Barrierefreiheit Checker ist ein modernes, automatisiertes Tool, das speziell entwickelt wurde, um die Zugänglichkeit von Webseiten nach den neuesten WCAG 2.2 Richtlinien zu überprüfen. Es bietet eine benutzerfreundliche Plattform für Entwickler, Website-Betreiber und Agenturen, die sicherstellen möchten, dass ihre Webseiten inklusiv und barrierefrei sind.
https://barrierefreiheitcheck.de
Warum ist Barrierefreiheit wichtig?

Barrierefreiheit ist nicht nur ein gesetzlicher Standard, sondern auch ein wesentlicher Bestandteil eines positiven Nutzererlebnisses. Menschen mit Behinderungen stoßen oft auf Hürden im Internet, sei es durch unzugängliche Navigation, fehlende Alternativtexte oder schwer lesbare Inhalte. Mit dem Barrierefreiheit Checker können Sie sicherstellen, dass Ihre Website den Anforderungen einer inklusiven digitalen Welt entspricht.
Hauptfunktionen des Barrierefreiheit Checkers

Automatisierte Zugänglichkeitsprüfung
- WCAG 2.2 Konformitätsprüfung: Das Tool analysiert Ihre Website umfassend anhand der neuesten WCAG 2.2 Standards. Dadurch erhalten Sie einen genauen Überblick über die Zugänglichkeit Ihrer Website.
- Echtzeit-Scanning: Webseiten werden schnell und effizient gescannt, sodass Sie Ergebnisse in wenigen Sekunden erhalten.
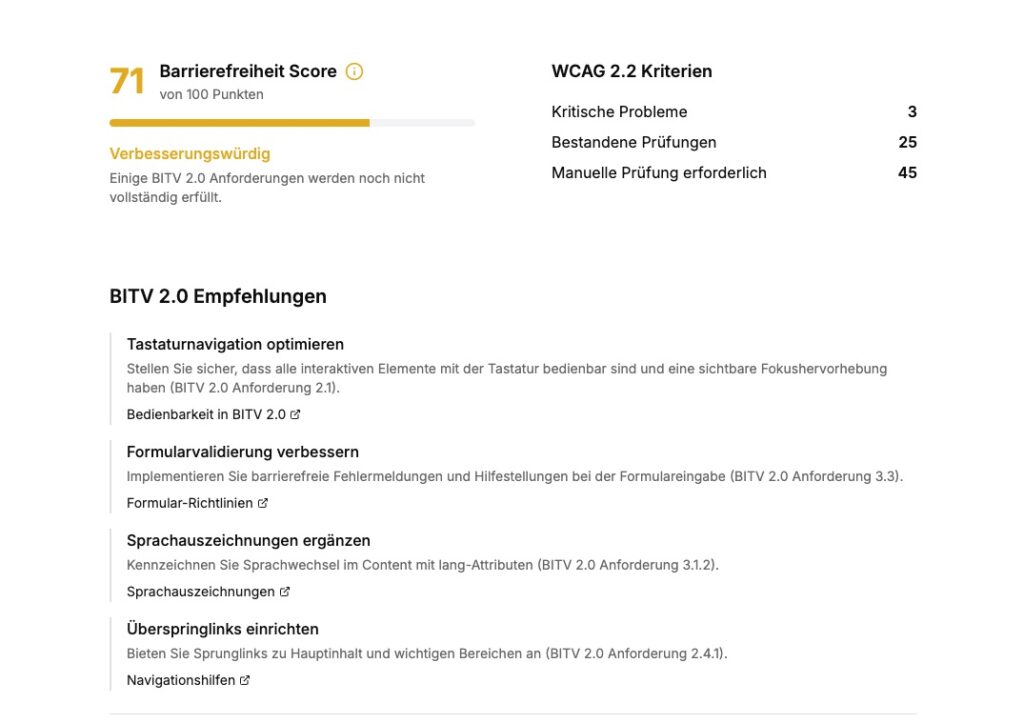
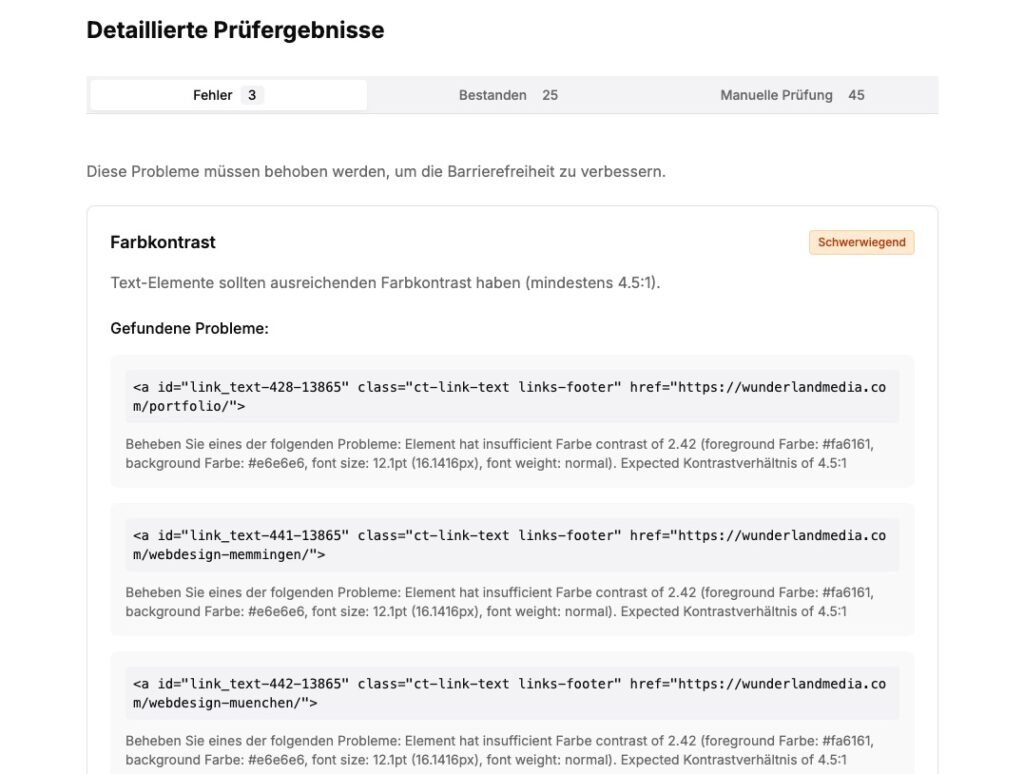
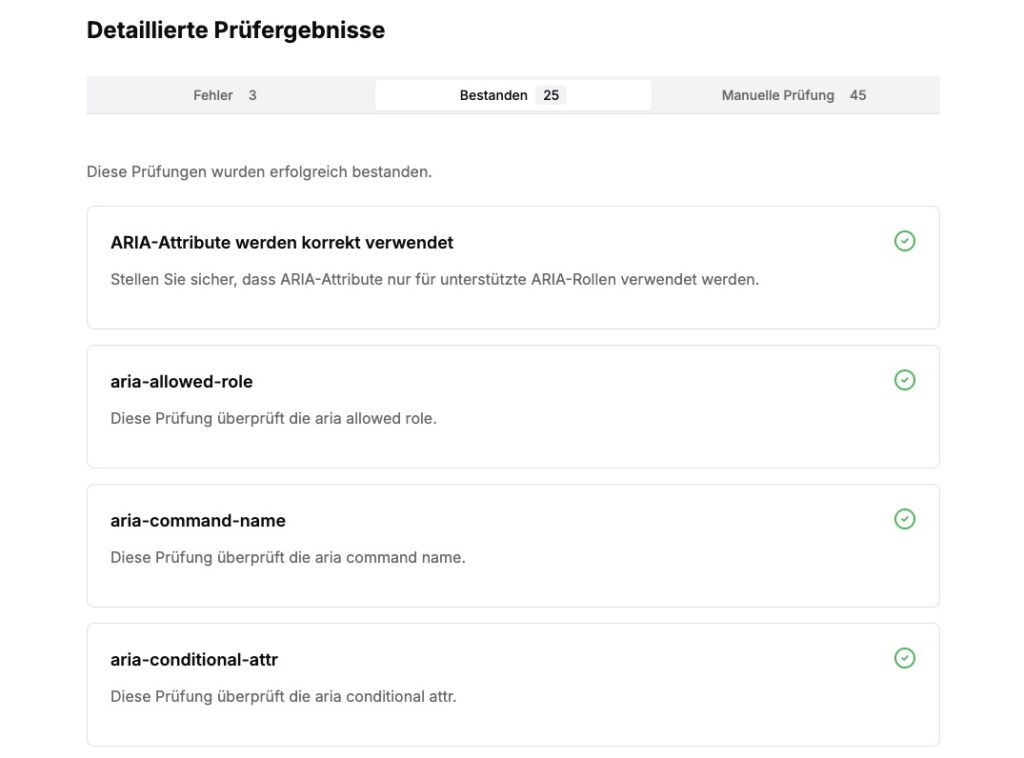
- Detaillierte Berichte: Ergebnisse werden kategorisiert nach Kritikalität (Kritisch, Bestanden, Manuelle Überprüfung) und mit praktischen Verbesserungsvorschlägen versehen.
Benutzerfreundliche Oberfläche
- Einfache URL-Eingabe: Geben Sie einfach die URL Ihrer Website ein und starten Sie die Analyse.
- Intuitive Ergebnisdarstellung: Die Resultate werden übersichtlich dargestellt, inklusive Gesamtbewertung und Konformitäts-Badges für verschiedene Standards.
- Responsive Design: Das Tool funktioniert nahtlos auf Desktop- und mobilen Geräten.
Technische Highlights
- Browserless Integration: Zuverlässige Scans ohne manuelle Eingriffe.
- Performance-Optimierung: Schnelle Ladezeiten sorgen für ein reibungsloses Nutzungserlebnis.
- Modernste Technologie: Entwickelt mit Next.js 14, TypeScript und Tailwind CSS.
So funktioniert der Barrierefreiheit Checker
- URL eingeben: Geben Sie die Adresse der zu prüfenden Website ein.
- Analyse starten: Das Tool führt automatisch einen Echtzeit-Scan durch.
- Bericht erhalten: Sie erhalten eine detaillierte Bewertung basierend auf den WCAG 2.2 Kriterien.
- Verbesserungen umsetzen: Nutzen Sie die Vorschläge, um Ihre Website barrierefrei zu gestalten.
Bewertungskriterien

Die Bewertung erfolgt anhand der vier Prinzipien der WCAG 2.2:
- Wahrnehmbarkeit: Sind Inhalte wie Texte, Bilder und Medien für alle Nutzer sichtbar und verständlich?
- Bedienbarkeit: Ist die Website mit der Tastatur zugänglich und bietet sie klare Navigation?
- Verständlichkeit: Sind Inhalte einfach zu verstehen, und werden Formulareingaben gut unterstützt?
- Robustheit: Funktioniert die Website einwandfrei auf verschiedenen Plattformen und Browsern?
Fazit
Mit dem Barrierefreiheit Checker machen Sie Ihre Website nicht nur zugänglicher, sondern auch nutzerfreundlicher für alle Besucher. Nutzen Sie die Vorteile eines automatisierten Tools, um Ihre digitale Präsenz inklusiv und WCAG-konform zu gestalten.
Jetzt testen und Barrierefreiheit verbessern!