wir sind sehr zufrieden mit der Fachkenntnis und auch dem Wissen der aktuellsten Trends und Neuerungen.
Gerne jederzeit wieder!
Wunderlandmedia bietet meinem Unternehmen seit dem ersten Tag der Zusammenarbeit kreative Ideen,responsive webdesign, topprofessionelle Umsetzung und faire Konditionen. Für uns kommt kein anderer Medienpartner mehr im frage.
Wunderlandmedia hat eine Landing Page für unsere neue Firma entworfen und ein sehr gutes Ergebnis abgeliefert. Kemal hat ein sehr gutes Design vorbereitet und die Landing Page funktional, schick und performant aufgebaut.
Kemal wurde uns empfohlen und hat alle Erwartungen erfüllt: Top-Qualität, schnelle Lieferung, zuverlässig, faire Preise, passend für junge Unternehmen. 5 Sterne mit Herz für seinen feinen Charakter.
Zusammenarbeit mit Wunderlandmedia und Kemal steigerte unsere Seite durch KI und SEO um +176% in 24 Stunden. Analytischer Ansatz und schnelle Umsetzung sorgten für eine top Erfahrung.
Professionelle Arbeit!! Ich bin Mega happy mit dem Ergebnis meiner Webseite. Die Zusammenarbeit mit der Firma Wunderland Media kann ich nur weiterempfehlen…. Fair, kreativ, zuverlässig!
Mit Wunderlandmedia haben wir einen Partner gefunden, der uns in den Bereichen Webdesign, Entwicklung und SEO zu neuen Höhen geführt hat. Unser Online-Auftritt ist jetzt auf dem neuesten Stand und zieht mehr Kunden an als je zuvor. Absolut empfehlenswert für jedes Unternehmen, das wachsen möchte.
Ein äußerst zuverlässiger Projektpartner für unsere WebApp – vollste Weiterempfehlung!
Wunderlandmedia und Kemal haben unsere Wünsche perfekt umgesetzt. Die Zusammenarbeit ist freundlich und zugleich professionell und hochqualitativ. Wir fühlen uns bestens aufgehoben. Herzlichen Dank!
Erfolgreiche Zusammenarbeit mit Wunderlandmedia: Das Lob unserer Kunden
Häufig gestellte Fragen
Ist Headless WordPress für jede Art von Website geeignet?
Headless WordPress ist besonders gut geeignet für Websites, die eine hohe Performance, Flexibilität und Sicherheit erfordern. Dazu zählen unter anderem E-Commerce-Plattformen, Unternehmenswebsites und Content-Plattformen.
Wie unterscheidet sich Headless WordPress von einem herkömmlichen WordPress-Setup?
Bei einem herkömmlichen WordPress-Setup sind Frontend und Backend eng miteinander verknüpft. Headless WordPress trennt hingegen das Frontend vom Backend, wodurch moderne Frontend-Technologien und leistungsfähige API-Integrationen ermöglicht werden.
Wie lange dauert die Entwicklung einer Headless WordPress Website?
Die Dauer der Entwicklung einer Headless WordPress Website hängt von der Komplexität und den individuellen Anforderungen Ihres Projekts ab. Kontaktieren Sie uns für eine genauere Einschätzung der Entwicklungszeit.
Ist eine Headless WordPress Website teurer als eine herkömmliche WordPress Website?
Die Kosten für eine Headless WordPress Website können je nach Umfang und Komplexität des Projekts variieren. In der Regel sind die Entwicklungskosten aufgrund des höheren Aufwands und der erforderlichen Spezialkenntnisse höher als bei einer herkömmlichen WordPress Website.
Wie wird die Sicherheit einer Headless WordPress Website gewährleistet?
Headless WordPress erhöht die Sicherheit Ihrer Website, indem es potenzielle Angriffsvektoren reduziert und das Frontend vom Backend trennt. Unsere Entwickler setzen zudem auf bewährte Sicherheitspraktiken, um Ihre Website vor Hackerangriffen und Datendiebstahl zu schützen.
Sind Sie bereit, Ihre Website auf das nächste Level zu bringen und von den Vorteilen von Headless WordPress zu profitieren? Kontaktieren Sie WunderlandMedia noch heute, um mit unseren erfahrenen Entwicklern über Ihr Projekt zu sprechen und eine maßgeschneiderte Headless WordPress-Lösung für Ihr Unternehmen zu erhalten.